As for dates and numbers, they can be managed using text fields, but it is possible to set up dates, times, and numbers as fields in Sitecore. In this article, we will show you how to use the fields so that you can structure your content using these items.

Creating Date and Numeric Components
This time we will create a component to handle dates and numbers and a component to display content on the page.
Component Creation
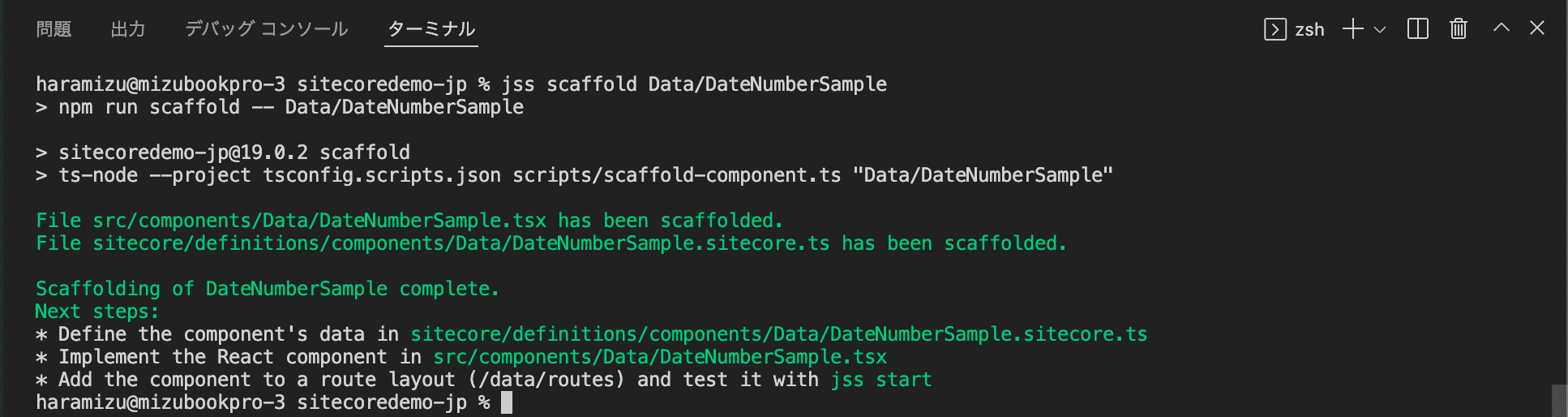
First, prepare two Data/DateNumberSample definition files by executing the following code.
jss scaffold Data/DateNumberSample
This will create the following two files
- sitecore/definitions/components/Data/DateNumberSample.sitecore.ts
- src/components/Data/DateNumberSample.tsx
The first file can define the types of fields that make up the template. Add code to the following file
export default function DateNumberSample(manifest: Manifest): void {
manifest.addComponent({
name: 'DateNumberSample',
icon: SitecoreIcon.DocumentTag,
fields: [
{ name: 'number1', type: CommonFieldTypes.Number },
{ name: 'date1', type: CommonFieldTypes.Date },
{ name: 'datetime1', type: CommonFieldTypes.DateTime },
],
});
}Then edit the file that defines the rendering, remembering that DateField has been added to the import.
