The CI HUB supports Adobe Creative Cloud, Microsoft Office, and other tools that you may use on a daily basis. In this article, we will introduce the integration with Figma, a design tool.

In this case, Sitecore Content Hub 4.1.14 is launched and connected.
Figma
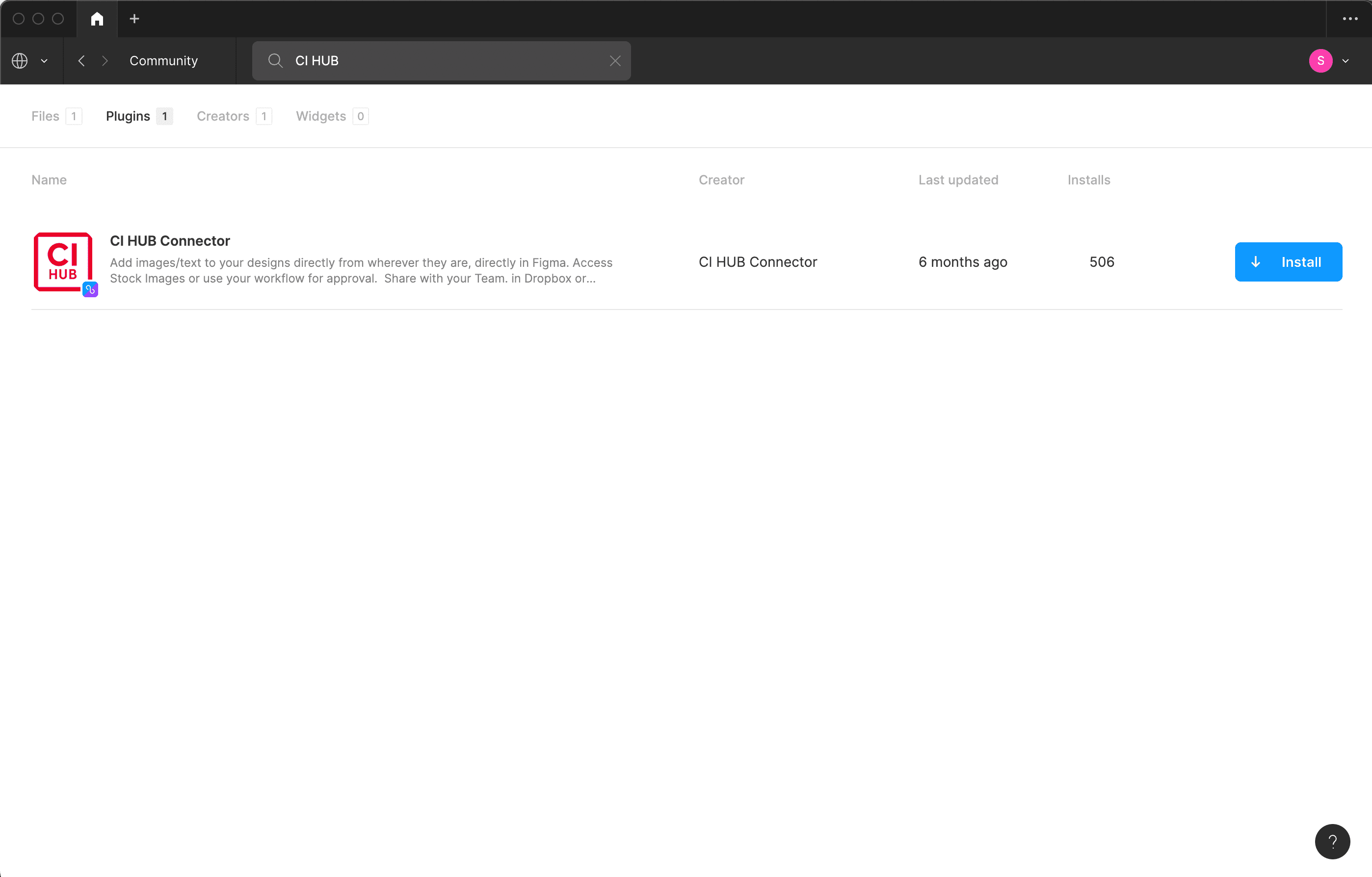
The CI HUB Connector is also available in Figma, a design tool, by launching Figma's desktop tool, searching for CI HUB in the Community menu, and switching to Plug-ins.

