Previously, we have introduced starting up the XM Cloud server and setting up the environment. We will now move on to the procedures for creating a website by launching a sample XM Cloud site.

Adding a Web Site
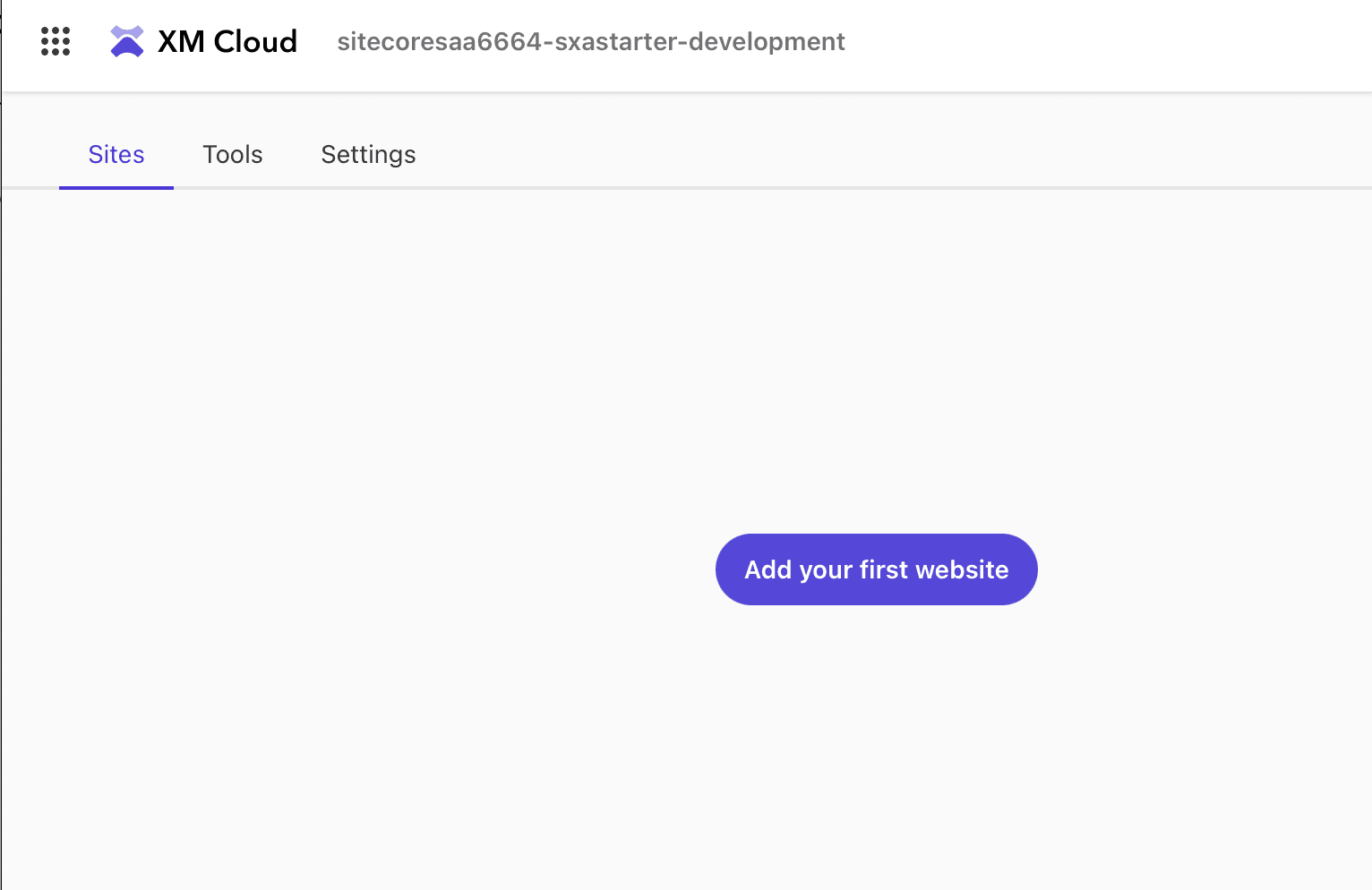
First of all, there is no website setup in the environment immediately after startup. In this case, you can start creating a website by going to the administration page, selecting the Sites menu, and clicking the Add your first website button.