import { Text, DateField, Field, withDatasourceCheck } from '@sitecore-jss/sitecore-jss-nextjs';
import { StyleguideComponentProps } from 'lib/component-props';
type DateNumberSampleProps = StyleguideComponentProps & {
fields: {
number1: Field<number>;
date1: Field<string>;
datetime1: Field<string>;
};
};
const DateNumberSample = (props: DateNumberSampleProps): JSX.Element => (
<div>
<h2>数字</h2>
<div>
<Text field={props.fields.number1} />
</div>
<h2>日付</h2>
<div>
<DateField field={props.fields.date1} />
</div>
<h2>日付と時間</h2>
<div>
<DateField field={props.fields.datetime1} />
</div>
</div>
);
export default withDatasourceCheck()<DateNumberSampleProps>(DateNumberSample);Create a template in Sitecore
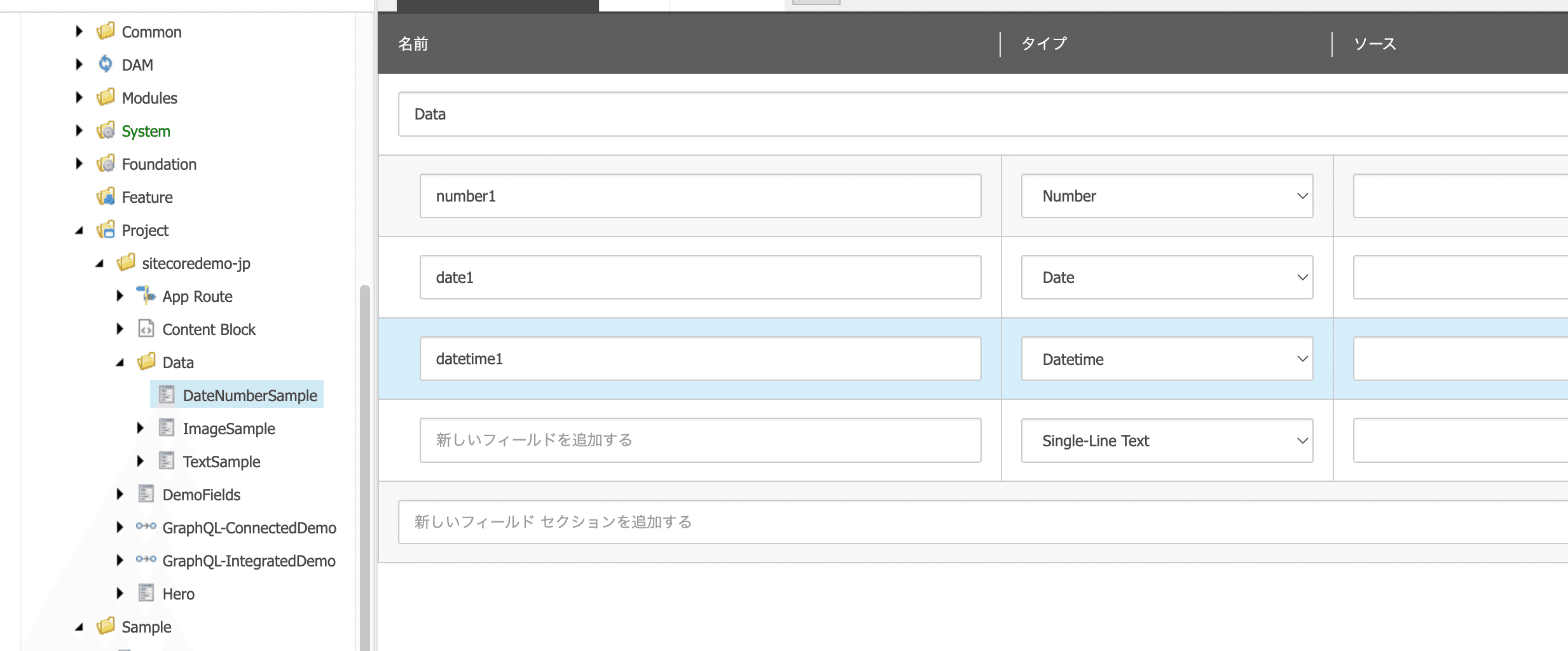
Same development as before, but create a template in Sitecore. This time we will have three fields.

