I've recently resumed development with React, only to find that my past knowledge has become outdated over the years. While this might be expected, I'm noting this down for personal reference, specifically regarding React Router.

URL handling
Let's check out the standard Vite functionality that we introduced in the last issue. When you just create a project, the same page will be displayed even if you enter /test or /hello in the URL.

A useful feature for changing page content according to URLs is the React Router. In this article, we will make this function available.
Module Installation
Installation is very easy, just run the installation on the command line as follows
npm install --save react-router-domFile creation
Then create a folder src/routes and create the following three files
// Home.tsx
import { Link } from "react-router-dom";
const Home = () => {
return (
<div>
<h1>Home Page</h1>
<ul>
<li><Link to={"/profile"}>Profile</Link></li>
</ul>
</div>
);
};
export default Home;// UserProfile.tsx
import { Link } from "react-router-dom";
const UserProfile = () => {
return (
<div>
<h1>User Profile</h1>
<Link to={"/"}>Home</Link>
</div>
);
};
export default UserProfile;// NotFound.tsx
import { Link } from "react-router-dom";
const NotFound= () => {
return (
<div>
<h1>Page not found</h1>
<Link to={"/"}>Home</Link>
</div>
);
};
export default NotFound;Next, the App.tsx file was rewritten extensively. In v5 and earlier, the switch was written by Switch, but from v6, Routes is used. Please note that there are many articles with old samples.
import { BrowserRouter as Router, Route, Routes } from 'react-router-dom';
import Home from './routes/Home';
import UserProfile from './routes/UserProfile';
import NotFound from './routes/NotFound';
import Detail from './routes/Detail';
function App() {
return (
<Router>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/profile" element={<UserProfile />} />
<Route path="*" element={<NotFound />} />
</Routes>
</Router>
);
}
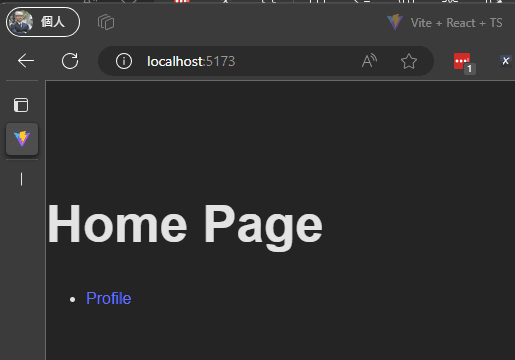
export default App;Now, if you run this, the page will first open based on the data in Home.tsx.

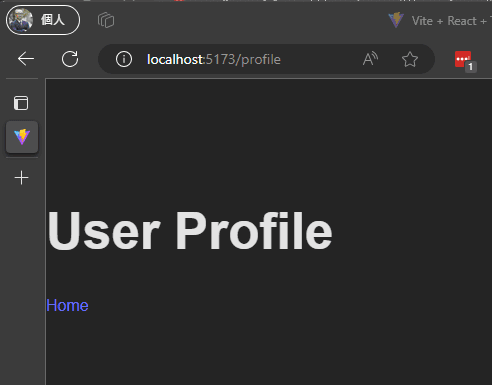
Clicking on the Profile link will display a page based on the code described in UserProfile.tsx.

If you enter an undefined URL directly, the code described in NotFound.tsx will work.

Passing values to pages using URLs
Finally, we will show you how to pass parameters using URLs. First, create the following file under src/routes
// Detail.tsx
import { Link, useParams } from "react-router-dom";
const Detail = () => {
const { itemid } = useParams();
return (
<div>
<h1>Detail</h1>
<p>Item ID: {itemid}</p>
<Link to={"/"}>Home</Link>
</div>
);
};
export default Detail;Also, add the following two lines of links to Home.tsx
<li><Link to={"/detail/sample"}>Sample 1</Link></li>
<li><Link to={"/detail/sample2"}>Sample 2</Link></li>To activate the above page,
import Detail from './routes/Detail';
...
<Route path="/detail/:itemid" element={<Detail />} />After you have done so, go to the page, and when you click on Sample 1, it will change as follows

Summary
I am writing this as a note because my knowledge was out of date, and because I had looked at the v5 blog of react-router-dom and could not get it to work, and found that this is the way to write it in v6.