The project already has a headless testing environment set up. In this and the next session, we'll clean up and remove unnecessary parts. Since we're now running headless, we'll start by deleting the CD server configuration.

Building a Sitecore Headless Development and Testing Environment Part 7 - Organizing the Project (Removing the CD Server)
Next.jsPublished: 2022-09-16
Deleting CD servers
We already have a server running on Node.js in a container, and the CD server itself is no longer needed. Therefore, we will remove unnecessary parts from the project. First, we will delete the following parts from the docker-compose.xml file.
services:
traefik:
depends_on:
cd:
condition: service_healthy
cd:
isolation: ${ISOLATION}
image: ${SITECORE_DOCKER_REGISTRY}sitecore-xm1-cd:${SITECORE_VERSION}
depends_on:
mssql-init:
condition: service_healthy
solr-init:
condition: service_started
redis:
condition: service_started
environment:
Sitecore_AppSettings_instanceNameMode:define: default
Sitecore_ConnectionStrings_Security: Data Source=${SQL_SERVER};Initial Catalog=Sitecore.Core;User ID=${SQL_SA_LOGIN};Password=${SQL_SA_PASSWORD}
Sitecore_ConnectionStrings_Web: Data Source=${SQL_SERVER};Initial Catalog=Sitecore.Web;User ID=${SQL_SA_LOGIN};Password=${SQL_SA_PASSWORD}
Sitecore_ConnectionStrings_ExperienceForms: Data Source=${SQL_SERVER};Initial Catalog=Sitecore.ExperienceForms;User ID=${SQL_SA_LOGIN};Password=${SQL_SA_PASSWORD}
Sitecore_ConnectionStrings_Solr.Search: http://solr:8983/solr;solrCloud=true
Sitecore_ConnectionStrings_Redis.Sessions: redis:6379,ssl=False,abortConnect=False
Sitecore_License: ${SITECORE_LICENSE}
SOLR_CORE_PREFIX_NAME: ${SOLR_CORE_PREFIX_NAME}
MEDIA_REQUEST_PROTECTION_SHARED_SECRET: ${MEDIA_REQUEST_PROTECTION_SHARED_SECRET}
healthcheck:
test: ["CMD", "powershell", "-command", "C:/Healthchecks/Healthcheck.ps1"]
timeout: 300s
labels:
- "traefik.enable=true"
- "traefik.http.routers.cd-secure.entrypoints=websecure"
- "traefik.http.routers.cd-secure.rule=Host(`${CD_HOST}`)"
- "traefik.http.routers.cd-secure.tls=true"
- "traefik.http.middlewares.stripForwardedHostHeader.headers.customrequestheaders.X-Forwarded-Host="
- "traefik.http.routers.cd-secure.middlewares=stripForwardedHostHeader"続いて、docker-compose.override.yml からも同様に CD に関連する部分を削除します。
cd:
image: ${REGISTRY}${COMPOSE_PROJECT_NAME}-xm1-cd:${VERSION:-latest}
build:
context: ./docker/build/cd
args:
BASE_IMAGE: ${SITECORE_DOCKER_REGISTRY}sitecore-xm1-cd:${SITECORE_VERSION}
SXA_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-sxa-xm1-assets:${SXA_VERSION}
TOOLING_IMAGE: ${SITECORE_TOOLS_REGISTRY}sitecore-docker-tools-assets:${TOOLS_VERSION}
SOLUTION_IMAGE: ${REGISTRY}${COMPOSE_PROJECT_NAME}-solution:${VERSION:-latest}
CONTENTHUB_ASSETS_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-chub-assets:${CONTENTHUB_VERSION}
HEADLESS_SERVICES_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-headless-services-xm1-assets:${HEADLESS_SERVICES_VERSION}
depends_on:
- solution
volumes:
- ${LOCAL_DEPLOY_PATH}\website:C:\deploy
- ${LOCAL_DATA_PATH}\cd:C:\inetpub\wwwroot\App_Data\logs
environment:
SITECORE_DEVELOPMENT_PATCHES: CustomErrorsOff
Sitecore_ConnectionStrings_DAM.ContentHub: ${DAM_ContentHub}
Sitecore_ConnectionStrings_DAM.SearchPage: ${DAM_SearchPage}
Sitecore_ConnectionStrings_DAM.ExternalRedirectKey: ${DAM_ExternalRedirectKey}
entrypoint: powershell -Command "& C:\tools\entrypoints\iis\Development.ps1"Then delete the docker\build\cd folder. This removes the definitions related to the CD server.
