In the last issue, we completed setting up Domain Settings in order to run the Starter Kit. This time, we will proceed with the Widget settings.

Sitecore Search - Additional steps to get the Starter Kit working - Add Widget
SearchPublished: 2023-08-22
Widgets Settings
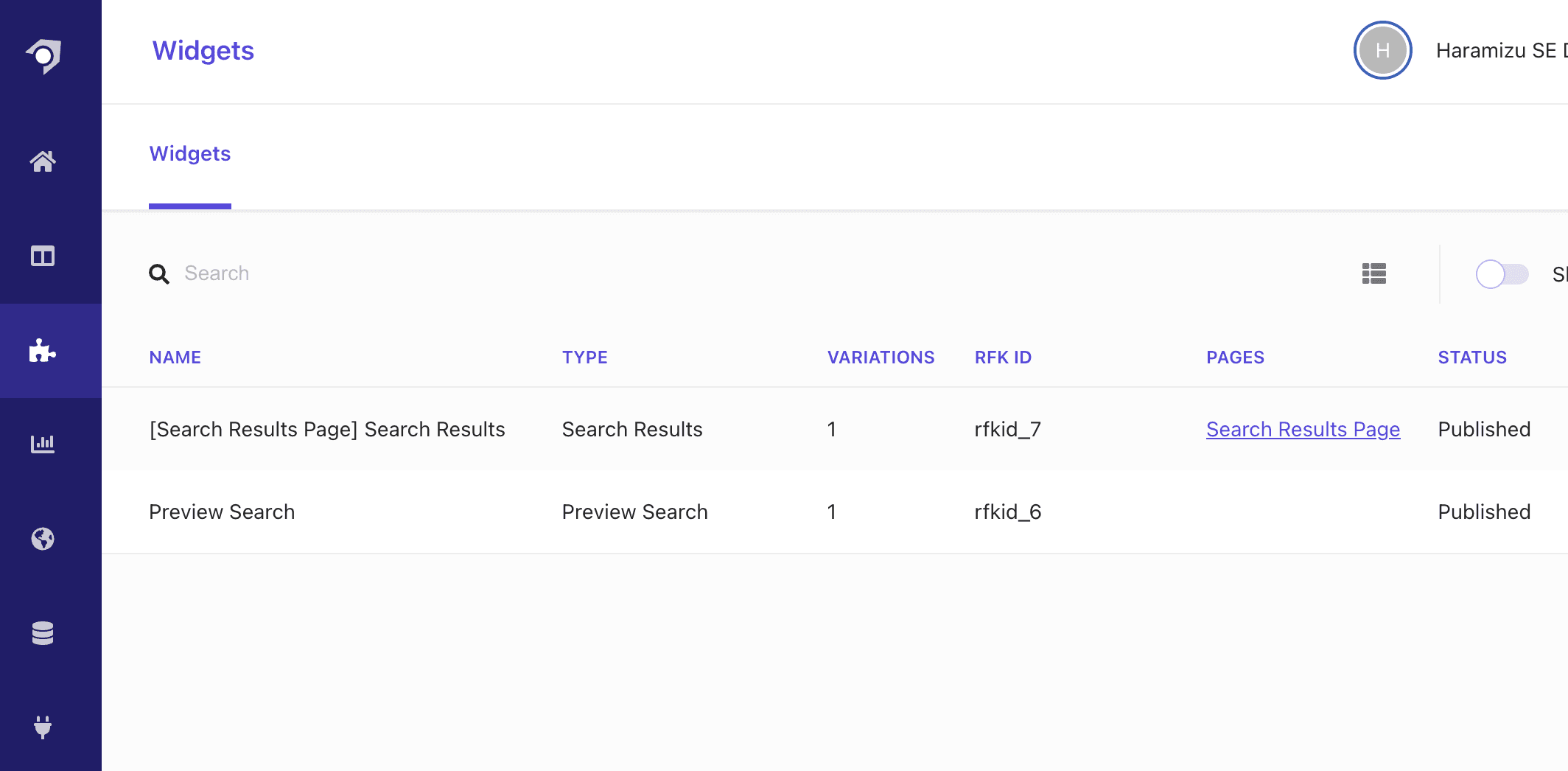
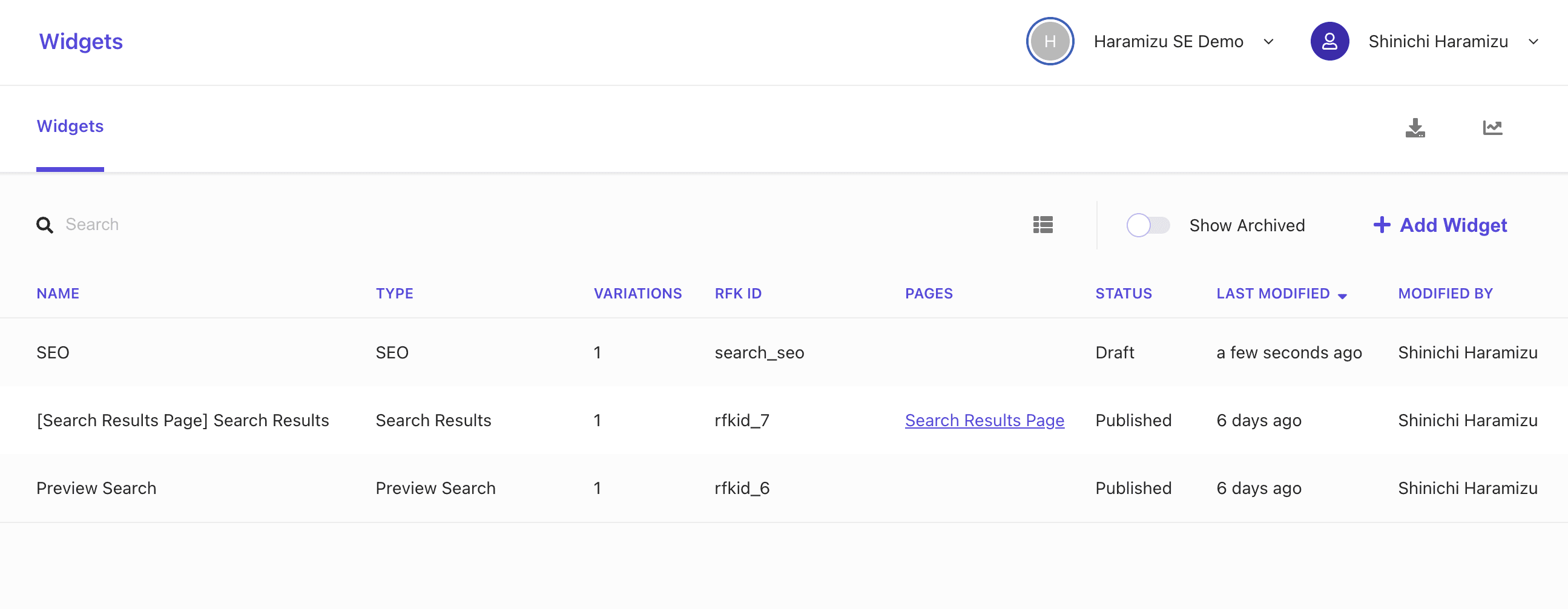
To change this setting, select Widgets from the menu on the left. Next, we will configure the settings described in readme.md. First, [Search Results Page] Search Results and Preview Search are set by default.

