This year, the product from the CDP company we acquired will be released as Sitecore CDP. We'll introduce it on the blog using the CDP tag. This time, we'll cover the steps to insert the CDP tag via Google Tag Manager.

How to send data to Sitecore CDP using Google Tag Manager
Customer Data PlatformPublished: 2021-10-07
Content Update
Please check the latest information on the following page
Why use Google Tag Manager?
Many websites use Google Tag Manager, and although there are many other tag management tools available, this blog site also uses Google Tag Manager, so we will use it as a sample.
Integration with Tag Manager
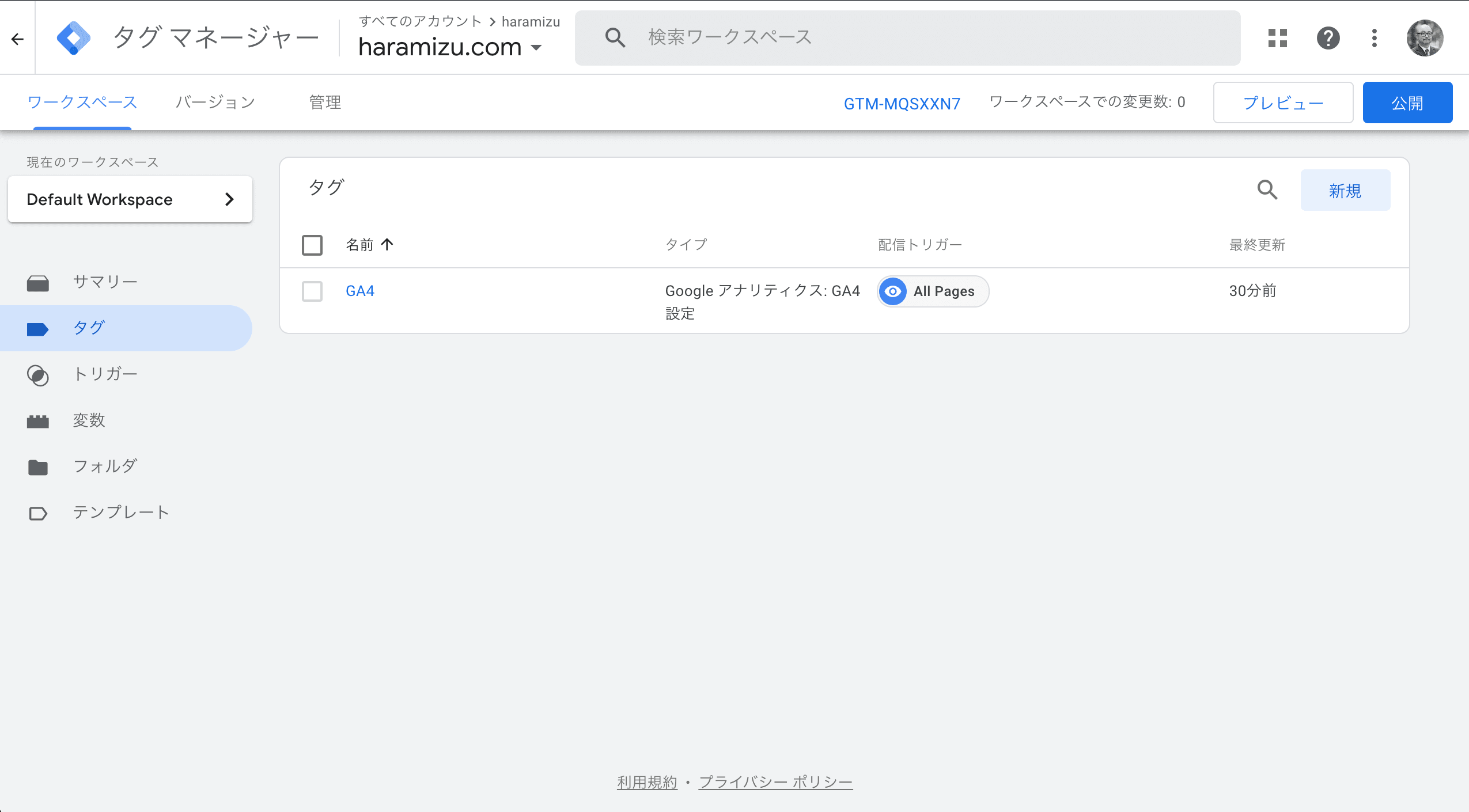
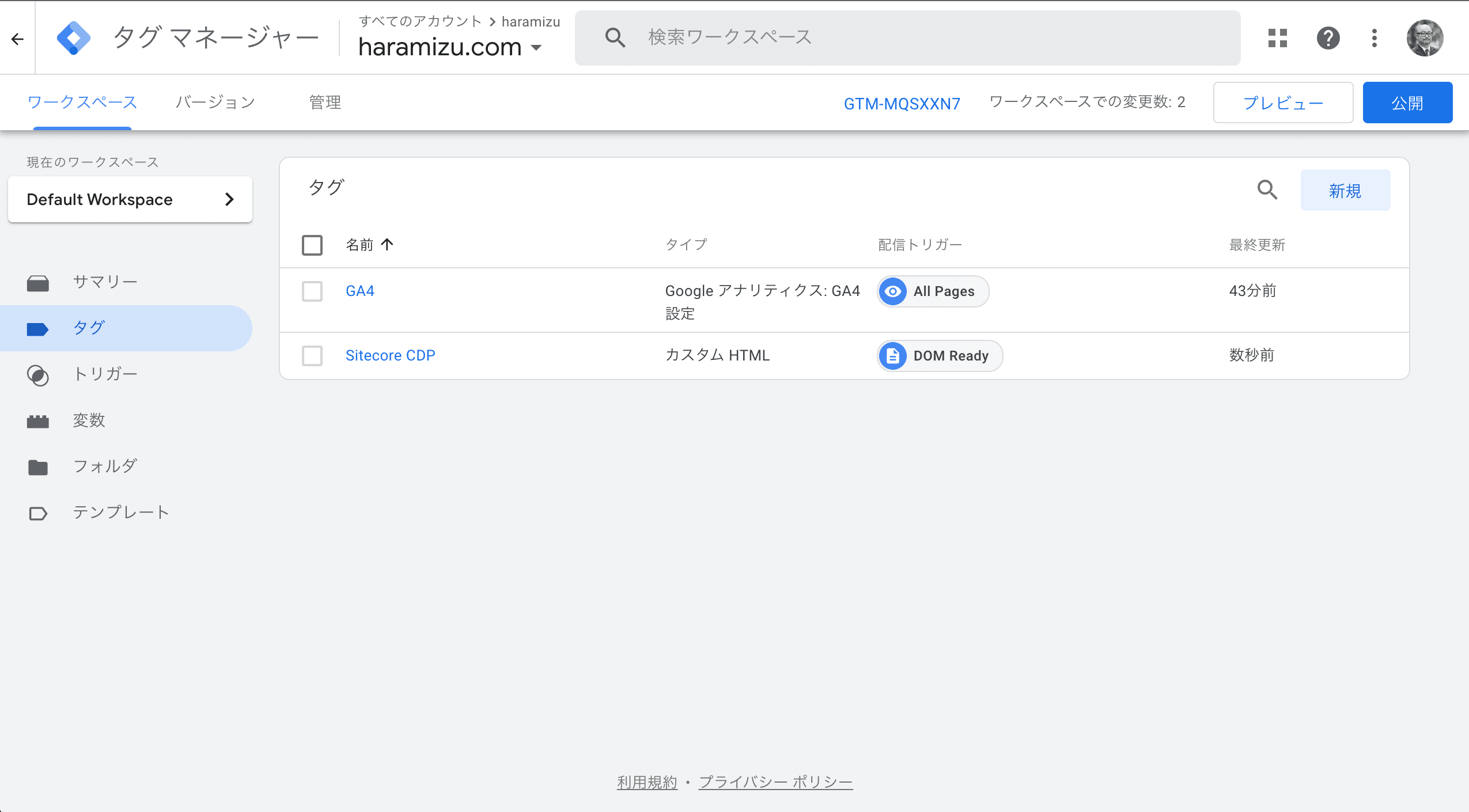
First of all, please login to the Google Tag Manager administration site. For example, my site looks like this

Click the New button.

