The Sitecore command line interface is provided as a command line tool that allows command line control of the Sitecore environment. In this article, we will review the procedure for using this tool to perform an import using sample data.

Environment and Data Verification
Assume that the Sitecore CLI is already installed.
This time, we will use the same sample data used in our previous blog post, Running the Next.js Sample of Sitecore Helix.
Verify XM1 startup and login
First, start the Sitecore XM1 environment.
docker compose up -dThen login using the Sitecore CLI commands.
dotnet sitecore login --cm https://manage.sitecoredemo.localhost/ --auth https://login.sitecoredemo.localhost/ --allow-write trueWhen the command is executed, a window opens to allow login and access from the command line.

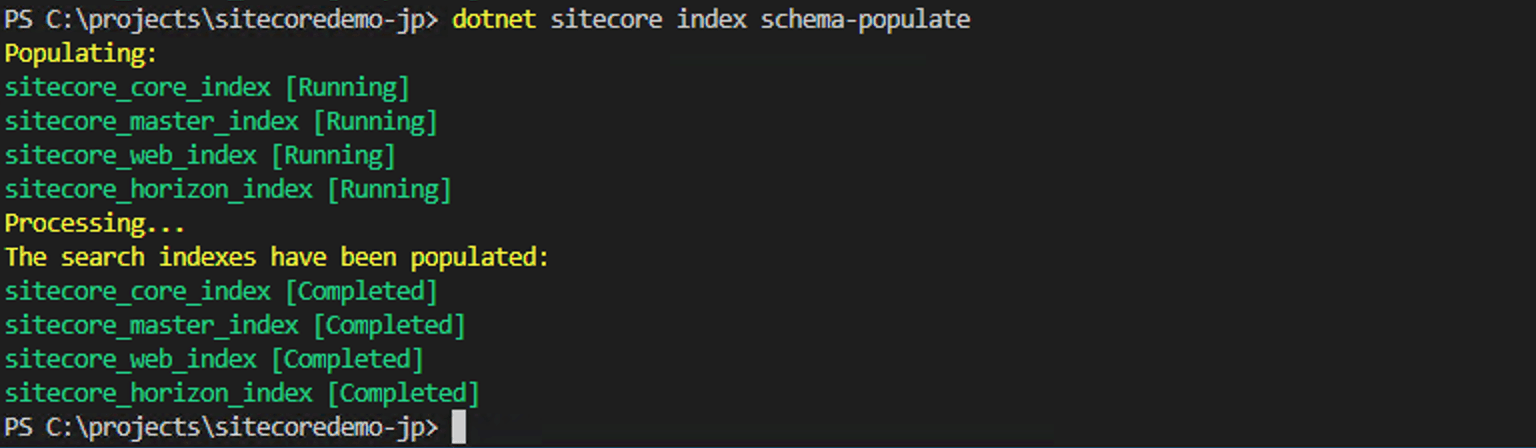
Check to see if the command line works correctly by executing the following commands.
dotnet sitecore index schema-populate
We confirmed the connection situation.
Confirmation of previous environment
The configuration file that the command line uses for its operation is the sitecore.json file located in the root. The first description in this file is the configuration required for import and export.
{
"$schema": "./.sitecore/schemas/RootConfigurationFile.schema.json",
"modules": ["src/*/*/*.module.json"],
"plugins": [
"Sitecore.DevEx.Extensibility.Serialization@4.0.0",
"Sitecore.DevEx.Extensibility.Publishing@4.0.0",
"Sitecore.DevEx.Extensibility.Indexing@4.0.0",
"Sitecore.DevEx.Extensibility.ResourcePackage@4.0.0"
],
"serialization": {
"defaultMaxRelativeItemPathLength": 100,
"defaultModuleRelativeSerializationPath": "items",
"removeOrphansForRoles": true,
"excludedFields": []
}
}Import and export are performed using the json file specified in modules. The following is a list of the files to be imported and exported,
- src\Feature\BasicContent\BasicContent.module.json
- src\Feature\Navigation\Navigation.module.json
- src\Feature\Products\Products.module.json
- src\Feature\Services\Services.module.json
- src\Foundation\Multisite\Multisite.module.json
- src\Project\BasicCompany\BasicCompany.module.json
- src\Project\DemoContent\DemoContent.module.json
The above files can be found as the \*.module.json files and work by referencing the data in these json files.