Creation of folders for data storage
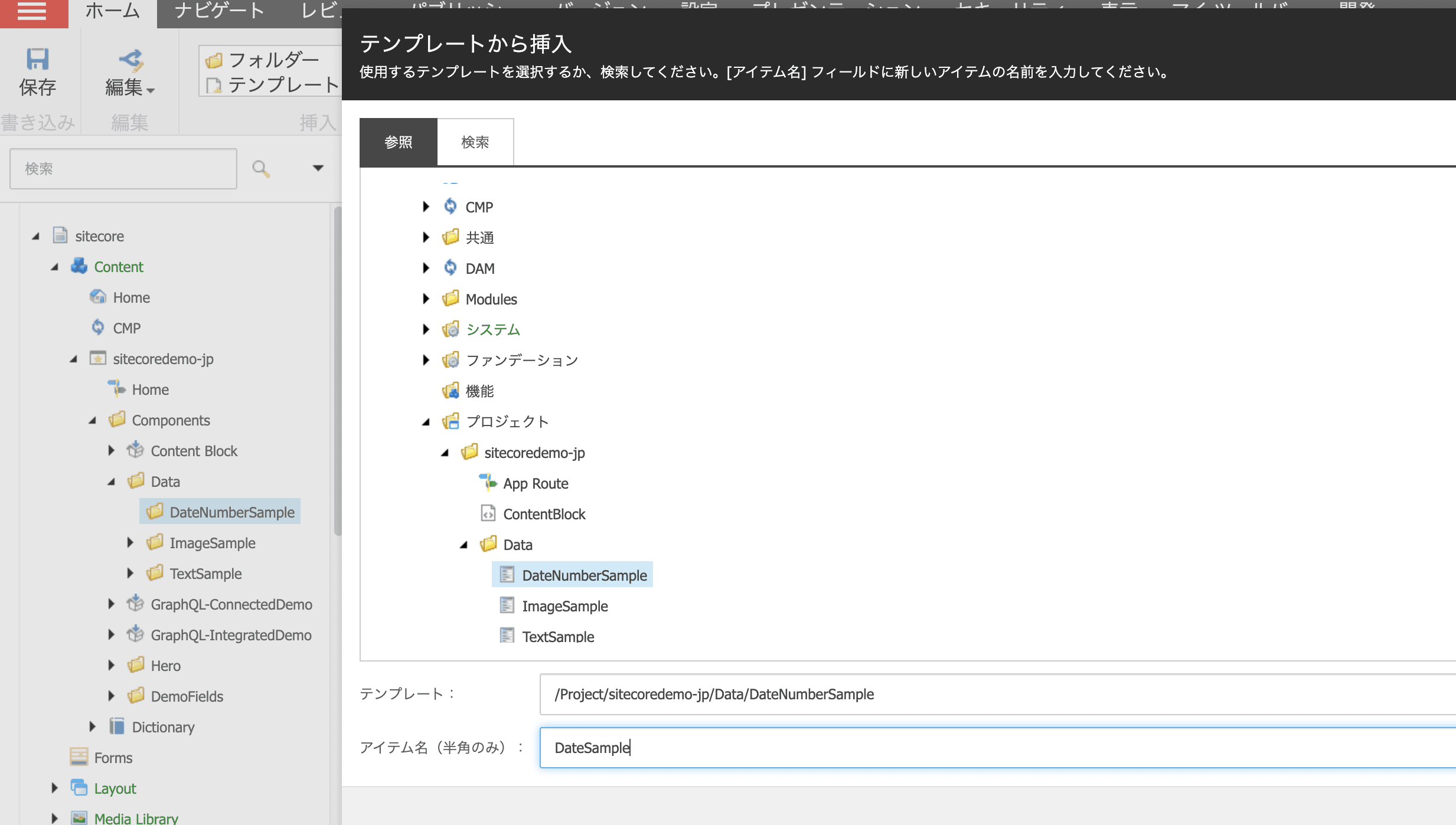
Create a folder named DateNumberSample under the already created Components/Data folder. Then, create a sample item under that folder. When creating the item, it is necessary to specify a template, which is the template created in the previous step.