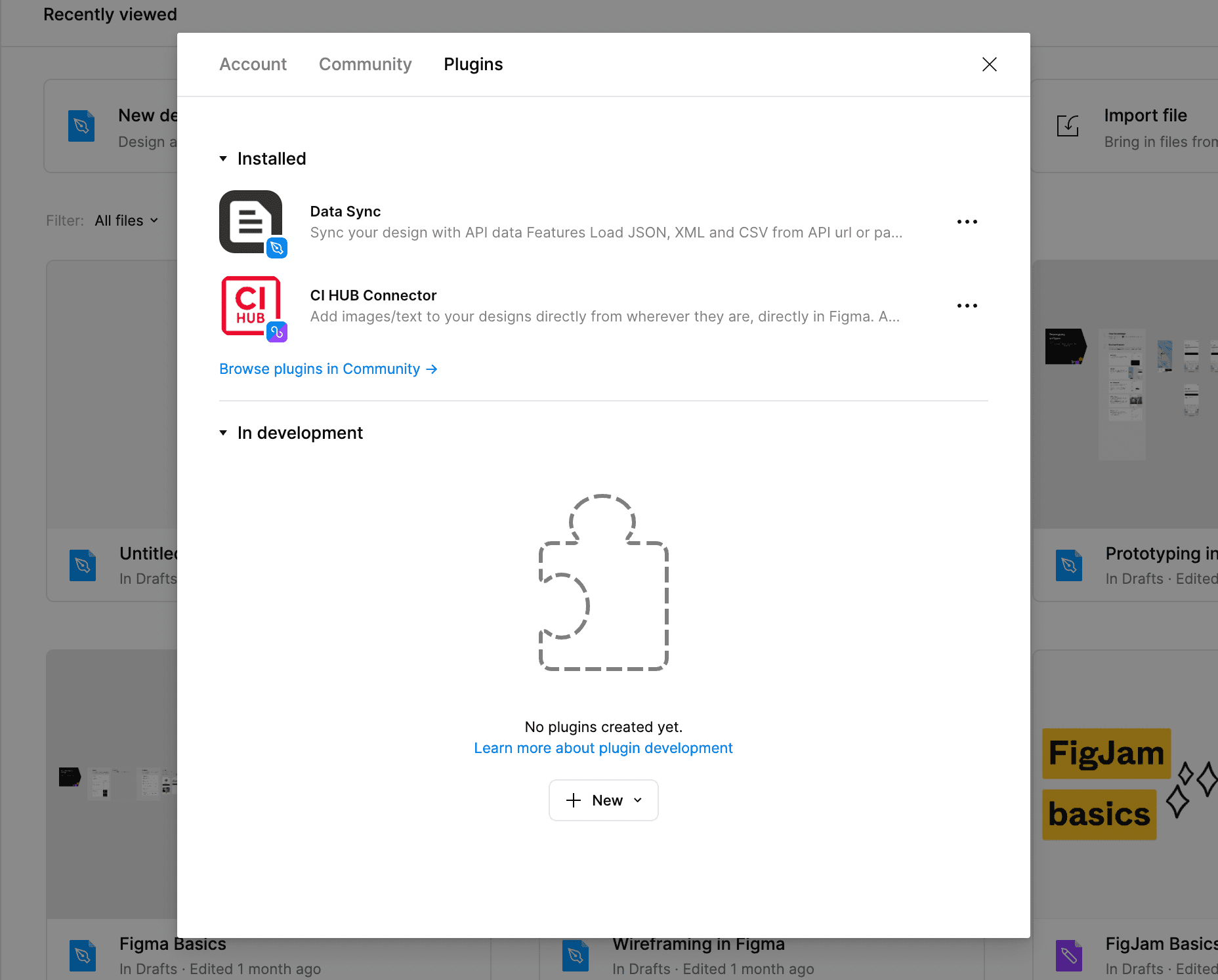
After installation, click the profile icon in the upper right corner and select the plug-in to see if it is already installed.