First, create a trigger. Click on Triggers at the bottom of the above screen.

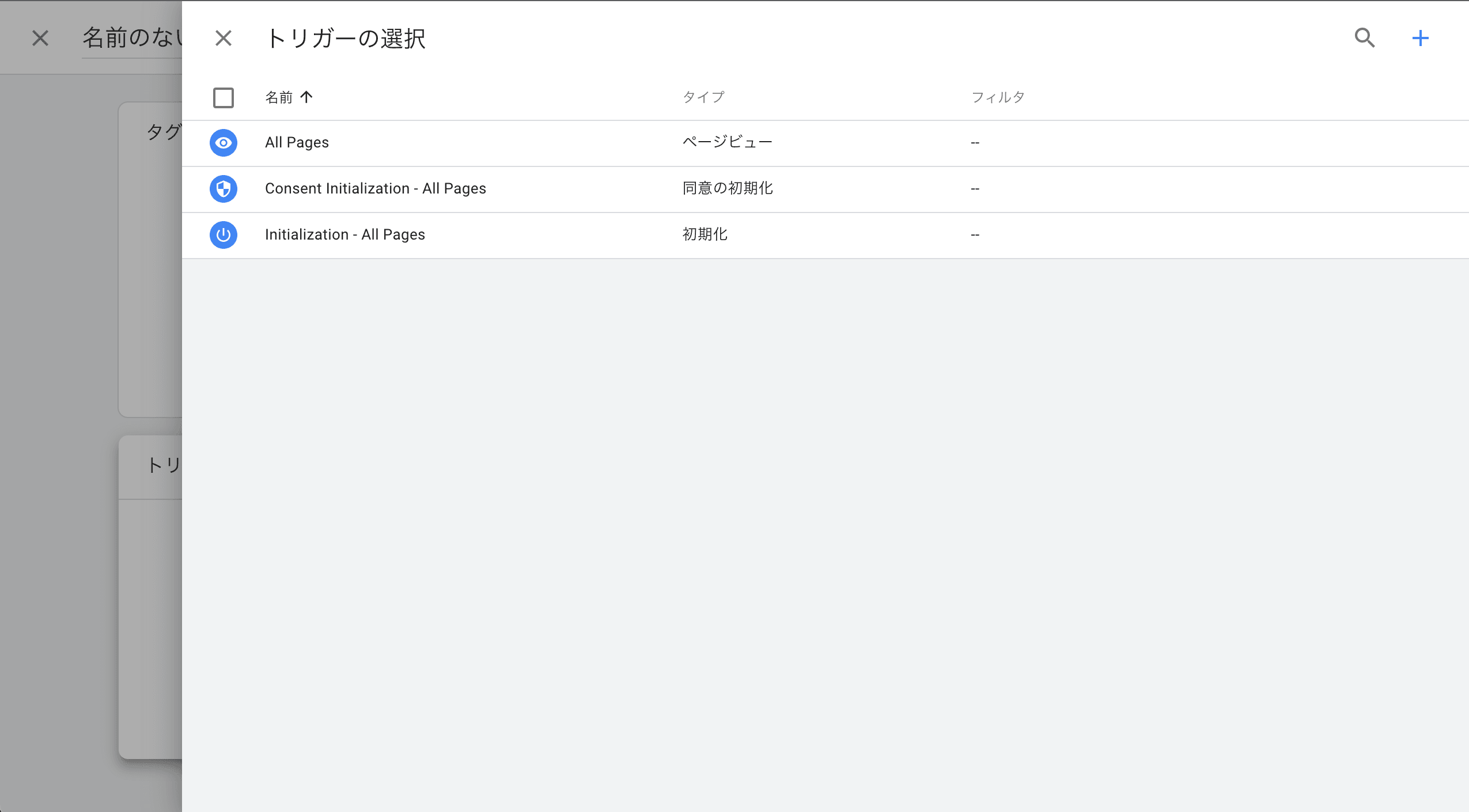
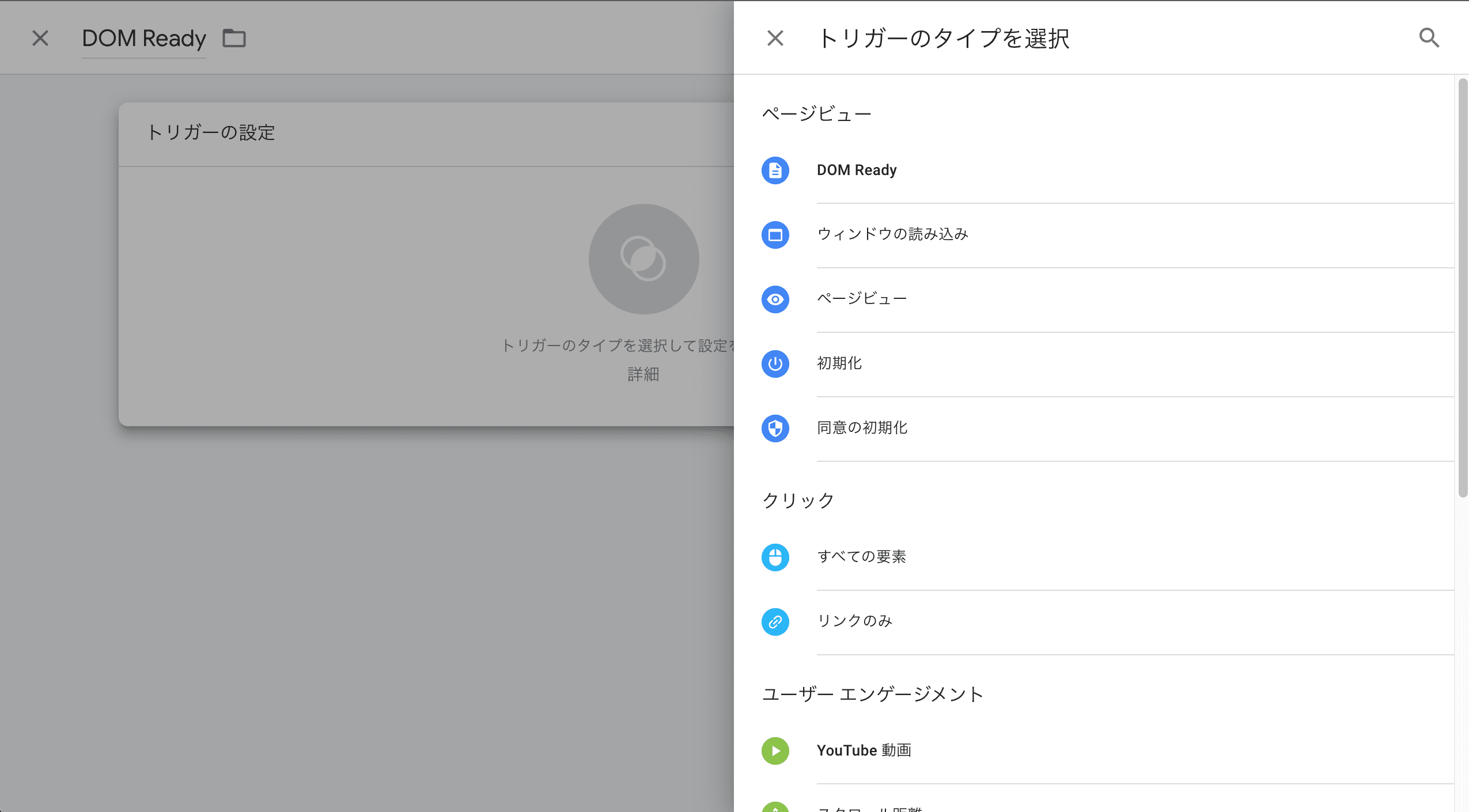
In this case, to create a trigger targeting DOM Ready, click the + in the upper right corner. Click on "Set Trigger" to switch to the following screen.