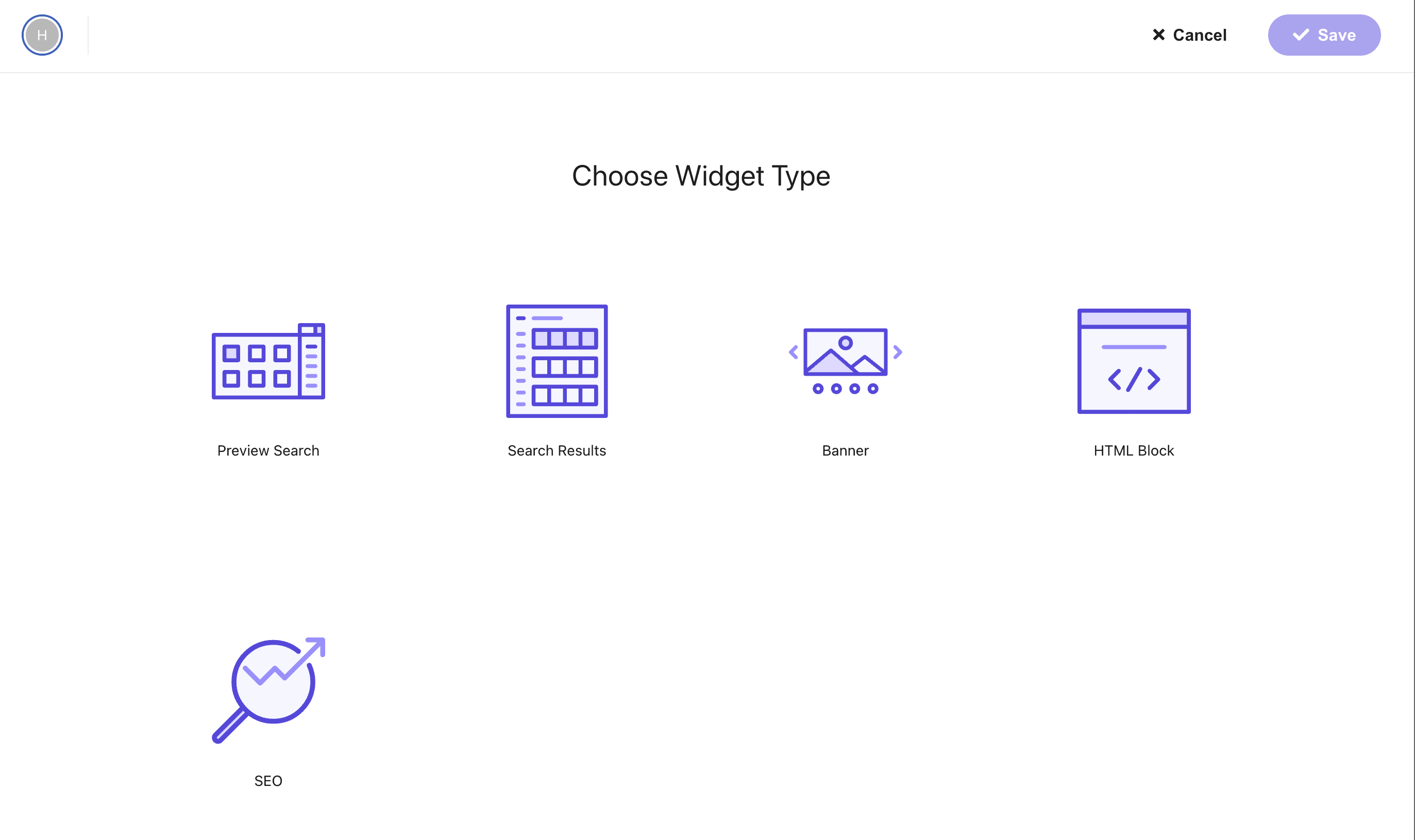
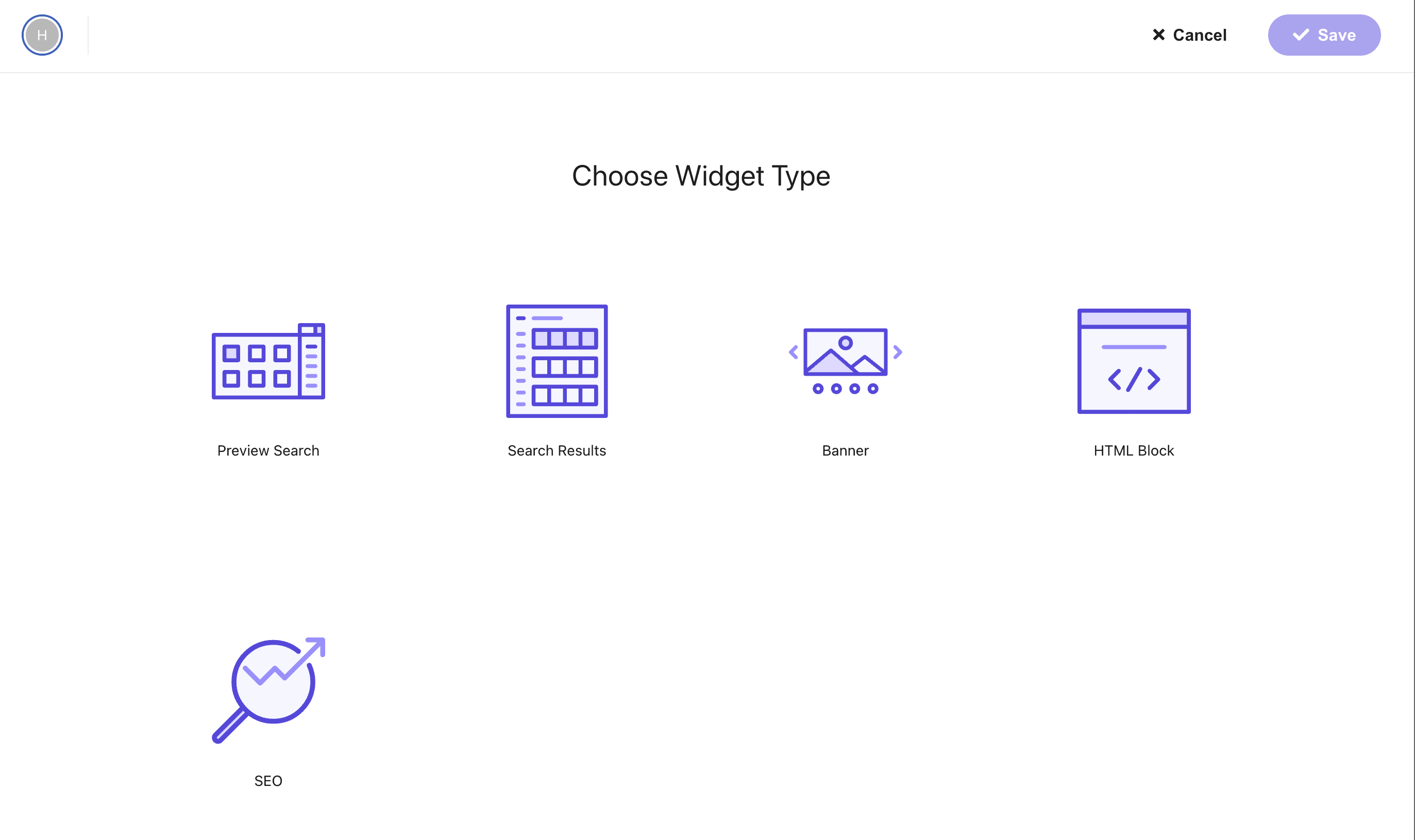
The other items are to be added as described in the readme.md page, in that order. To add a widget, click + Add Widget in the upper right corner of the screen.

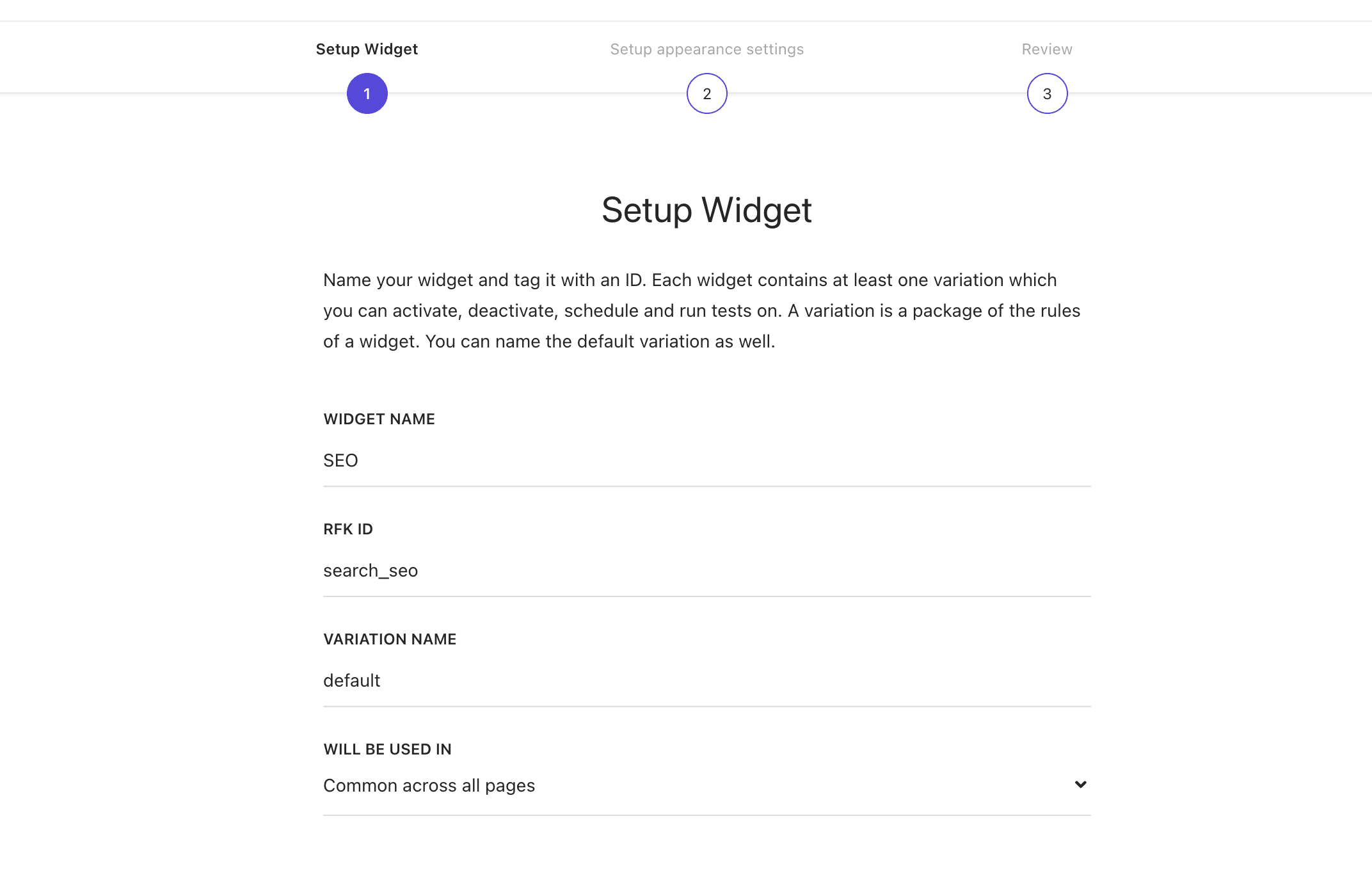
This time, to add SEO, click on the SEO icon and set the Widget Name, etc. This time, I set the RFK ID as search_seo and the Variation Name as default.

