Previously, we installed Sitecore Management Services. Now, we will install the Sitecore Headless Services module. Additionally, since the SXA module is included by default and won't be used, we will remove it.

Using Sitecore Docker Custom Images - Creating Images for Sitecore Headless Services
DockerPublished: 2022-06-01
Unlike the previous Sitecore Management Services, which requires configuring more than just the CM server, the same procedure can be followed for similar modules.
Remove Sitecore Experience Accelerator module
We will remove the definition of the Sitecore Experience Accelerator module that is set up as standard first.
solr-init:
build:
args:
SXA_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-sxa-xm1-assets:${SXA_VERSION}
cd:
build:
args:
SXA_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-sxa-xm1-assets:${SXA_VERSION}
cm:
build:
args:
SXA_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-sxa-xm1-assets:${SXA_VERSION}
hrz:
environment:
Sitecore_Plugins__Filters__ExperienceAccelerator: +SXA We will also edit the dockerfile that is linked to the above definition. The following are items to be deleted
docker\build\solr-init\Dockerfile
ARG SXA_IMAGE
FROM ${SXA_IMAGE} as sxa
# Add SXA module
COPY --from=sxa C:\module\solr\cores-sxa.json C:\data\cores-sxa.jsondocker\build\cd\Dockerfile
ARG SXA_IMAGE
FROM ${SXA_IMAGE} as sxa
# Add SXA module
COPY --from=sxa \module\cd\content .\
COPY --from=sxa \module\tools \module\tools
RUN C:\module\tools\Initialize-Content.ps1 -TargetPath .\; `
Remove-Item -Path C:\module -Recurse -Force;docker\build\cm\Dockerfile
ARG SXA_IMAGE
FROM ${SXA_IMAGE} as sxa
# Add SXA module
COPY --from=sxa \module\cm\content .\
COPY --from=sxa \module\tools \module\tools
RUN C:\module\tools\Initialize-Content.ps1 -TargetPath .\; `
Remove-Item -Path C:\module -Recurse -Force;Adding Sitecore Headless Services
The reference for installing the headless service can be found on the same page as the previous one, by clicking on the in-page link shown on the right. 10.1 and 10.2 have different procedures, so the English page is used as reference this time.
This definition will be reflected in the project as before. First, add the image repository to the .env file.
HEADLESS_SERVICES_VERSION=20.0.1-1809This HEADLESS_SERVICES_IMAGE can be included in the .env file to reflect the configuration when docker compose is run. Again, we will edit the docker-compose.override.yml file, but this time we will proceed with cm and cd as the configuration targets. The following is in the form of an introduction to the differences only.
cd:
build:
args:
HEADLESS_SERVICES_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-headless-services-xm1-assets:${HEADLESS_SERVICES_VERSION}
cm:
build:
args:
HEADLESS_SERVICES_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-headless-services-xm1-assets:${HEADLESS_SERVICES_VERSION}
mssql-init:
build:
args:
HEADLESS_SERVICES_IMAGE: ${SITECORE_MODULE_REGISTRY}sitecore-headless-services-xm1-assets:${HEADLESS_SERVICES_VERSION}This section describes the copying process for cd and cm. First, a description of CDs.
ARG HEADLESS_SERVICES_IMAGE
FROM ${HEADLESS_SERVICES_IMAGE} as headless_services
# Add headless module
COPY --from=headless_services C:\module\cd\content C:\inetpub\wwwroot
COPY --from=headless_services C:\module\tools C:\module\tools
RUN C:\module\tools\Initialize-Content.ps1 -TargetPath C:\inetpub\wwwroot; `
Remove-Item -Path C:\module -Recurse -Force;Next, a description of CM, which you might be tempted to think of as a copy and paste similar to CD, but note that the paths are different.
ARG HEADLESS_SERVICES_IMAGE
FROM ${HEADLESS_SERVICES_IMAGE} as headless_services
# Add headless module
COPY --from=headless_services C:\module\cm\content C:\inetpub\wwwroot
COPY --from=headless_services C:\module\tools C:\module\tools
RUN C:\module\tools\Initialize-Content.ps1 -TargetPath C:\inetpub\wwwroot; `
Remove-Item -Path C:\module -Recurse -Force;Then edit the mssql-init file.
ARG HEADLESS_SERVICES_IMAGE
FROM ${HEADLESS_SERVICES_IMAGE} as headless_services
# Add Headless module
COPY --from=headless_services C:\module\db C:\jss_dataYou are now set up to add the module.
Start the container
Once the above configuration is complete, delete the files in docker\data\mssql and docker\data\solr. Since the SXA module has been deleted, this is an opportunity to recreate it once. Once completed, proceed as follows.
docker comopse build
docker compose up -dAfter startup, log in to the administration page and the SXA module has been removed, so the ability to create tenants is no longer available.