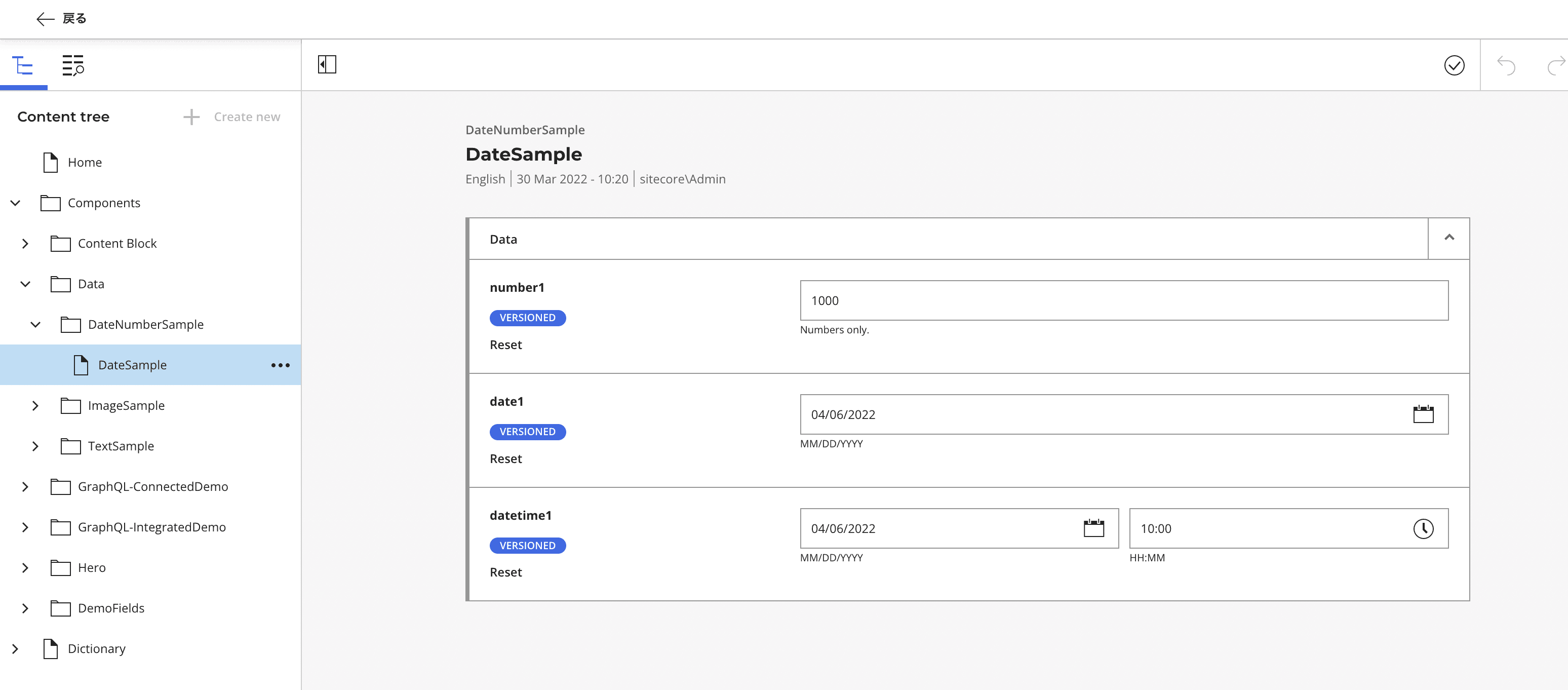
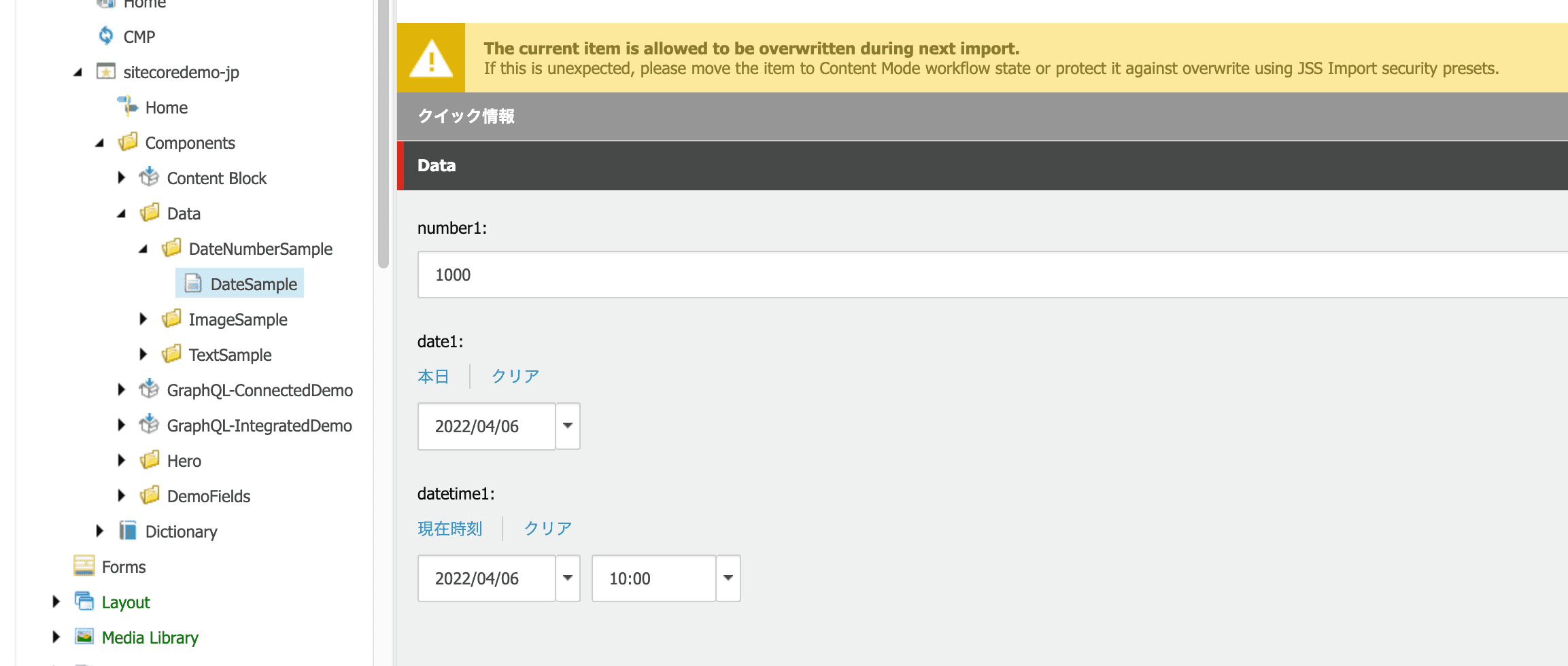
We have included each of these data and created sample data as well.

Add renderings, set placeholders
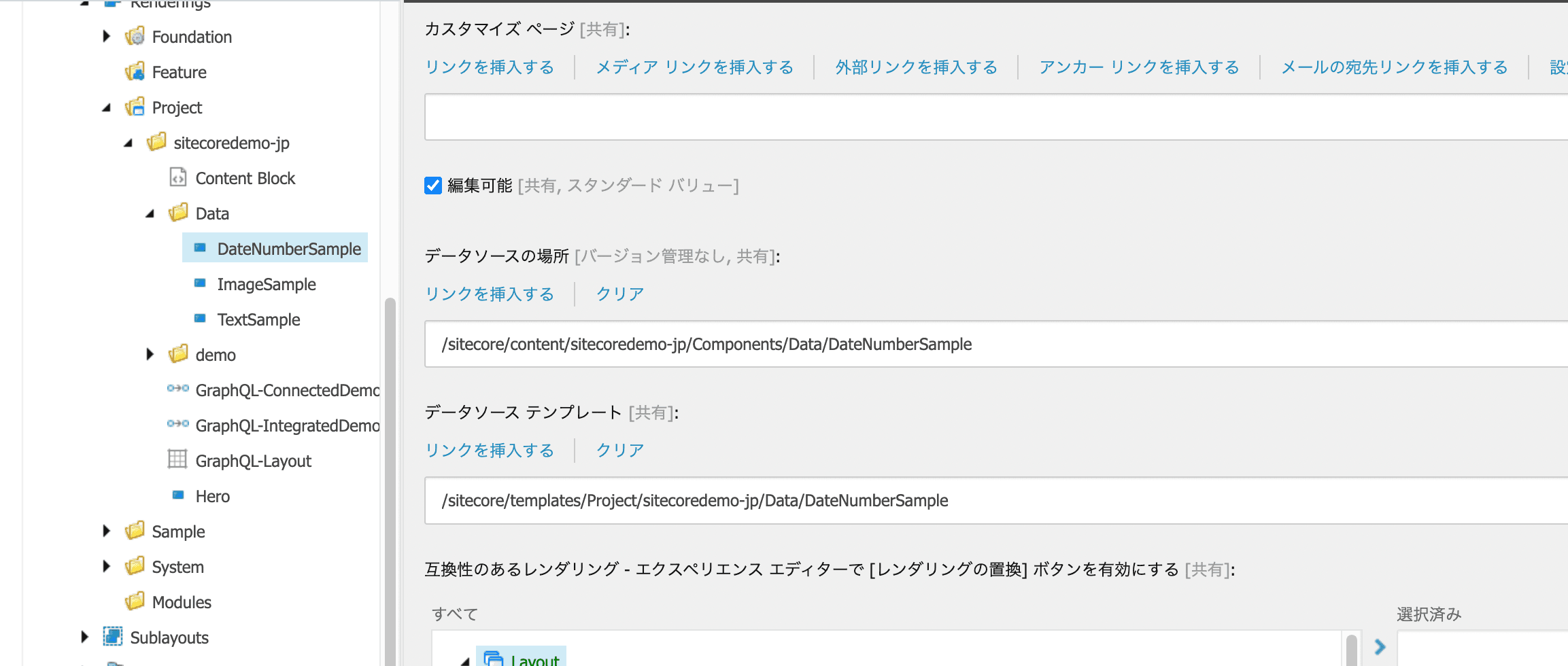