Press the Next button to switch to the screen as shown below.

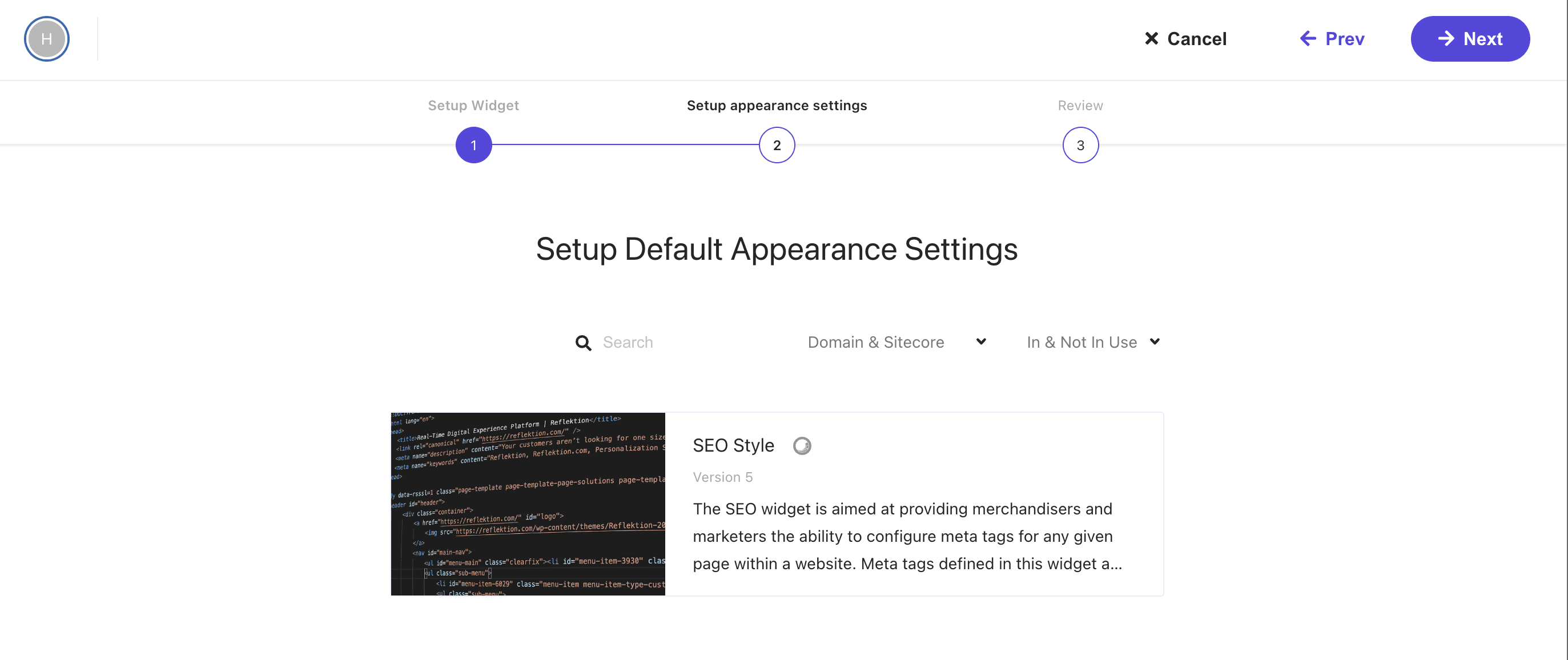
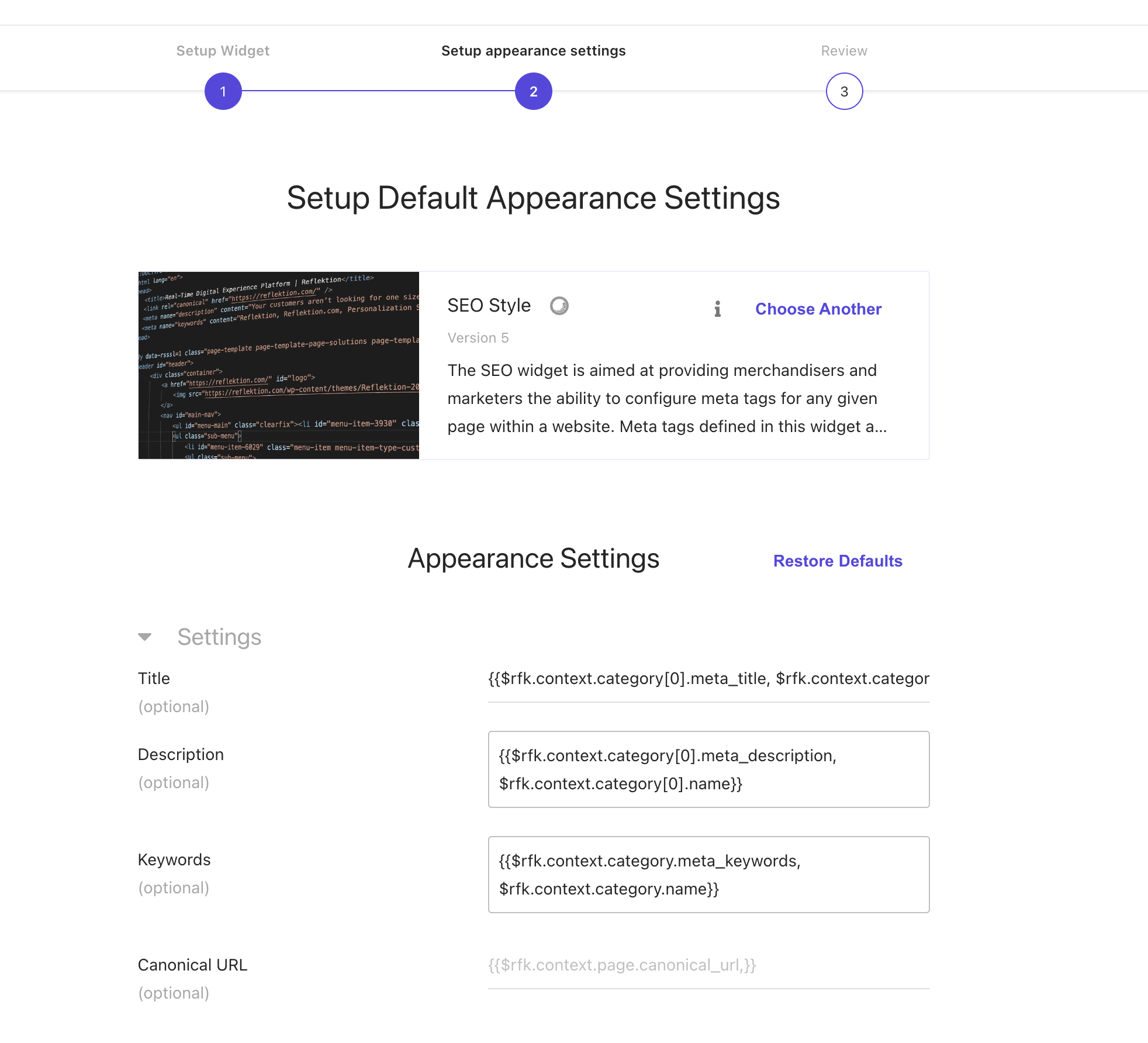
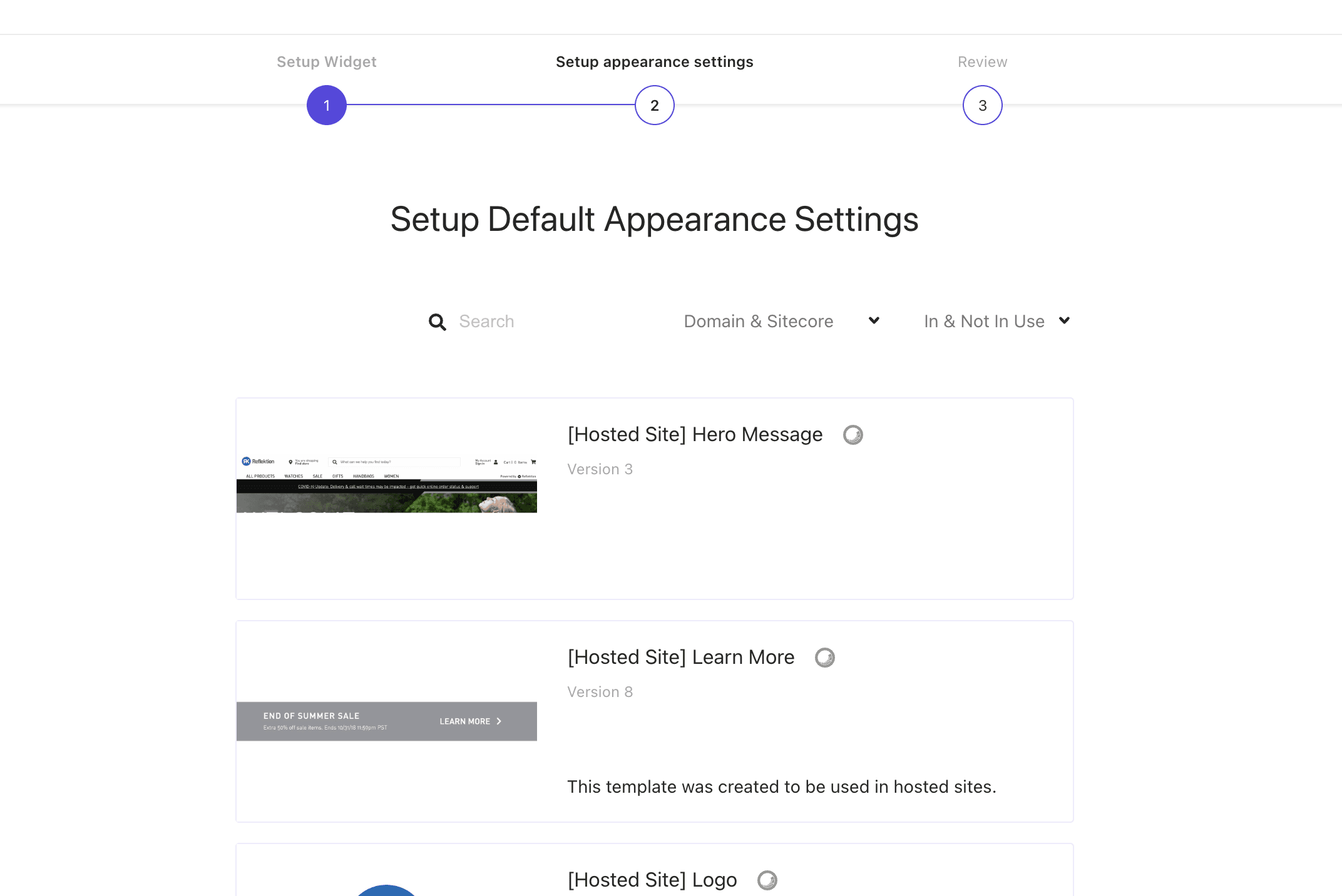
Select only one item displayed. Move the mouse cursor over the SEO Style display settings and a Choose button will appear to allow you to make your selection. Once you have made your choice, the screen will change as follows