To verify the installation of Headless Services, access the GraphQL UI. Add /sitecore/api/graph/edge/ui to the site name to access it.

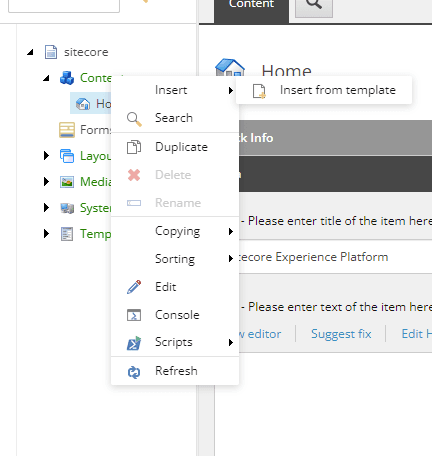
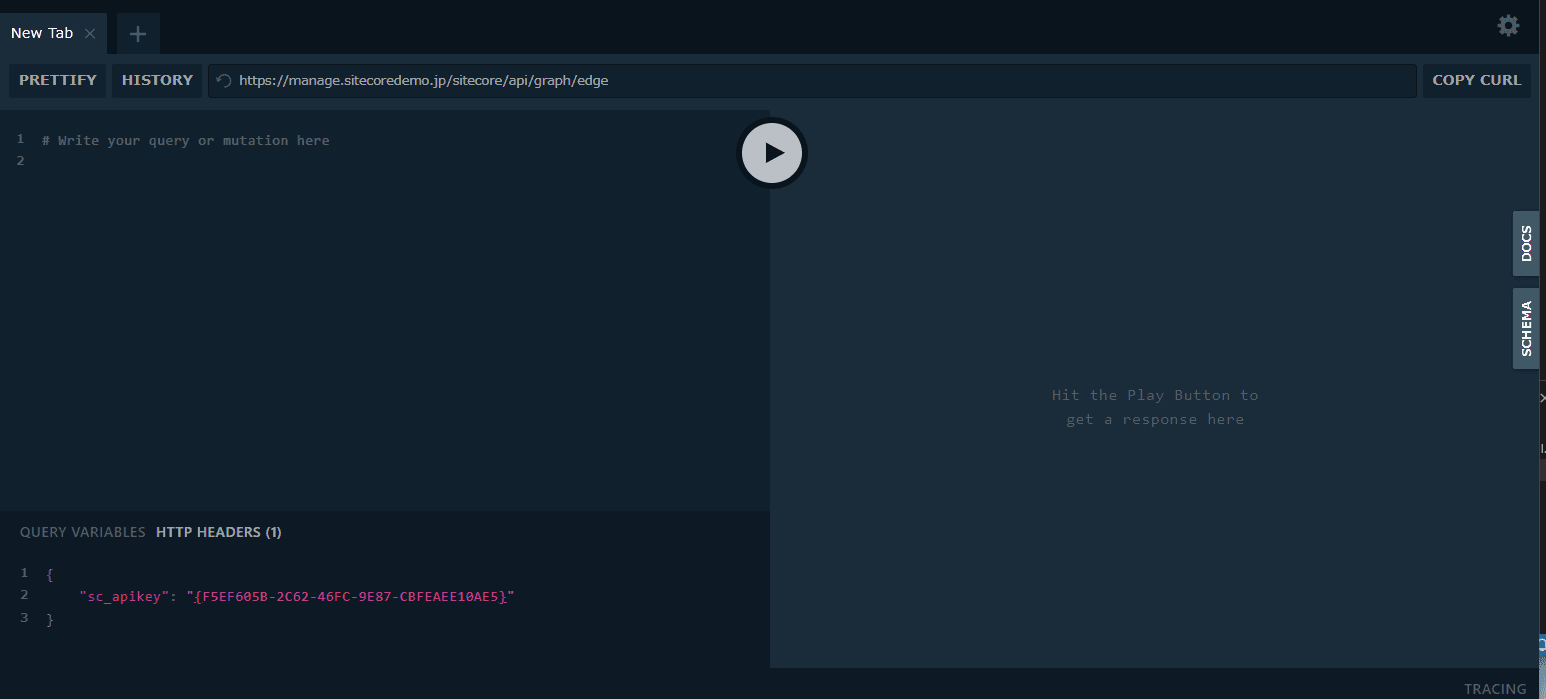
Create an API key, run publish, and access using the key will show that it is valid.

Summary
We now have a set of containers to be used as a headless environment. In the next part of this blog, we will show you how to set up an environment based on this container, similar to the demo environment that we have previously demonstrated.