The Sitecore Search Starter Kit's code shows a departure from previous Sitecore samples by using Vite. This tool is a build tool for modern web development, offering fast development and optimized production builds through a modern JavaScript toolchain.

What is Vite?
In the past, React sample code introductions have often described the creation of a new project as follows in many cases
npm create-react-app my-appCreate React App has been introduced in the past as the procedure for creating a new project, but a recent visit to the React website Start a New React Project reveals the following nuances.
- Next.js - Full Stack React Framework - powered by Vercel
- Remix - Full Stack React Framework - powered by Shopify
- Gatsby - React Framework for sites using CMS - powered by Netlify
- Expo - For Native Apps
It is not even introduced on the official React website. vite If you do a search using the two keywords create-react-app, you will find that many articles refer to create-react-app as being out of role. The most recent successor to this is vite.
Create a project in Vite
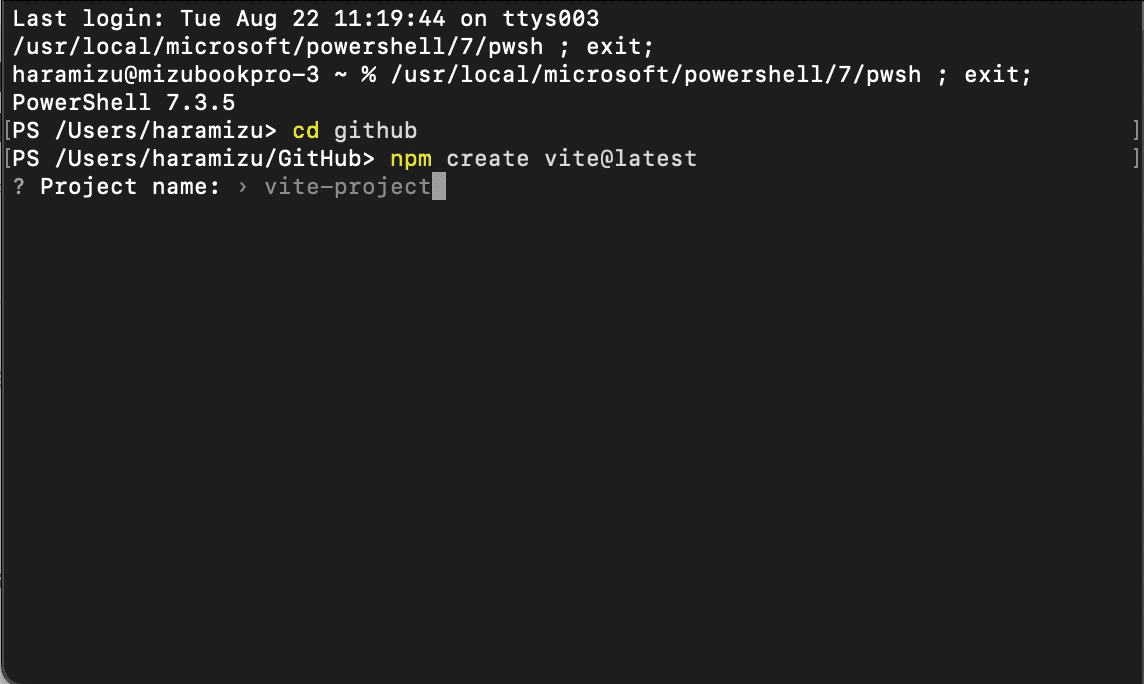
Now let's actually create a project. The commands are as follows
npm create vite@latestWhen you run it, it will ask you for the name of the project.

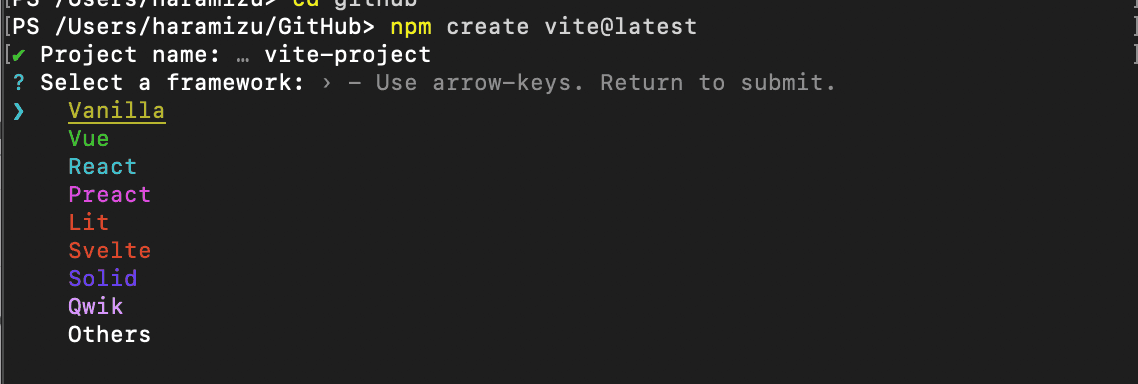
In this case, we will proceed as is. Next, a list will be displayed regarding the framework to be used.