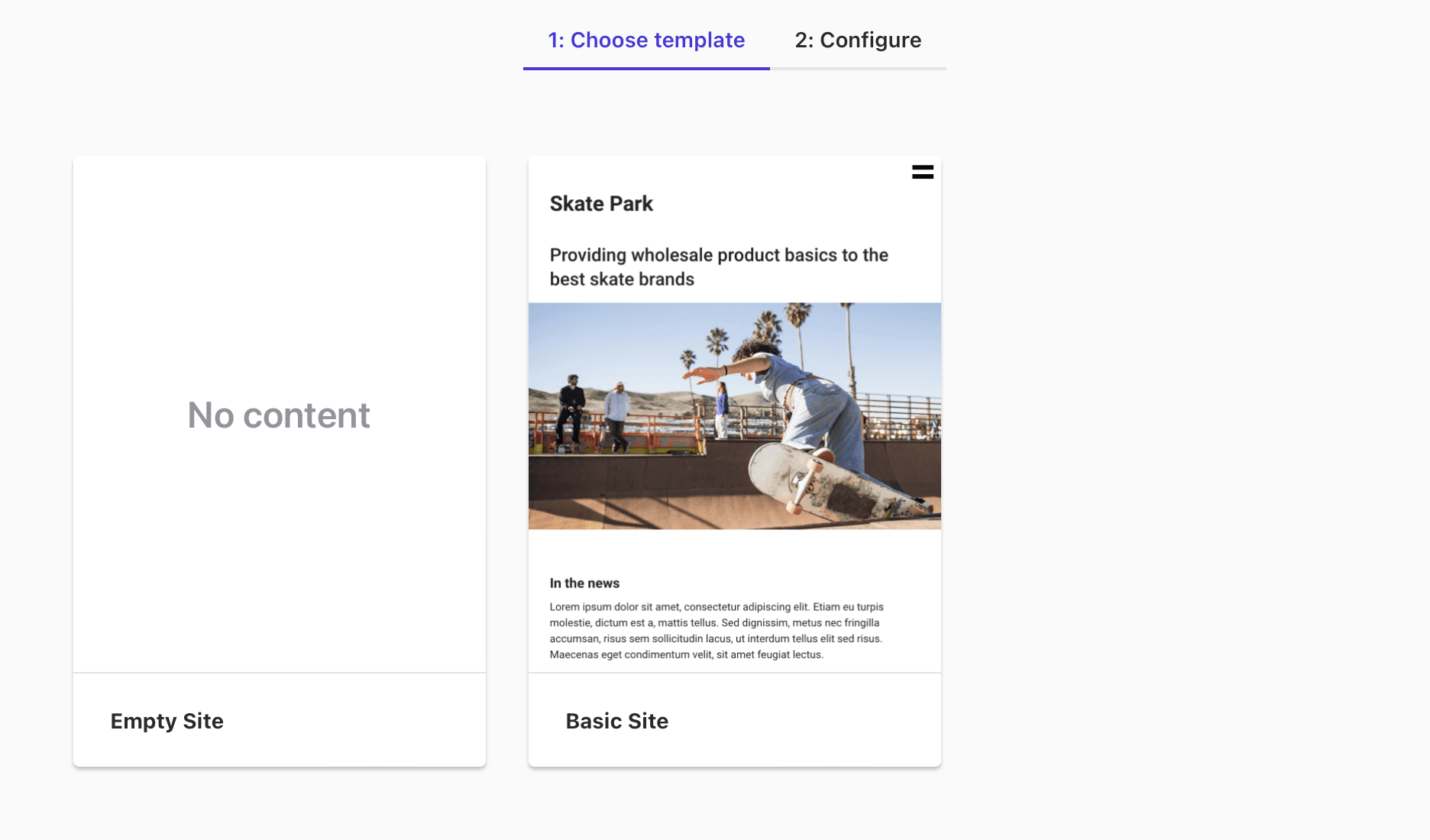
Clicking on it will bring up two templates (at the time of this writing). In this case, we will select Basic site and proceed.