Copying and Importing Data
Now that we know how to set it up, we proceed with the following settings to perform the import.
Edit sitecore.json
By default, the sitecore.json file is defined as follows
{
"$schema": "./.sitecore/schemas/RootConfigurationFile.schema.json",
"modules": ["./TODO/*.module.json"],
"plugins": [
"Sitecore.DevEx.Extensibility.Indexing@4.1.0",
"Sitecore.DevEx.Extensibility.ResourcePackage@4.1.0",
"Sitecore.DevEx.Extensibility.Serialization@4.1.1",
"Sitecore.DevEx.Extensibility.Publishing@4.1.1"
],
"serialization": {
"defaultMaxRelativeItemPathLength": 100,
"defaultModuleRelativeSerializationPath": "serialization",
"removeOrphansForRoles": true,
"continueOnItemFailure": false,
"excludedFields": []
}
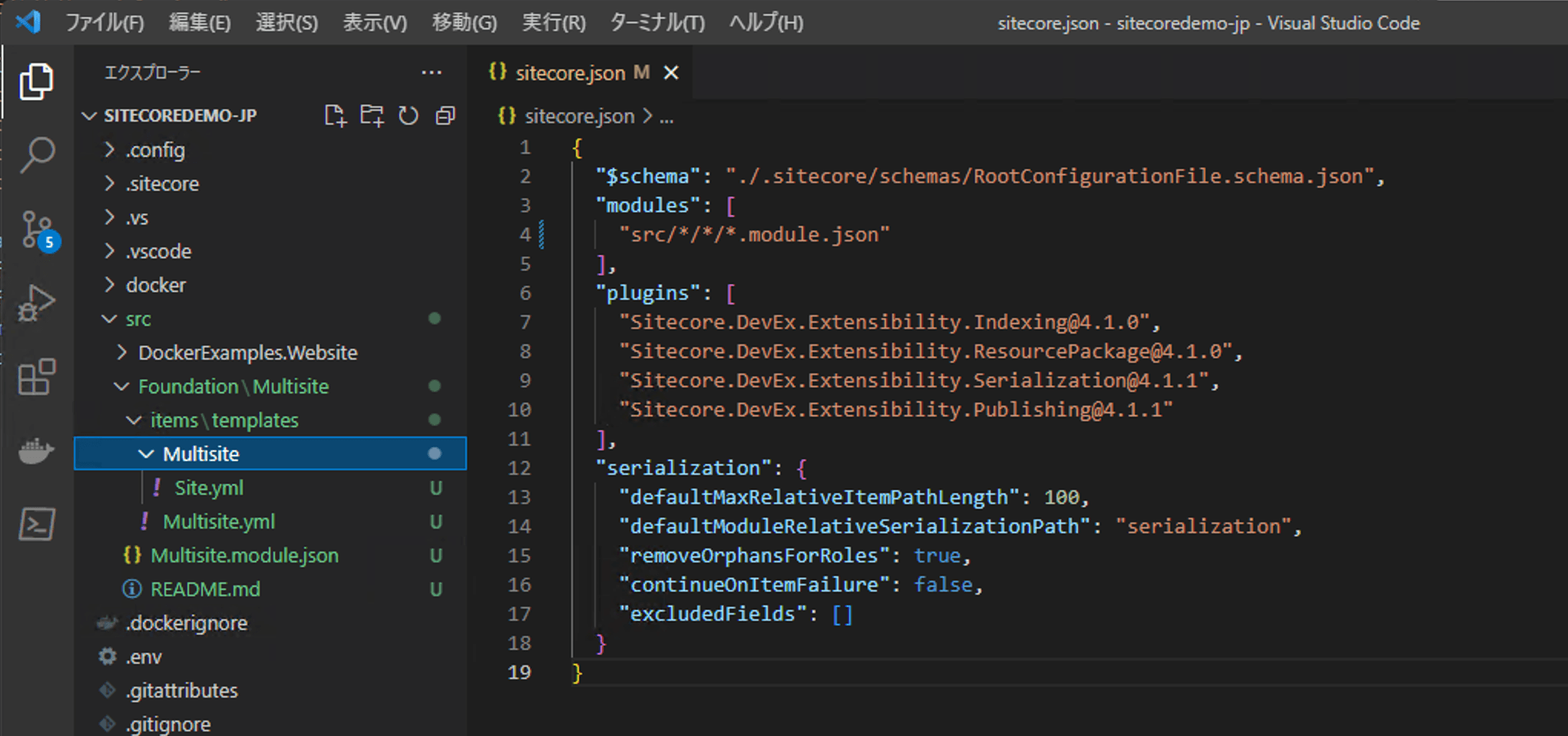
}Rewrite the above modules item as in the sample. Also, since the data to be imported is a yaml file, change the value of defaultModuleRelativeSerializationPath to items.