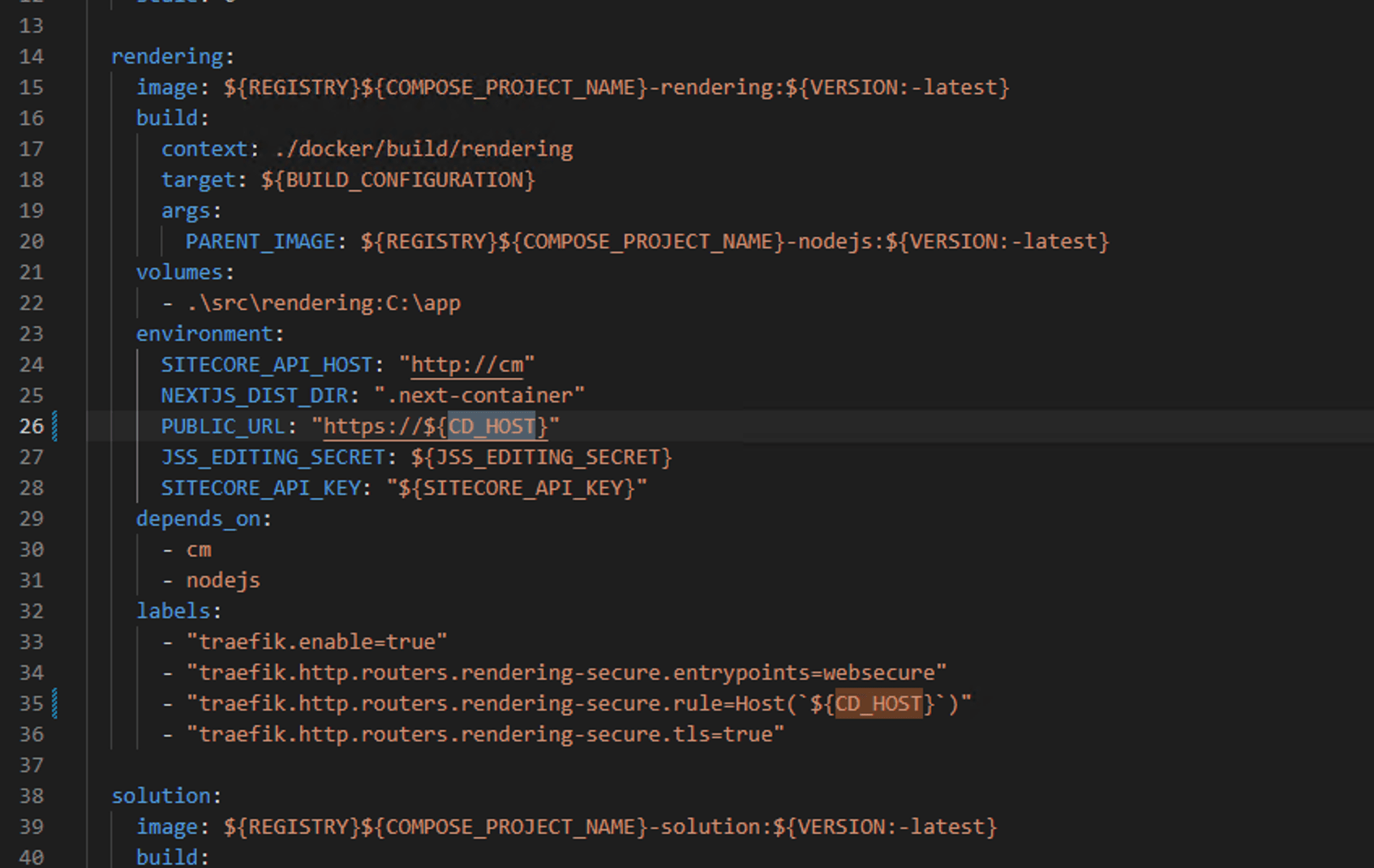
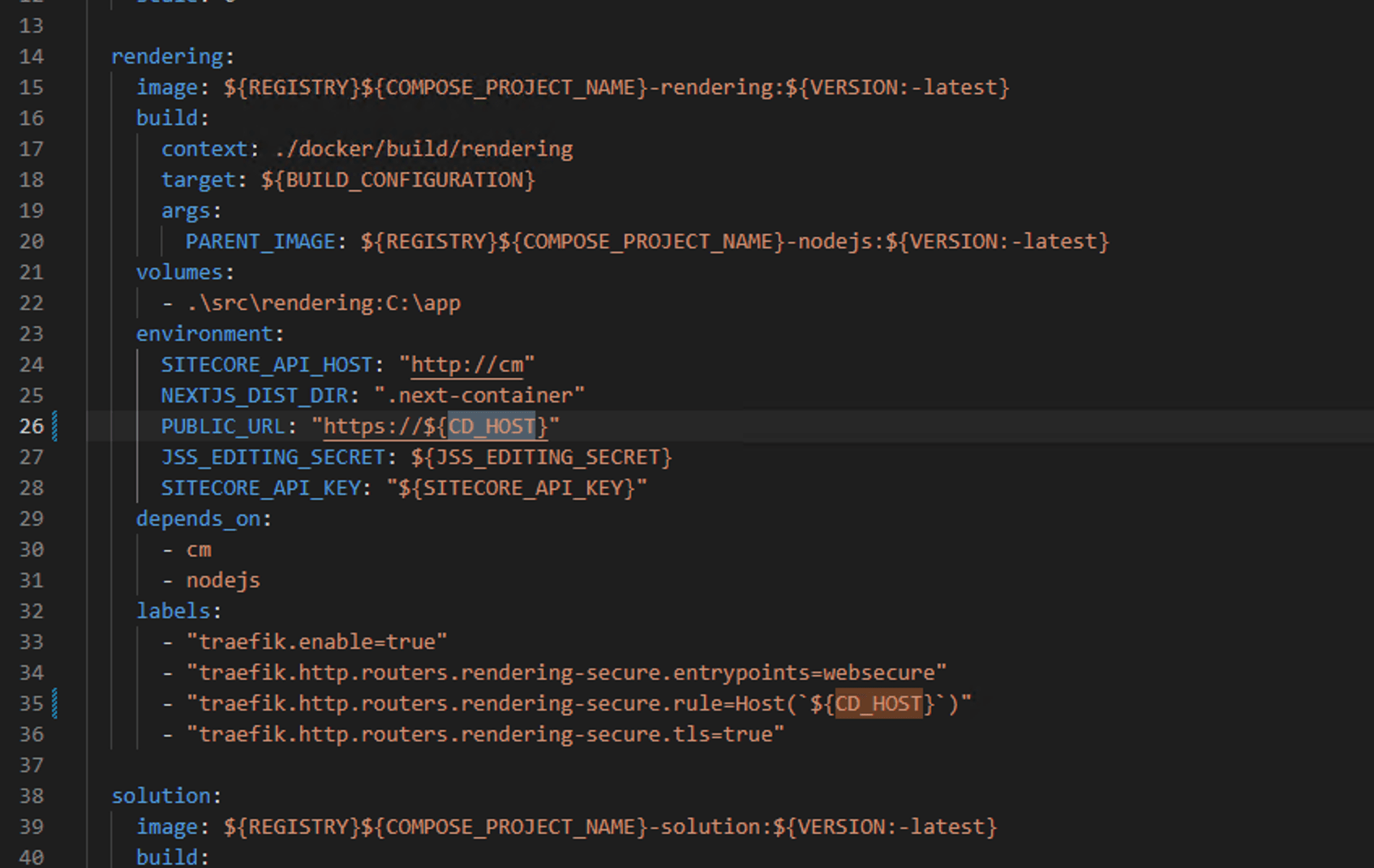
Finally, we will run the Node.js container at CD_HOST instead of RENDERING_HOST. The change is to remove the following line in the .env file
RENDERING_HOST=www.sitecoredemo.localhostNext, in docker-compose.override.yml, there are two places that point to RENDERING_HOST. Change them to CD_HOST. This will allow the Node.js container to run as a CD server. If you start the container after re-building it, you will see that the CD server has been removed and the Node.js container is now the CD server.
docker-compose up -d
Summary
We have removed the CD server container that will not be used in the project. In the next issue, we will review the containers and settings so that they will work by defining various parameters in .env.