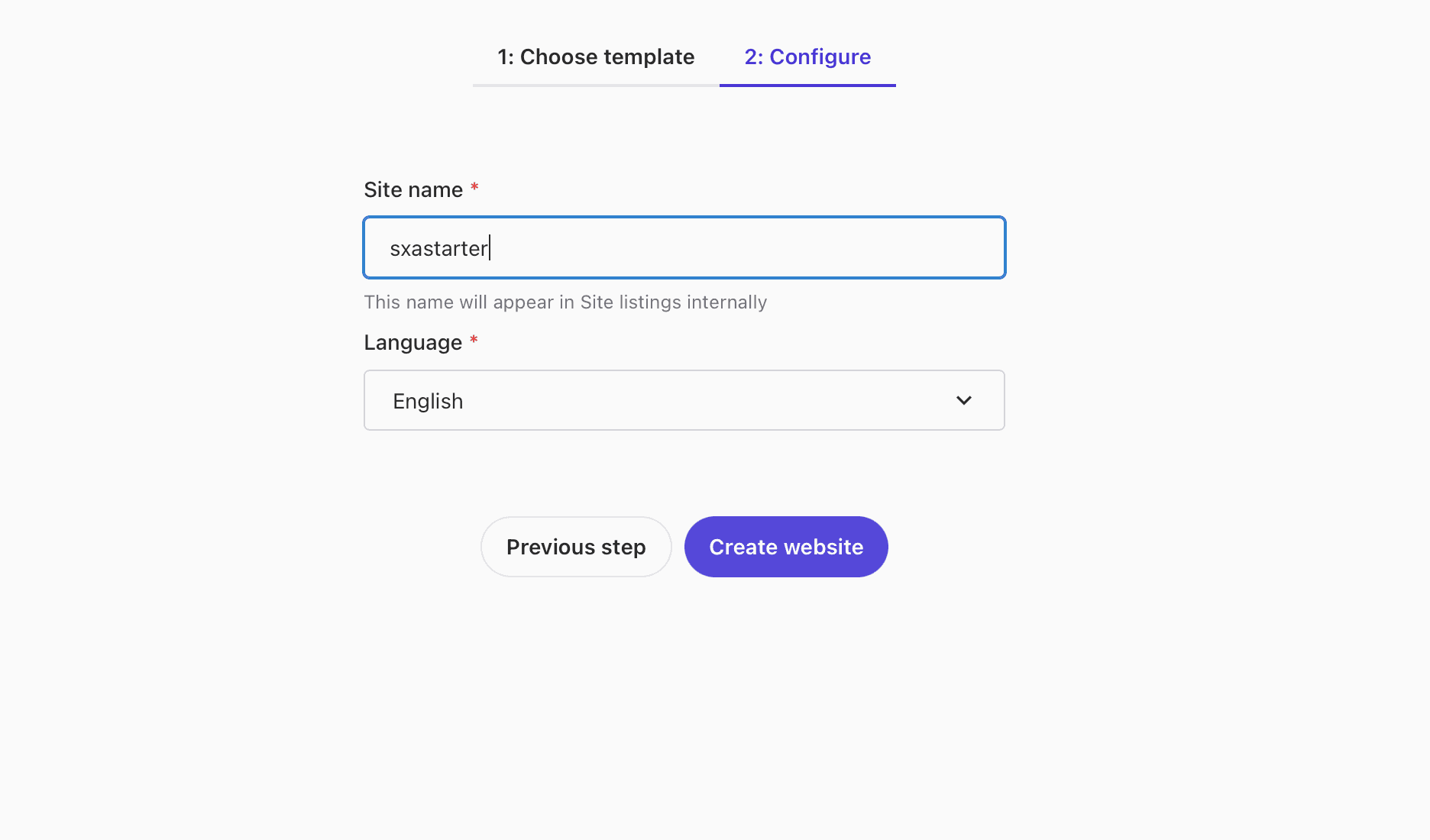
The next step is to set the site name. In this case, we will use "sxastarter" and the target language will be English.

Clicking on the button launches a wizard to create the site on the server side and generates the necessary items.