How to use
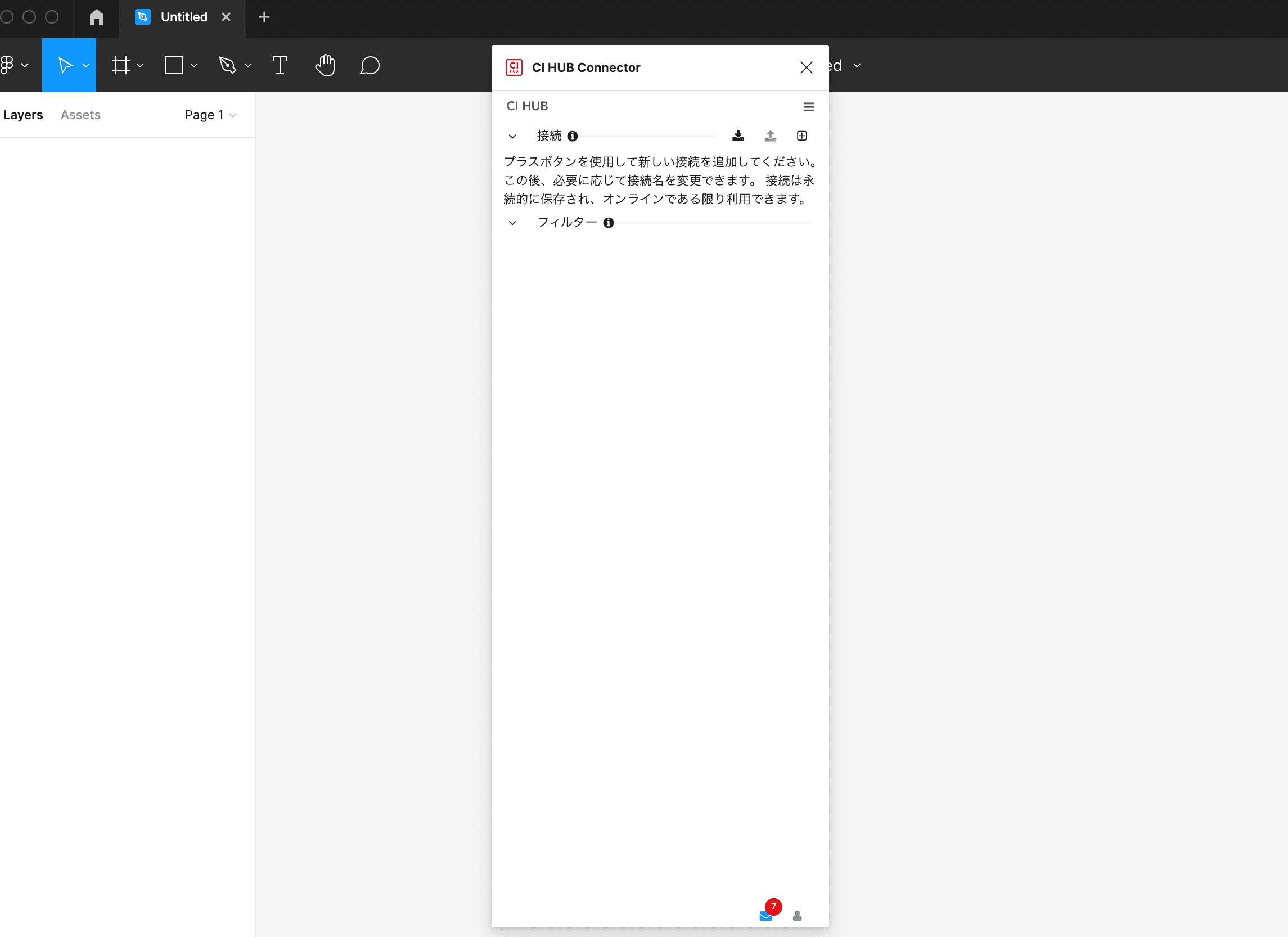
Select Plugins - CI HUB Connector from the menu.

The usual login screen will appear when the plug-in is activated.

As usual, the browser starts up, and after logging in with the CI HUB account, the CI HUB screen appears, asking which server to connect to.