Then add rendering. Add a new Json Rendering under the path /sitecore/layout/Renderings/Project/sitecoredemo-jp/Data. Specify DateNumberSample as the rendering name. Set the following two items in the settings of the rendering you created.
- Data Source Location: Pre-created folders
- Data Source Template: Pre-created templates
The settings are as follows

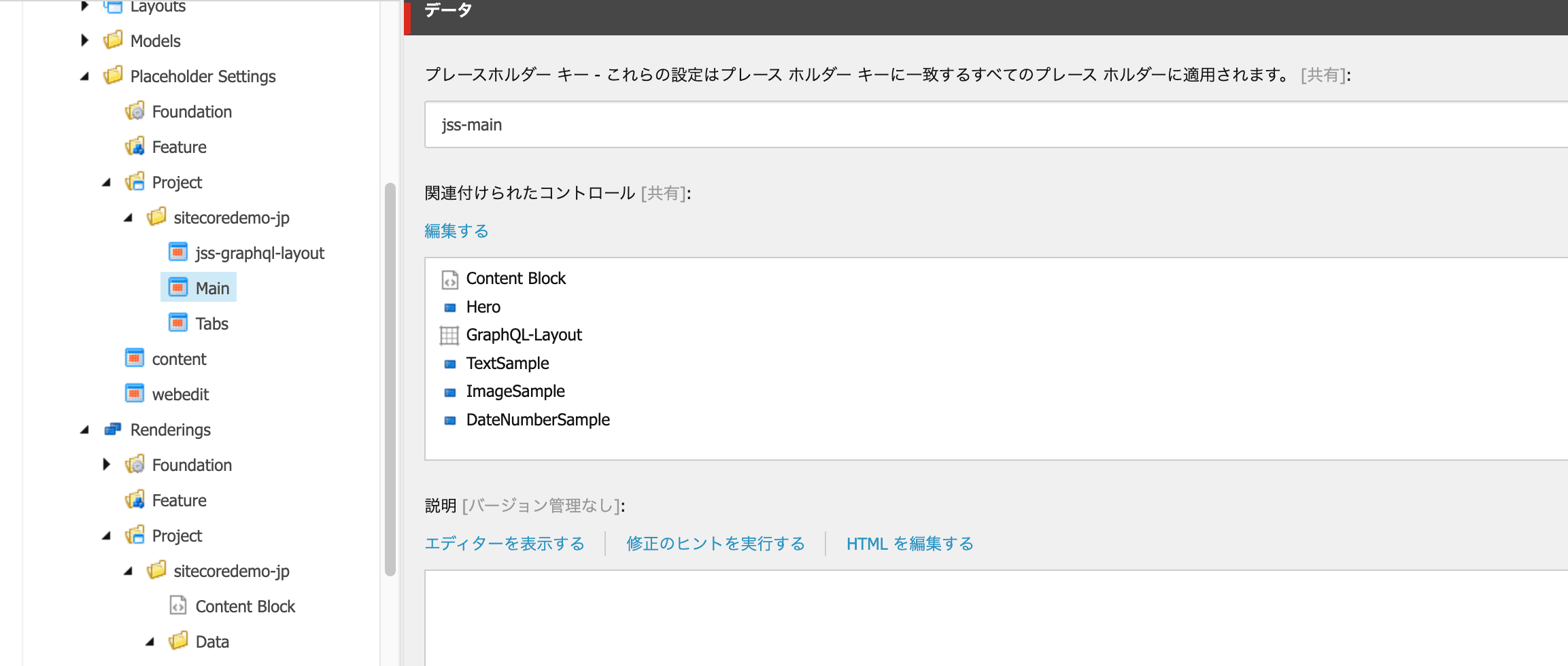
Add the rendering you have created to the placeholder.