After a short while, you will be able to select a site along with a thumbnail of the Web site.

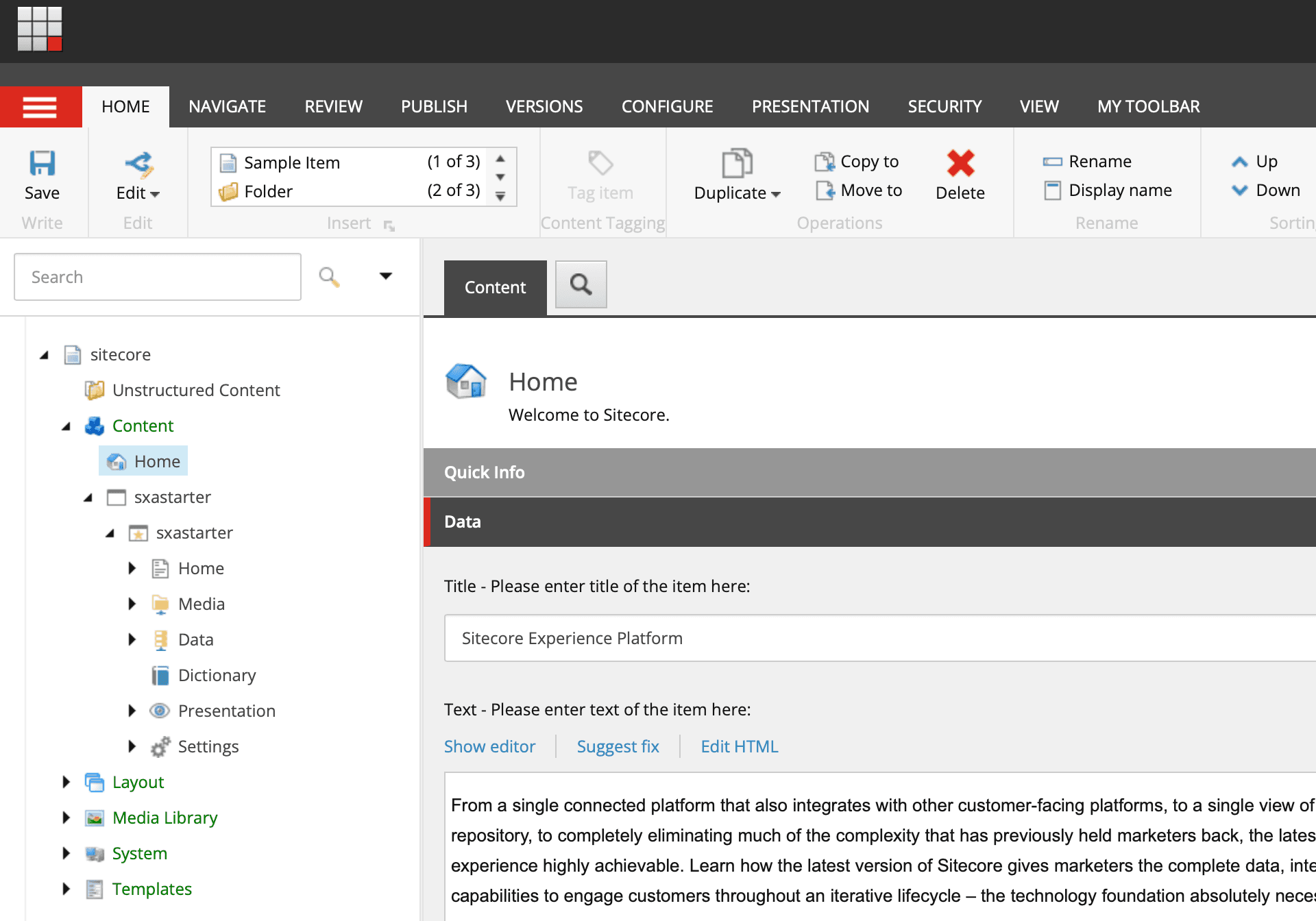
If you actually open the content editor, you will see that one site has been created. In this case, a site called sxastarter has been launched.