{
"$schema": "./.sitecore/schemas/RootConfigurationFile.schema.json",
"modules": ["src/*/*/*.module.json"],
"plugins": [
"Sitecore.DevEx.Extensibility.Indexing@4.1.0",
"Sitecore.DevEx.Extensibility.ResourcePackage@4.1.0",
"Sitecore.DevEx.Extensibility.Serialization@4.1.1",
"Sitecore.DevEx.Extensibility.Publishing@4.1.1"
],
"serialization": {
"defaultMaxRelativeItemPathLength": 100,
"defaultModuleRelativeSerializationPath": "items",
"removeOrphansForRoles": true,
"continueOnItemFailure": false,
"excludedFields": []
}
}Then add the folder src\Foundation from the sample to the current project.

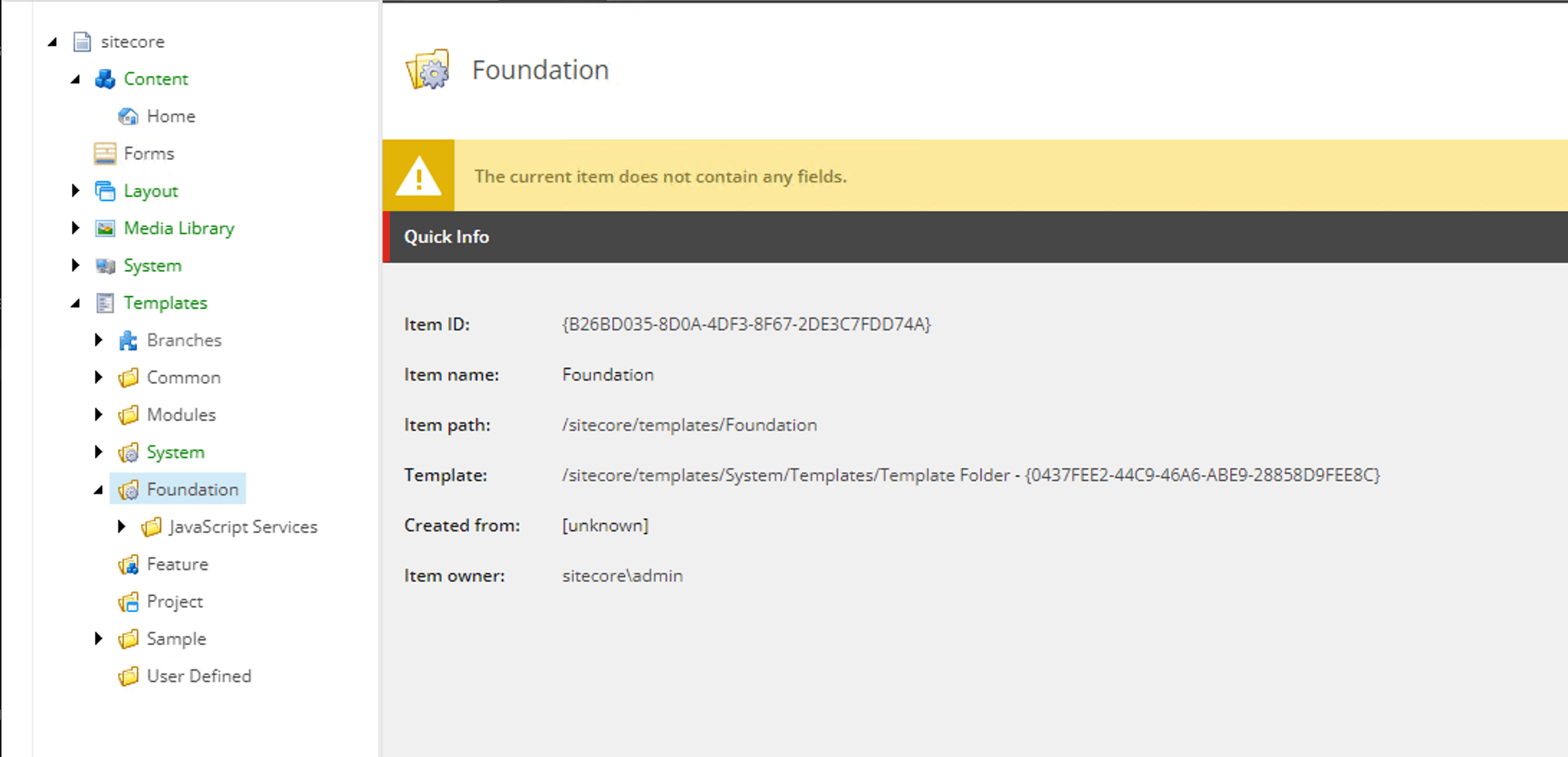
Data is ready to be imported. First, let's check the Sitecore environment before importing. In the content editor, browse to /sitecore/templates/Foundation and you will see the following

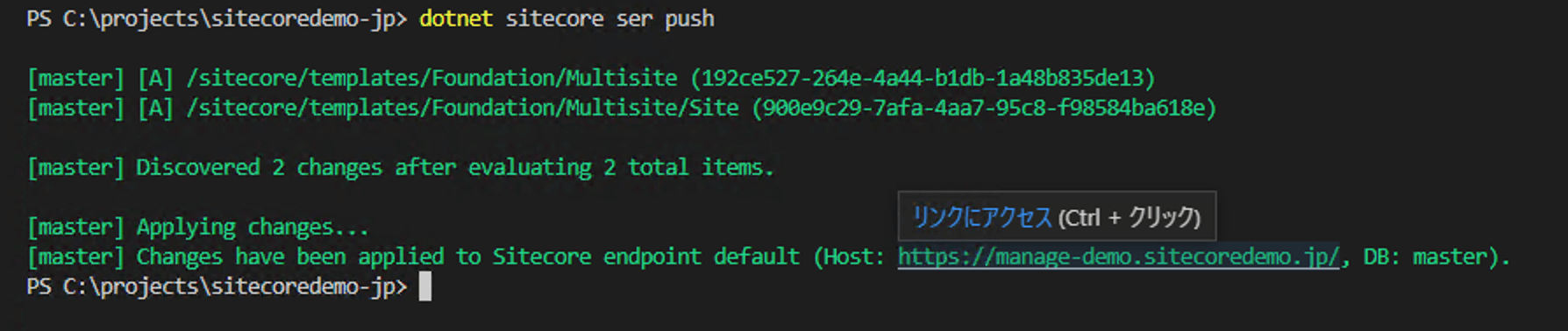
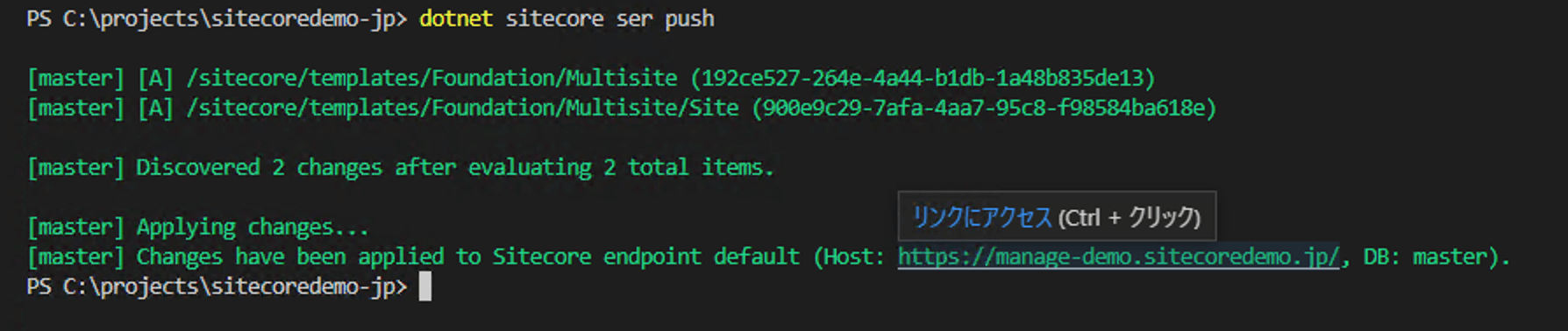
Now we will perform the import. The following command will import the file at hand.