Verification
Paste the components you have already created onto the page. The following image shows the procedure.

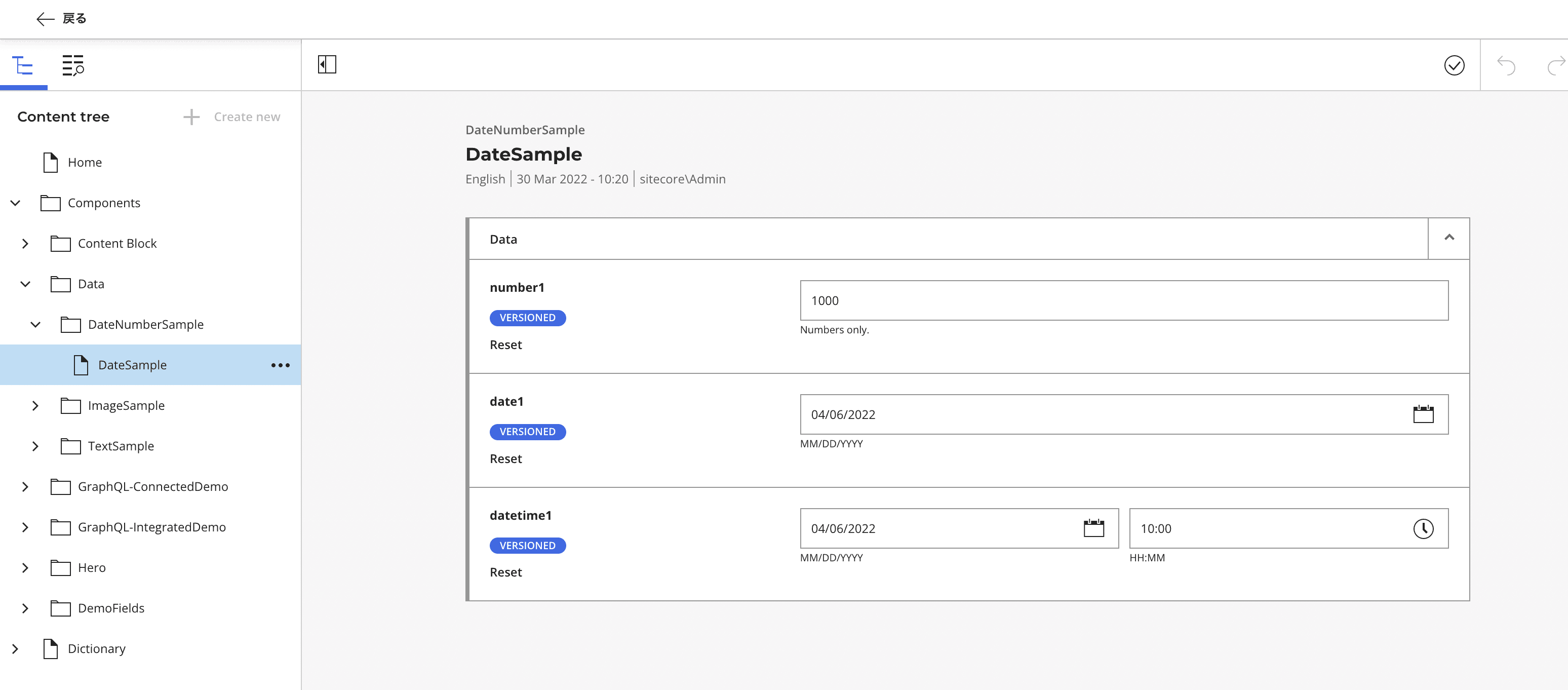
To edit the data of a placed component, click on the Edit content item in the upper right corner to edit the respective item.