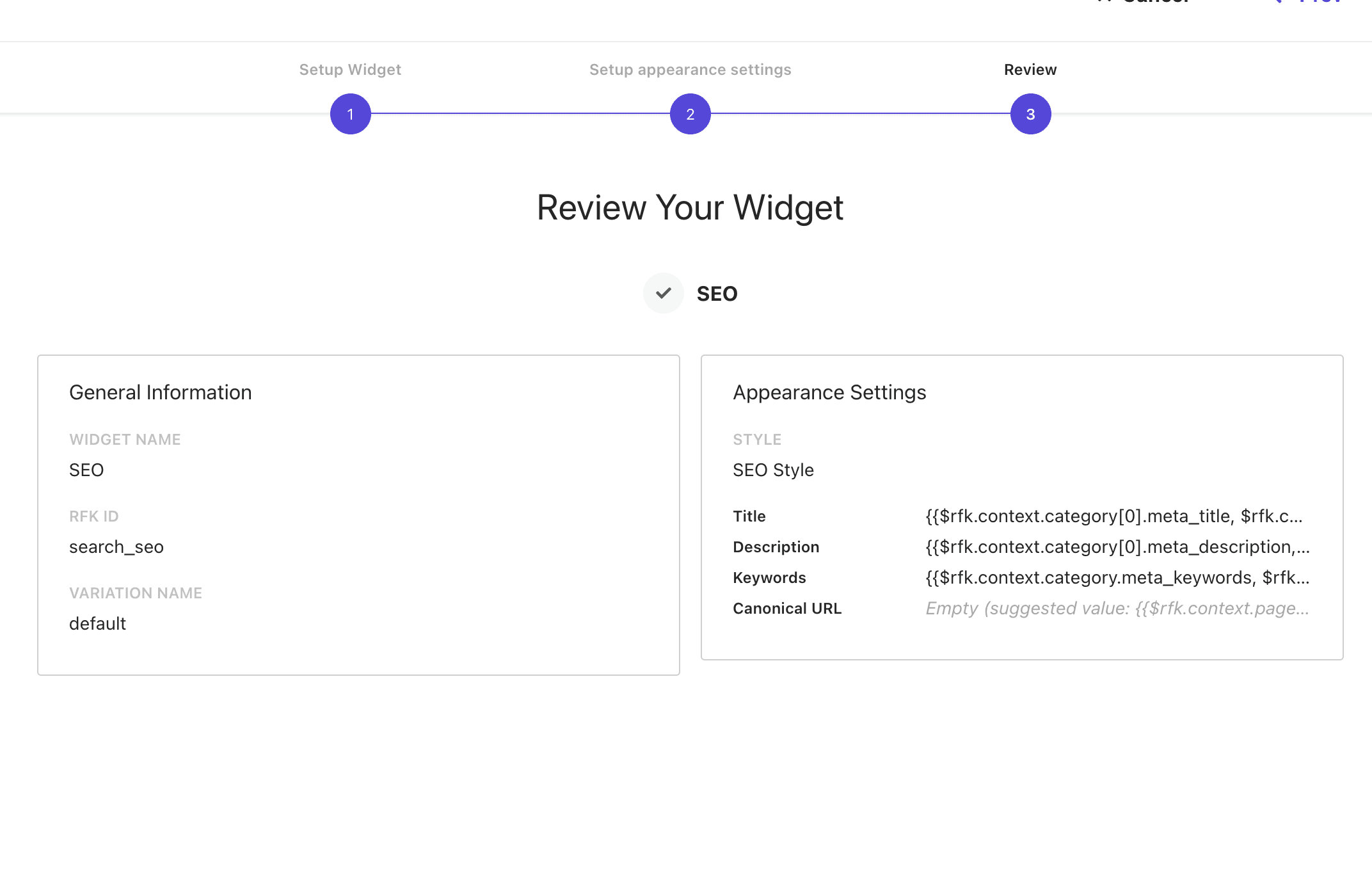
Click Next to leave the standard items as they are. Finally, a confirmation screen for the setting items is displayed.

Save the settings to complete the SEO creation.

Create HTML Block Widget
Since it would be too long to introduce all the procedures each time, we will now lay out a screen shot with the main points. Select HTML Block for Home Hero, FAQs Title and Highlight Title.

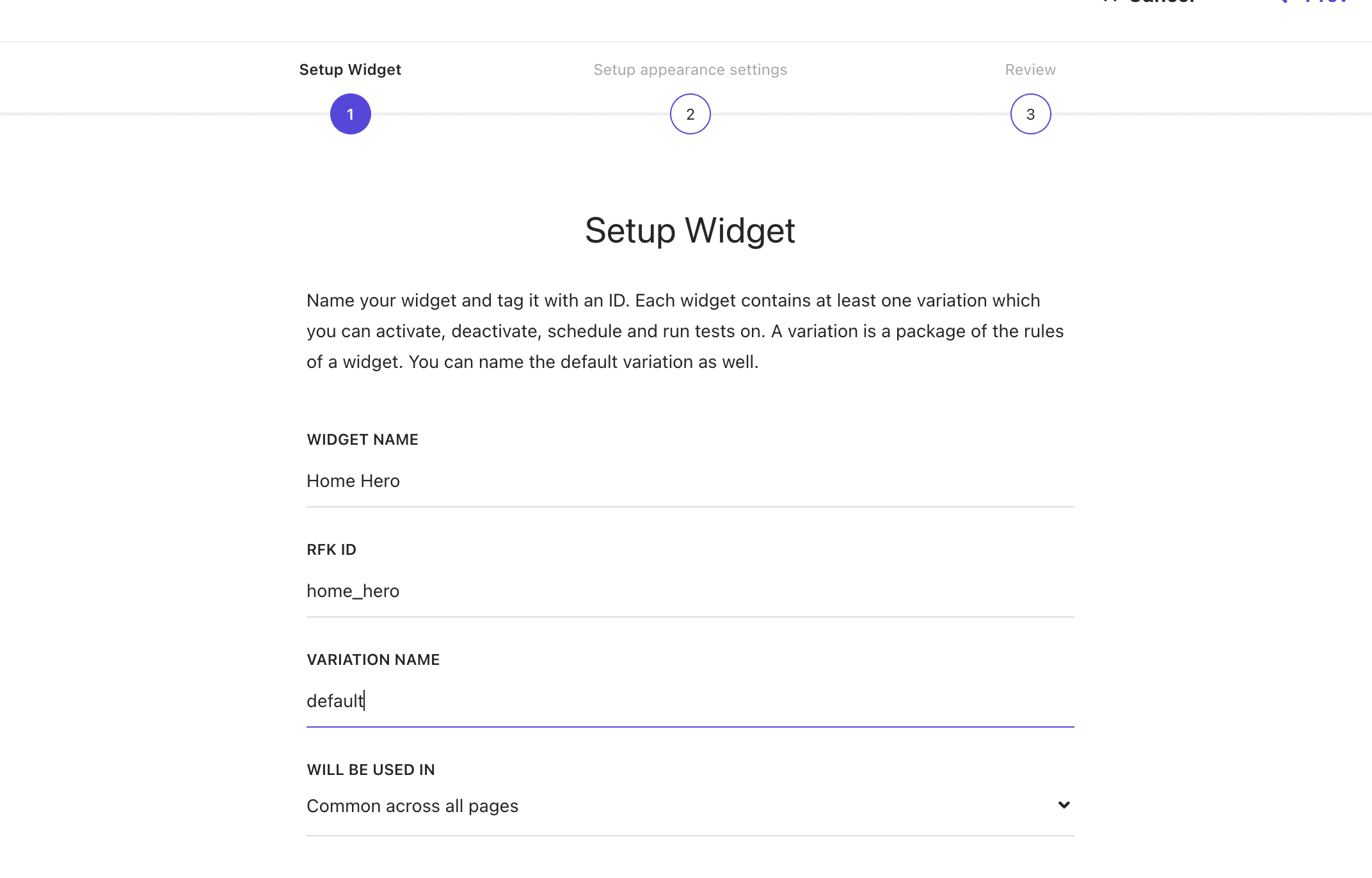
Home Hero should set the following items
Column | Value |
|---|---|
Widget name | Home Hero |
RFK ID | home_hero |
Variation Name | default |
Will be used in | Common across all pages |