dotnet sitecore ser push
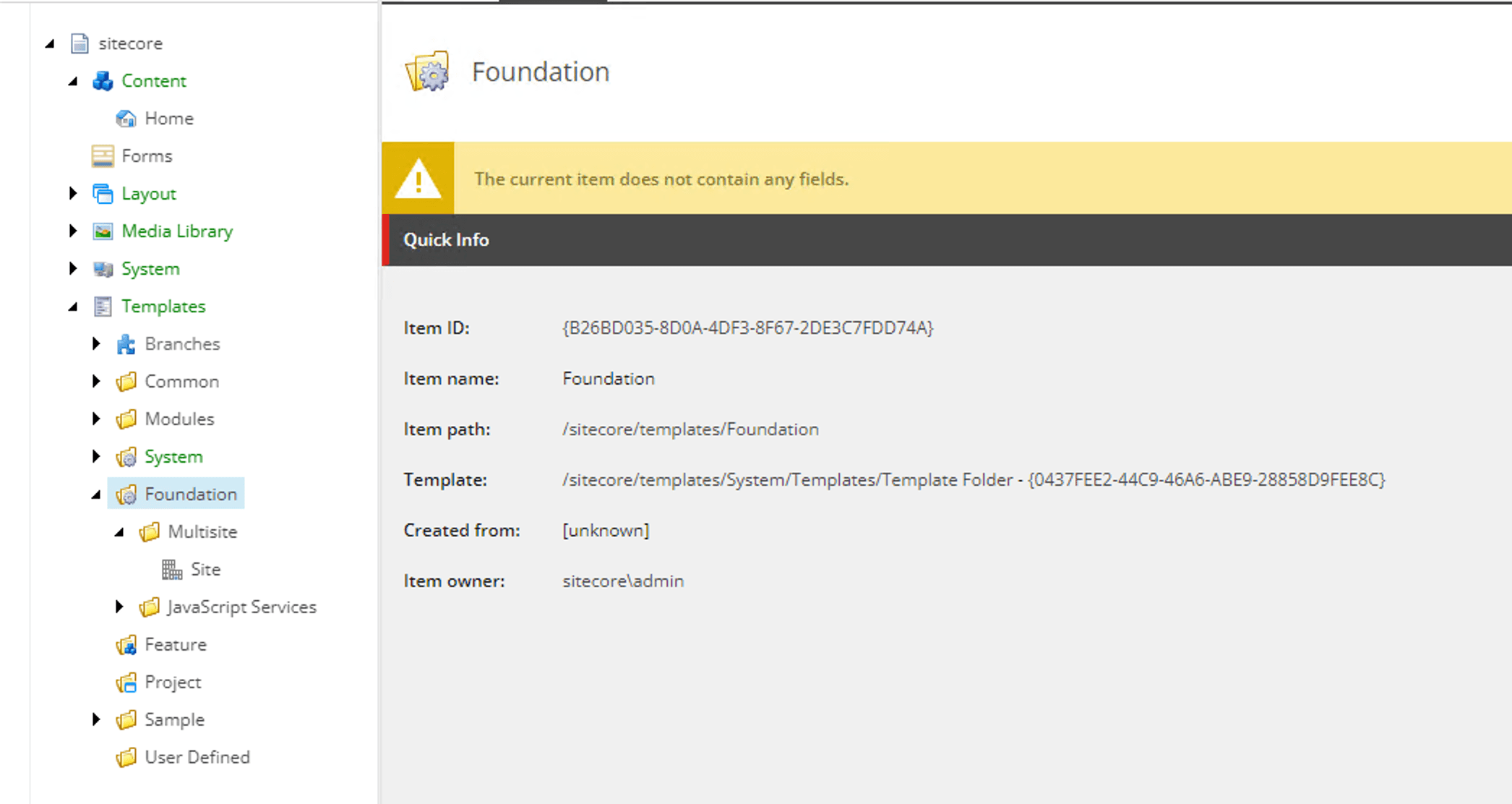
After executing, go to the target path in the content editor and you will see that the item has been added.

Summary
In this article, we checked the definition of sitecore.json and imported sample items in order to import sample data. In the next article, we will introduce exporting.