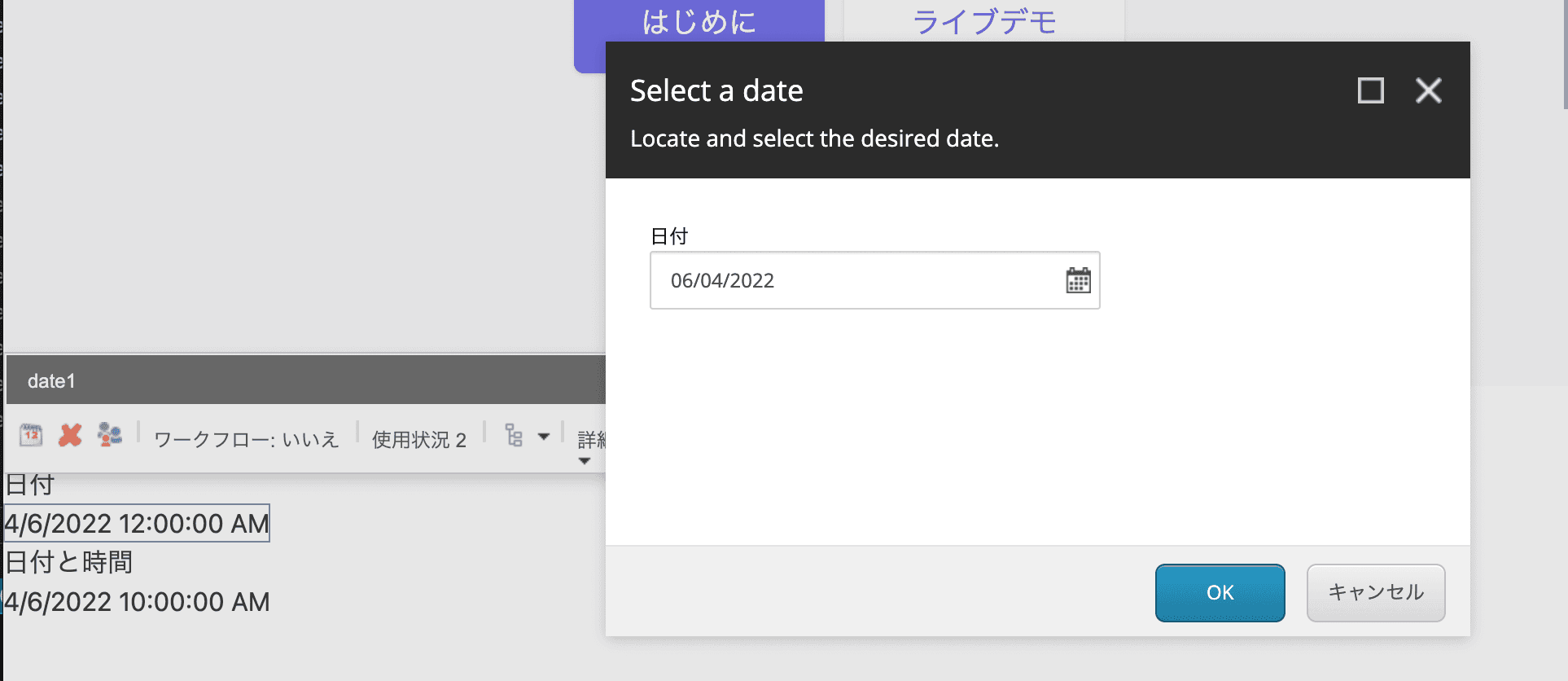
When the Experience Editor is selected instead of Horizon, the dialog is available for date selection.

Summary
In this article, we have shown how to use `Field<number>` in terms of dealing with numbers. We also saw how the `DateField` can be used for dates and date and time, allowing you to use the calendar control when editing items.