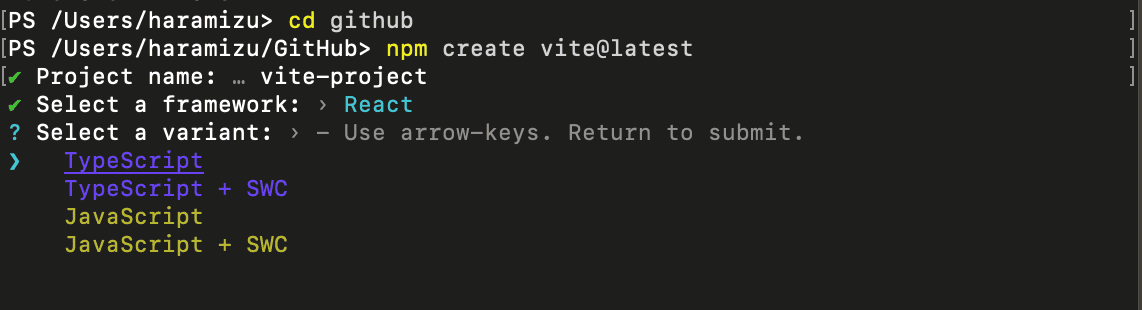
If you select React, you will now be asked to confirm Typescript / JavaScript.

Select typescript.

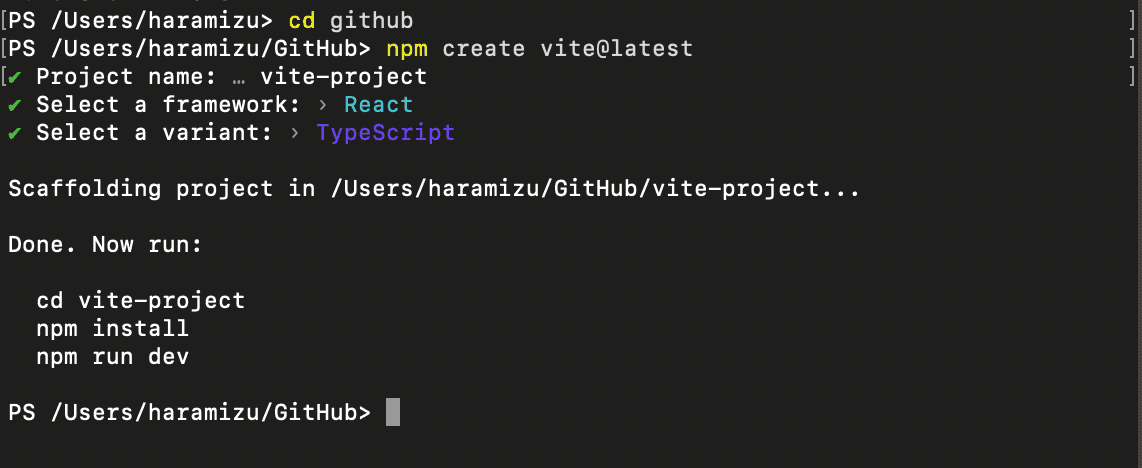
The project is now complete.
Running a Vite project
To execute, simply use the command after creation to get up and running.
cd vite-project
npm install
npm run devWhen executed, the screen changes as follows.

If you access the URL shown, you will see the React app running as shown below.

Please see Codesandbox for an actual demonstration.
In addition, looking again at the starting screen, it states that help is displayed when h is pressed. What happens if I click on it with the keyboard?

By using the keyboard, you can restart an application, open a browser, or close an application. This shortcut will help you work more efficiently.
Summary
Until now, the react sample has been create-react-app, but from now on, I will use vite when I introduce it on this blog.