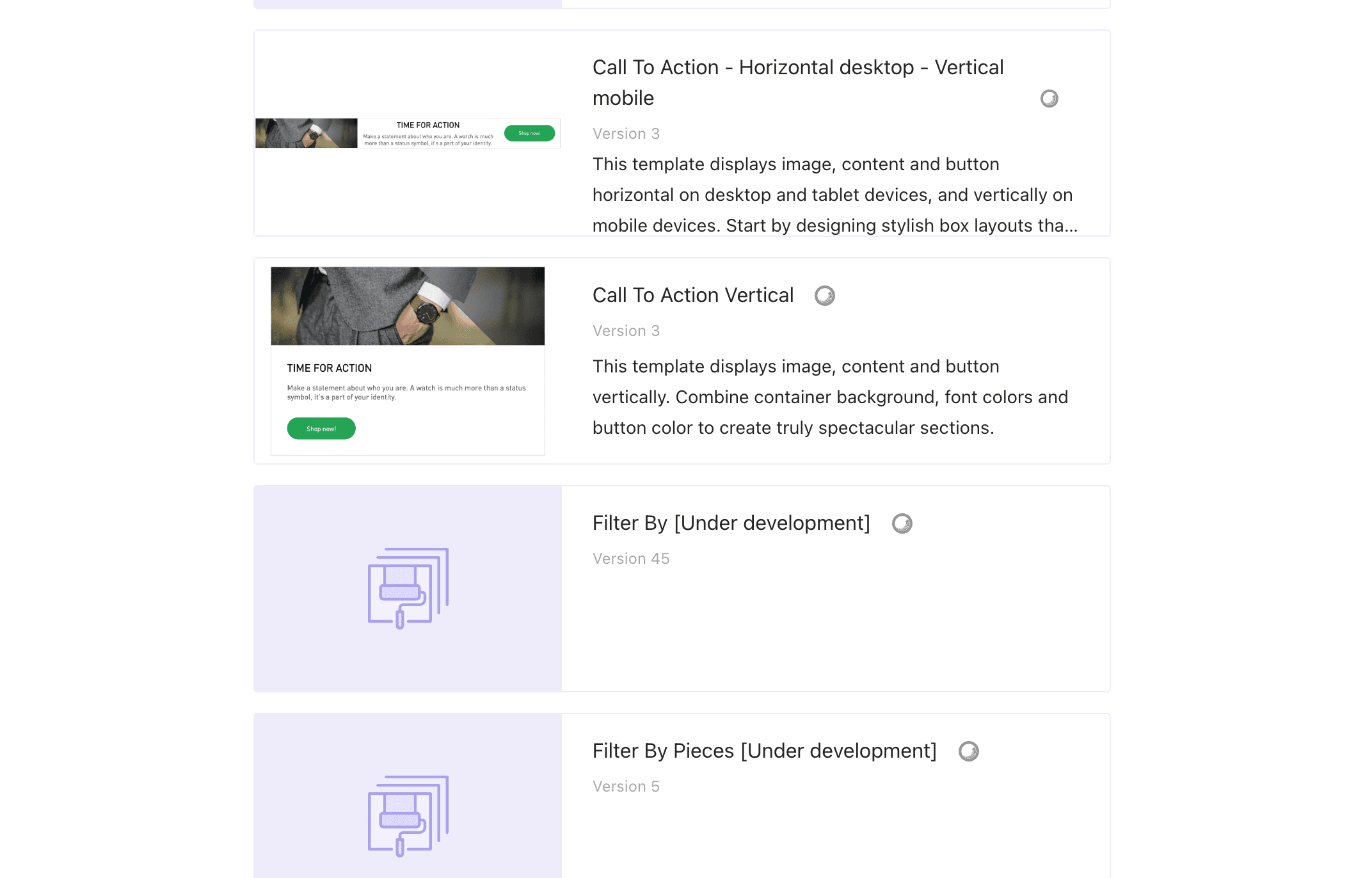
Select Call To Action Vertical for Appearance.

The following settings are added, but in this case the settings are as follows
Basic Settings | Content |
|---|---|
Image Url | https://wwwsitecorecom.azureedge.net/-/media/sitecoresite/images/home/_/hero-v2/sitecore-home-hero-v01-052722_72dpi-small.jpg?md=20220627T131729Z |
Title | Meet every moment |
Content | Plan with purpose for every opportunity – find out your marketing style and learn the essentials for leading the way with authentic experiences. |
Button Label | Sitecore |
Button Clickthrough URL | www.sitecore.com |
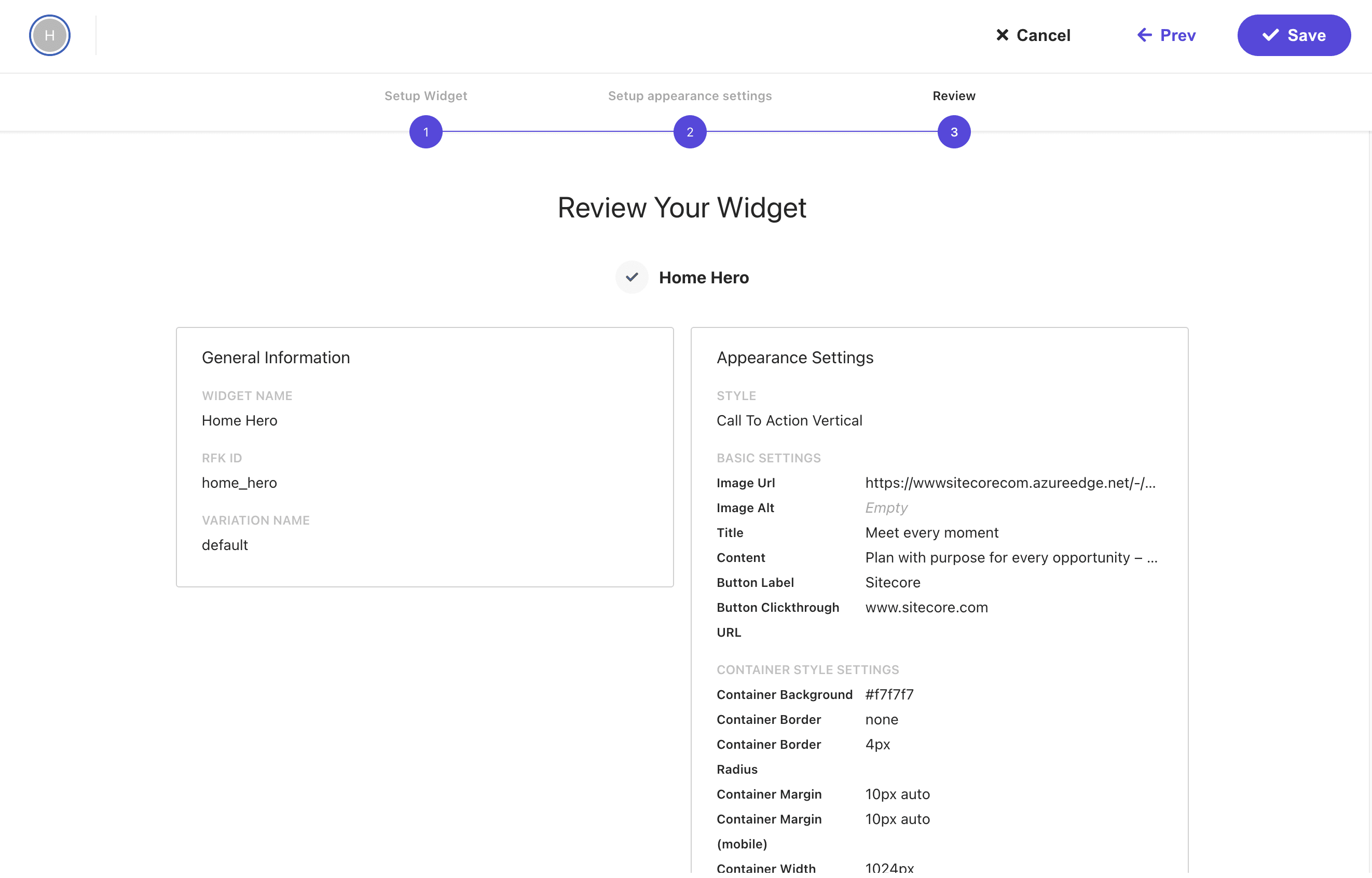
The review indicated the following