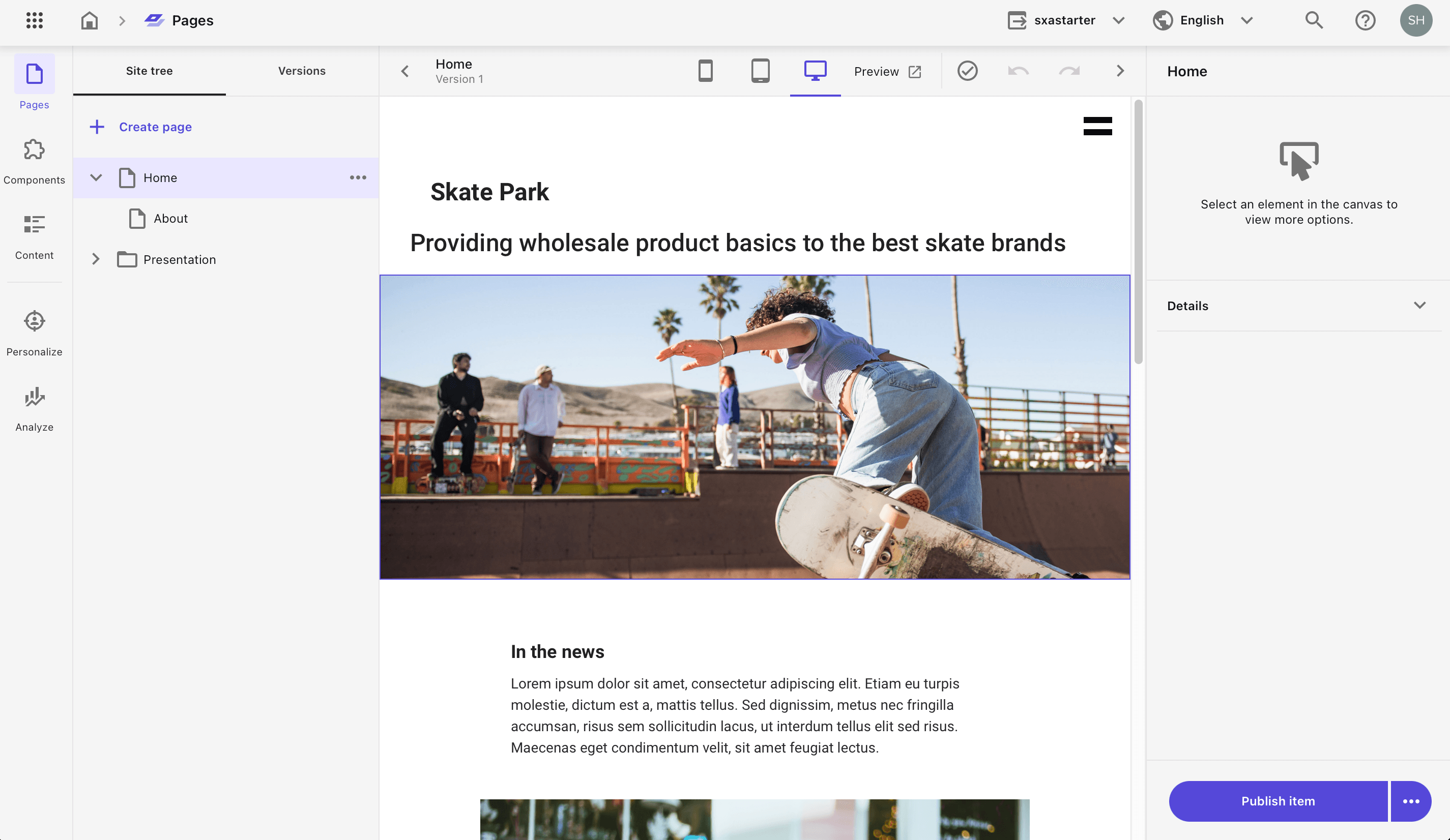
When you actually start Pages, you can also confirm that editing is working as you see it.

Summary
This time, since we were launching a new Web site, we added the site as a template. This allowed us to take the first step toward building a concrete site.
A video digest of the above content is available on YouTube. Please refer to it.