This time we will add a header and footer to the Next.js application. No external integration is included this time.

Add headers and footers
To add a common header and footer on each page, we will add a header and footer to the file layout.tsx. The two files were created simply as follows
In header.tsx, we have placed the buttons for Darkmode that we created in the last issue. The images used in the header.tsx file are copied to the /public directory. Now we need to import these two codes into layout.tsx. The code we are adding and changing is as follows
import Header from "./header";
import Footer from "./footer";
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="ja" className="dark">
<body>
<Suspense>
<Analytics />
</Suspense>
<Providers>
<Header />
{children}
<Footer />
</Providers>
</body>
</html>
);
}It calls Header and Footer in Providers, which will allow the header and footer to appear on any page.
Operation check
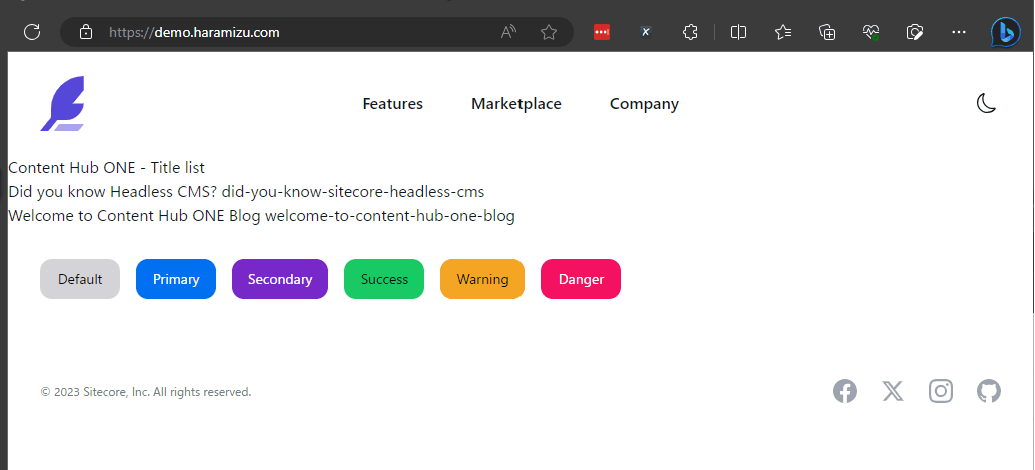
When actually expanded, you can see that a header and footer have been added, although nothing has been changed with respect to the page.tsx created so far.

Click the dark mode switching icon to switch screens.
Summary
In this article, we have shown you how to add headers and footers to a page, and you can see that App Router now has a layout.tsx file that does layout-related behavior.