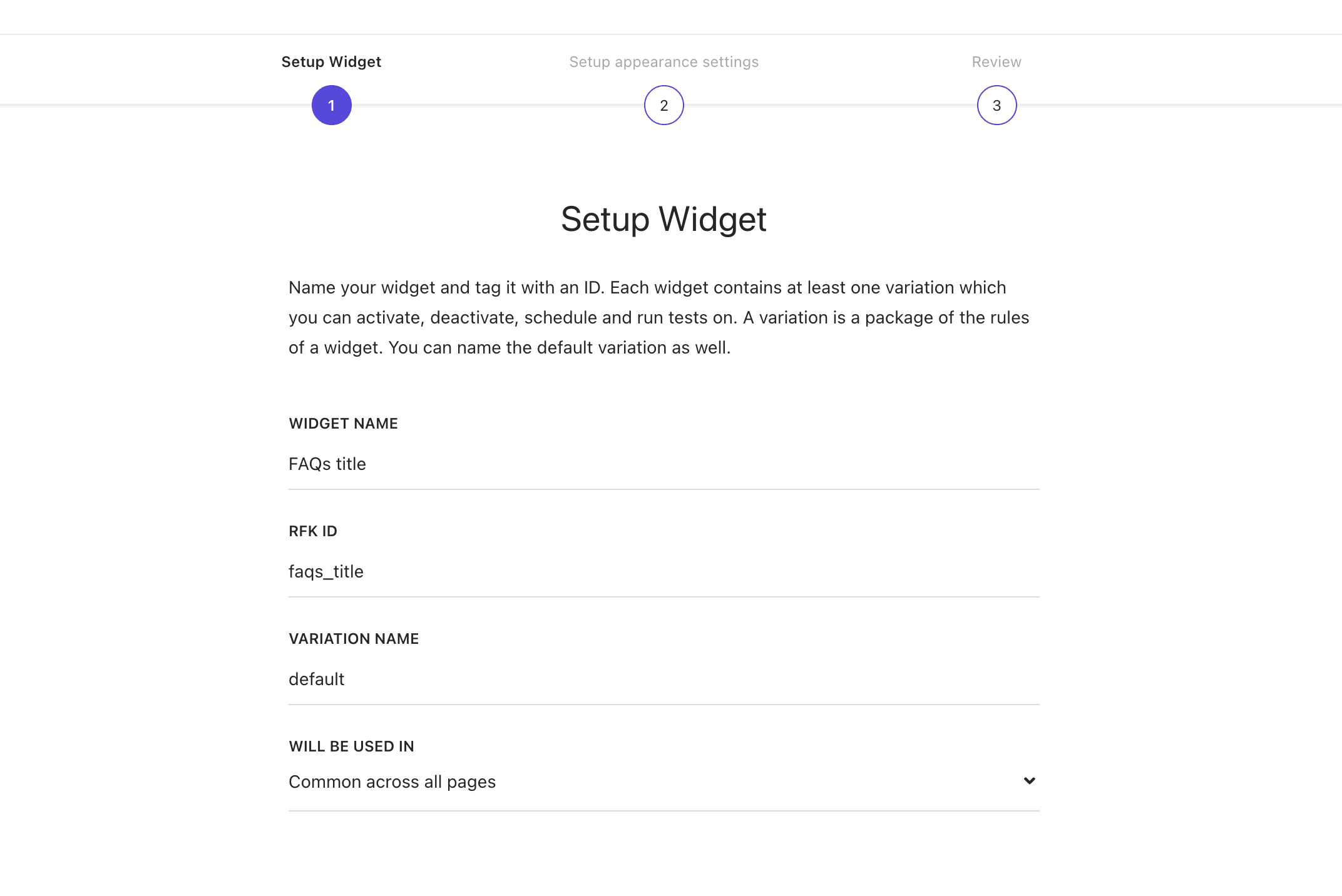
Next, create the FAQs Title by selecting the HTML block and setting the following items
Column | Value |
|---|---|
Widget name | FAQs Title |
RFK ID | faqs_title |
Variantion Name | default |
Will be used in | Common across all pages |

For Appearance, select [Hosted Site] Hero Message.

This time, the setup should be as follows
Basic Settings | Value |
|---|---|
Link href | / |
Link text | Frequently Asked Questions |
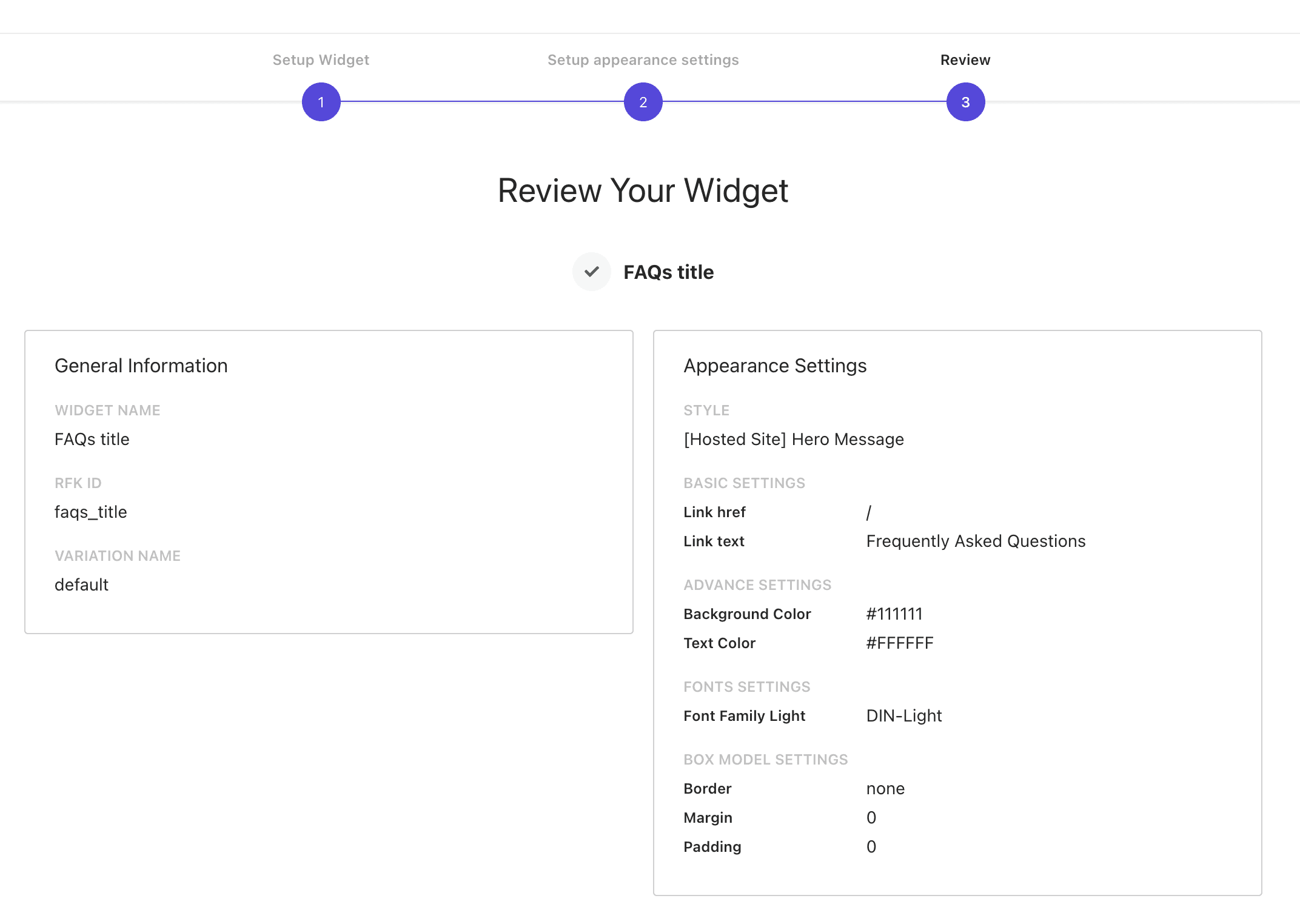
The last review will show the following