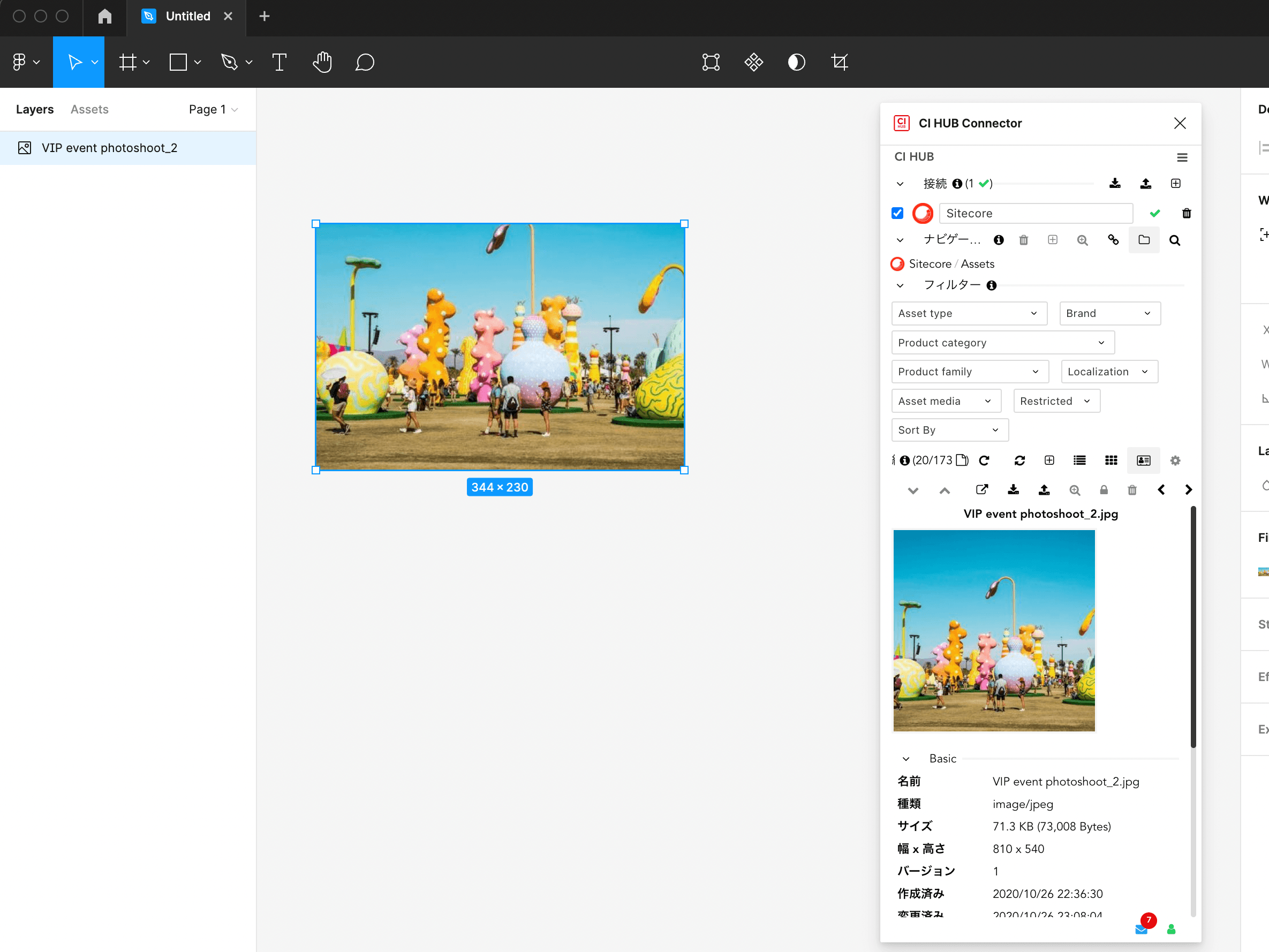
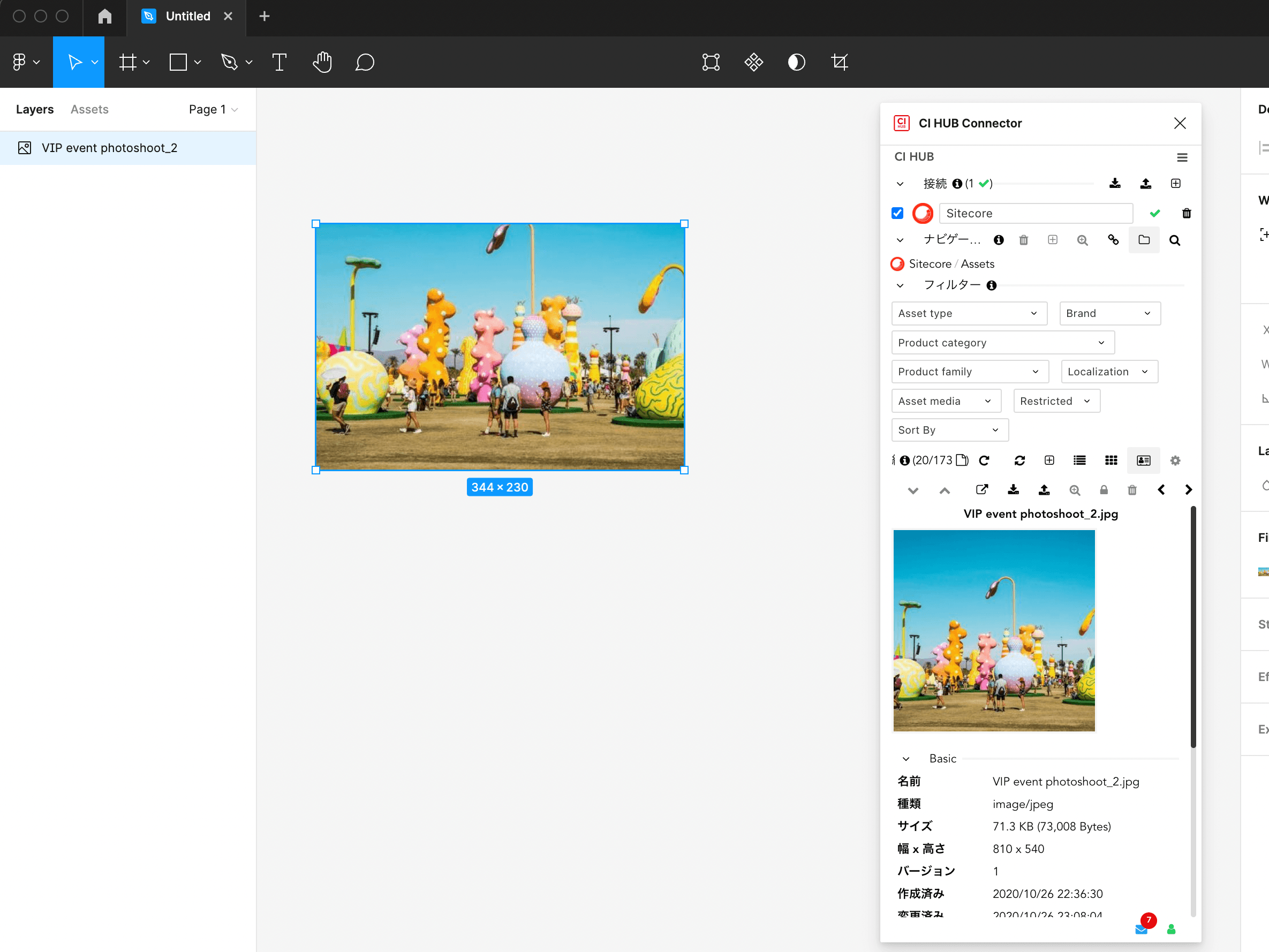
Select the Sitecore logo from the Connection menu, and click on the logo to specify the URL of the server. After logging in and authorization with the CI Hub, you can view the assets in the Sitecore Content Hub from the Figma screen.

Summary
In this article, we introduced Figma integration, which can be used directly from DAM to improve efficiency when designing a website and using images. You can also download the images, so please choose the procedure that best suits your needs.