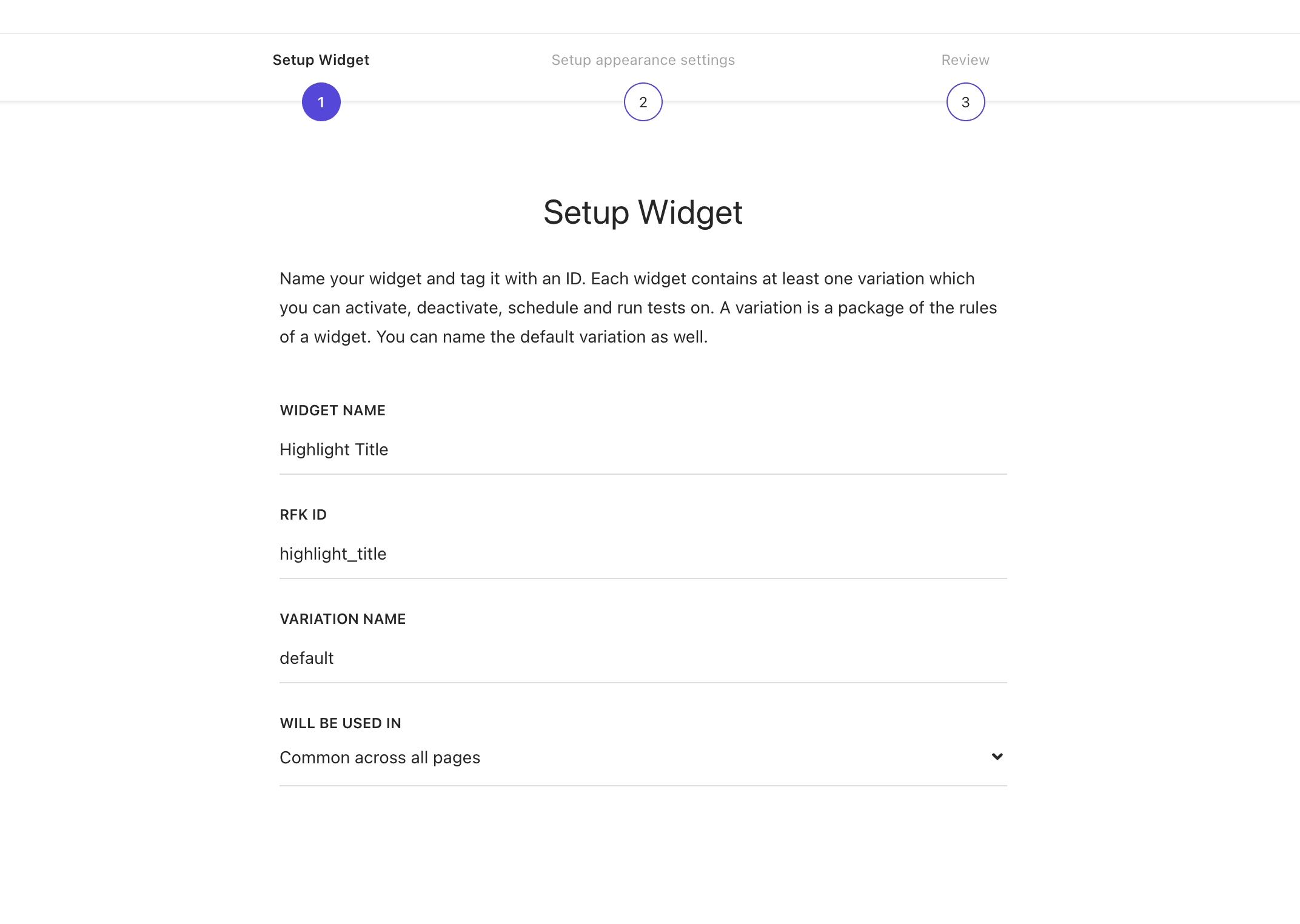
Create the HTML block for the Highlight Title. The first screen is set up as follows
Column | Value |
|---|---|
Widget name | Highlight Title |
RFK ID | highlight title |
Variation Name | default |
Will be used in | Common across all pages |

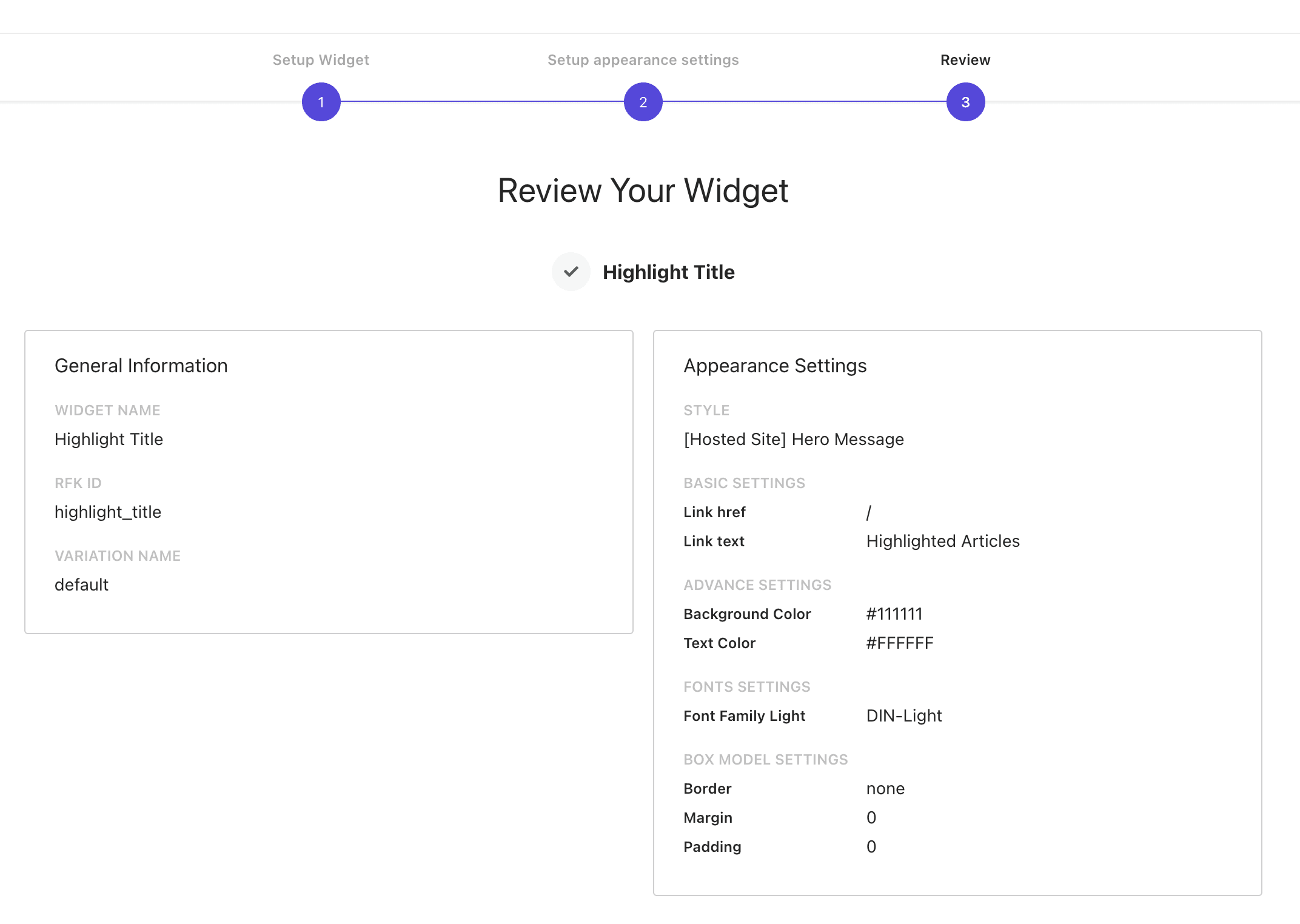
Select the same [Hosted Site] Hero Message as in the previous FAQ and configure as follows
Basic Settings | Value |
|---|---|
Link href | / |
Link text | Highlighted Articles |

Creating a Search Results block
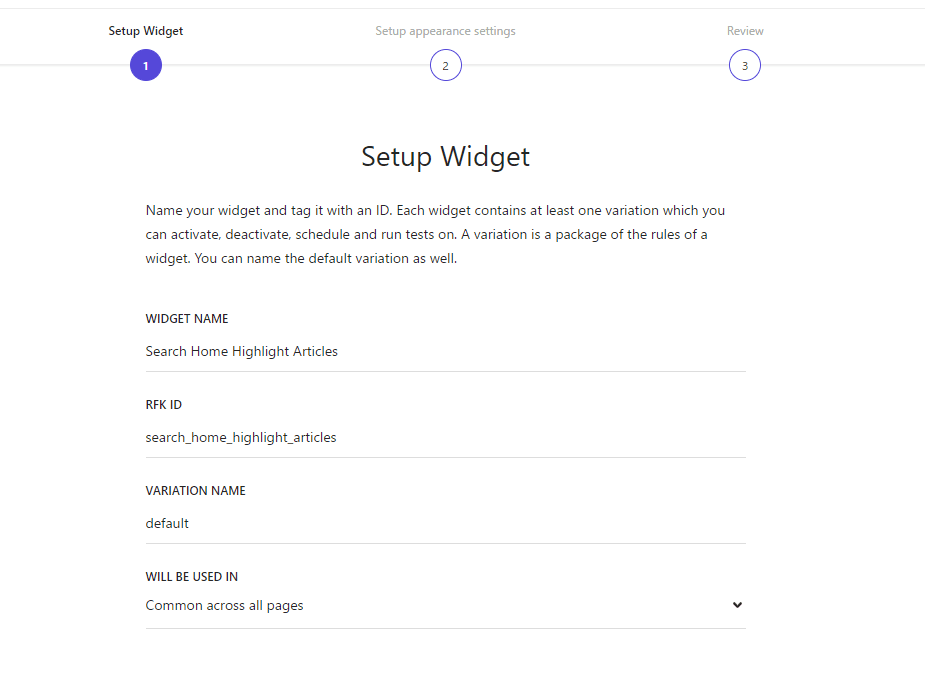
For this block, we will create two: Search Home Highlights Articles and Search Home Faqs. For the widget, select the Search Results type and set up the Setup Widget.
Column | Value |
|---|---|
Widget name | Search Home Highlits Aerticles |
RFK ID | search_home_highlight_articles |
Variation Name | default |
Will be used in | Common across all pages |

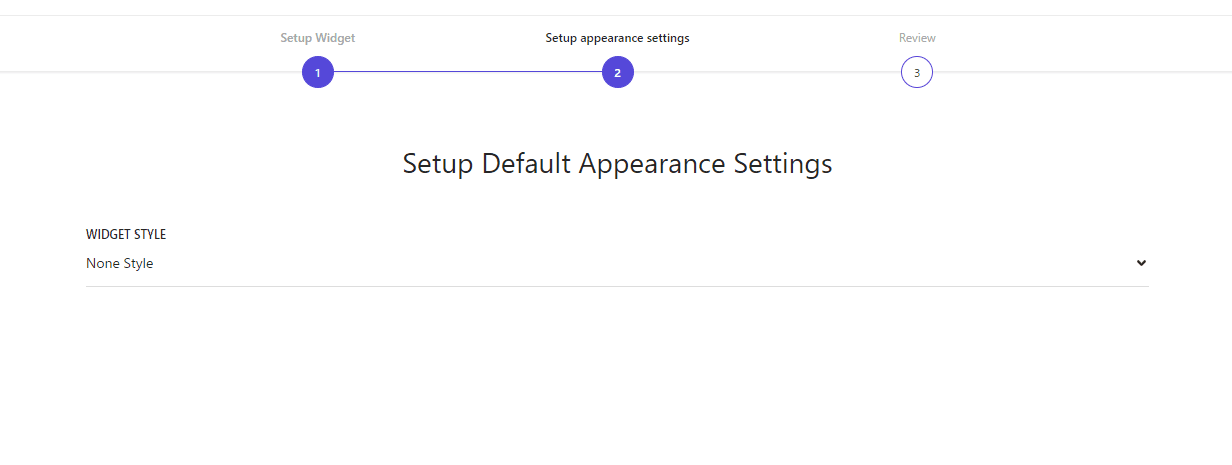
The next step is to set the Appearance item, but this time only Non Style can be selected, so make your selection and move on to the review.

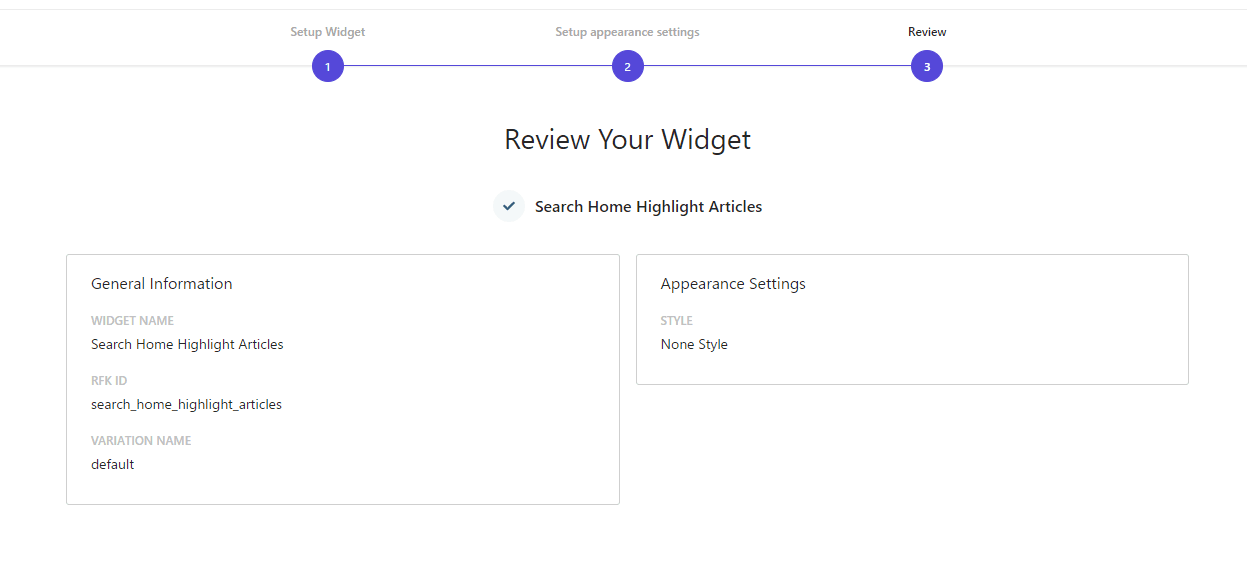
Finally, review and create.

Search Home Faqs の値は以下の通りです。作成手順は上記と同じです。
項目名 | 値 |
|---|---|
Widget name | Search Home Faqs |
RFK ID | search_home_faqs |
Variation Name | default |
Will be used in | Common across all pages |
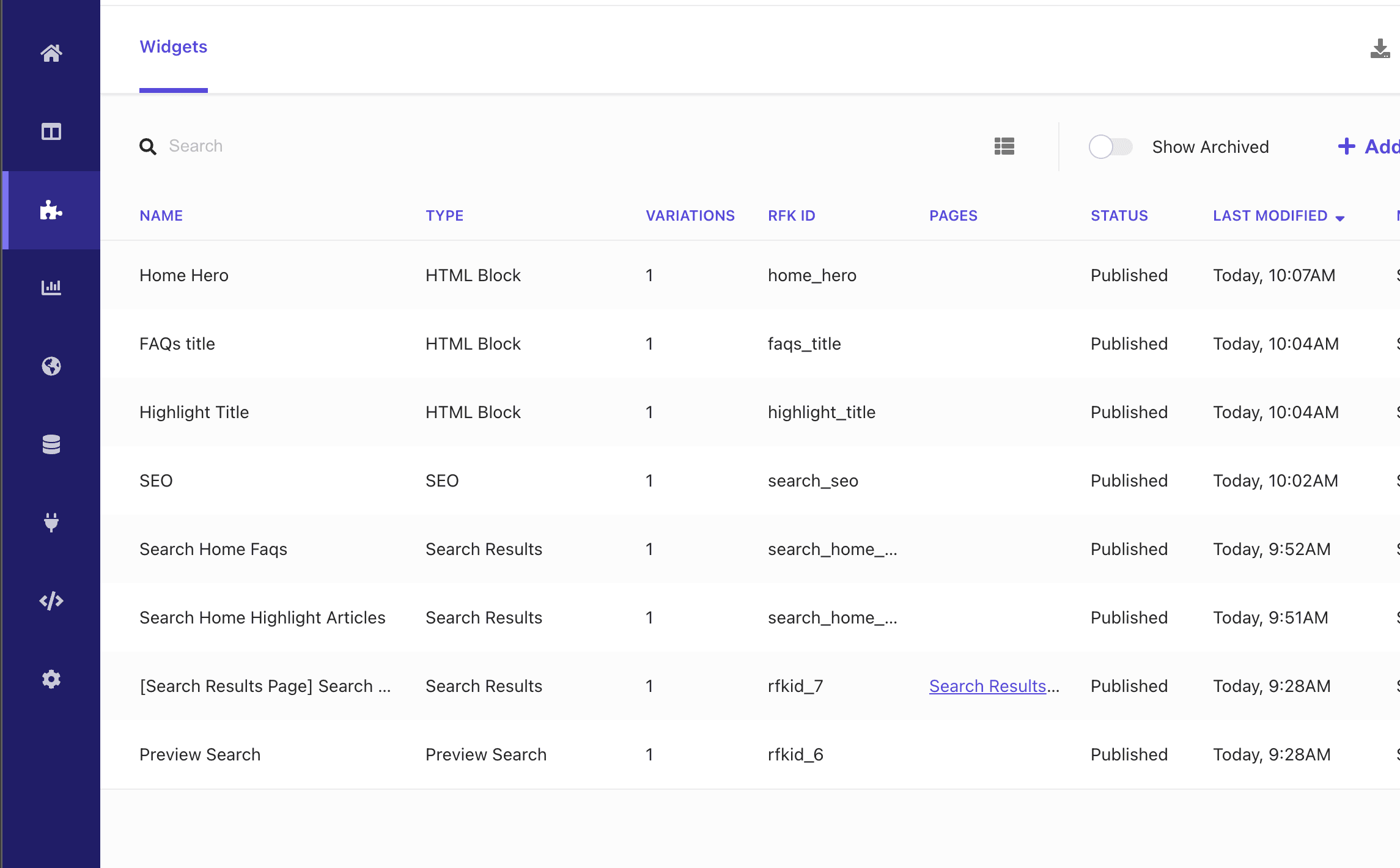
We have now added a whole series of widgets.
Widgets Publication
Each widget you create is a draft. Please publish all of them and make them public. After publishing, they will look like the following.

Summary
This time, we created the Widget required by the Starter Kit. Although this task may be omitted in the future, it is an important part of understanding the procedure for creating a Widget. In the next issue, now that the preparations are complete, we would like to try starting it locally and with Vercel.