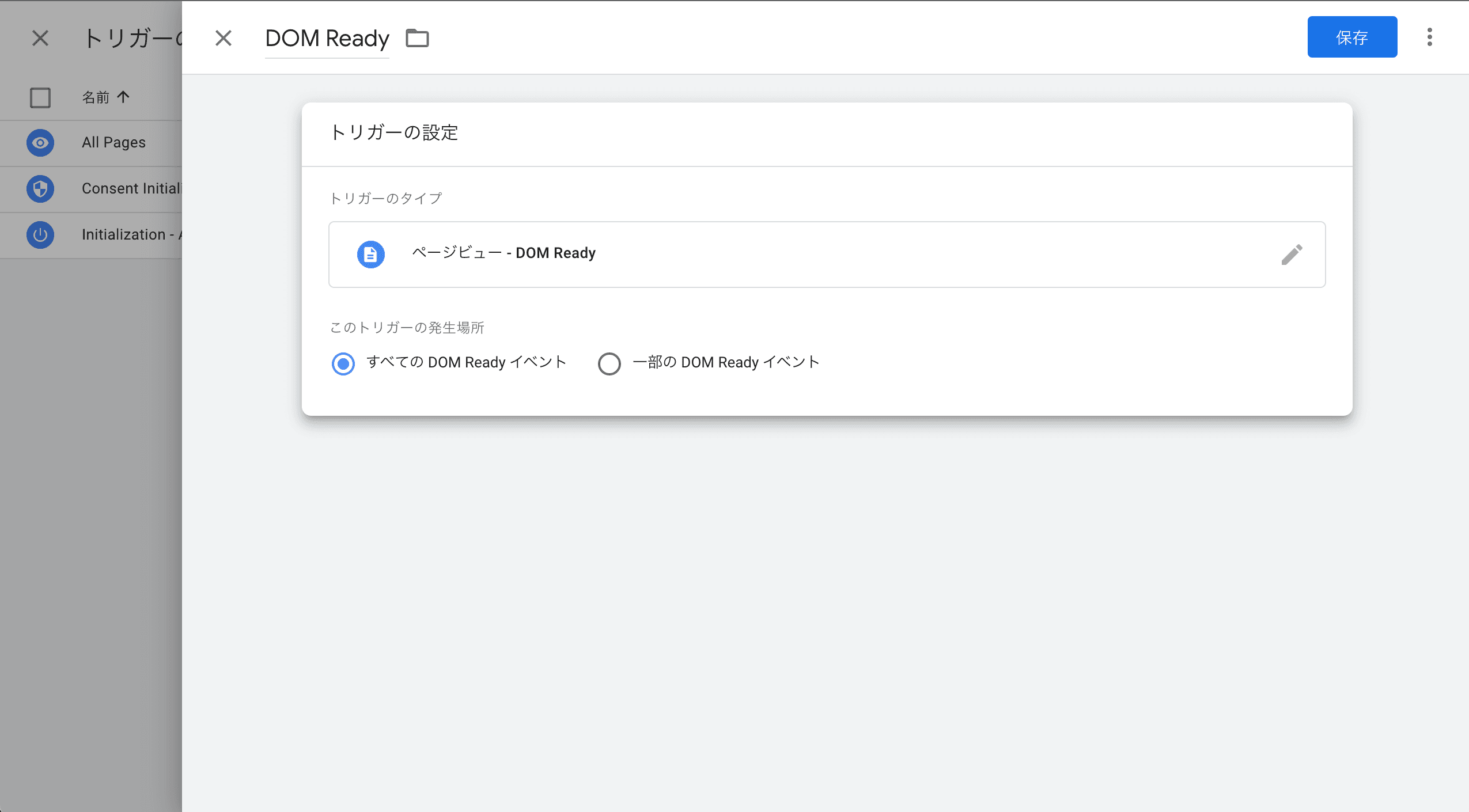
Select DOM Ready at the top and name the trigger DOM Ready as well.

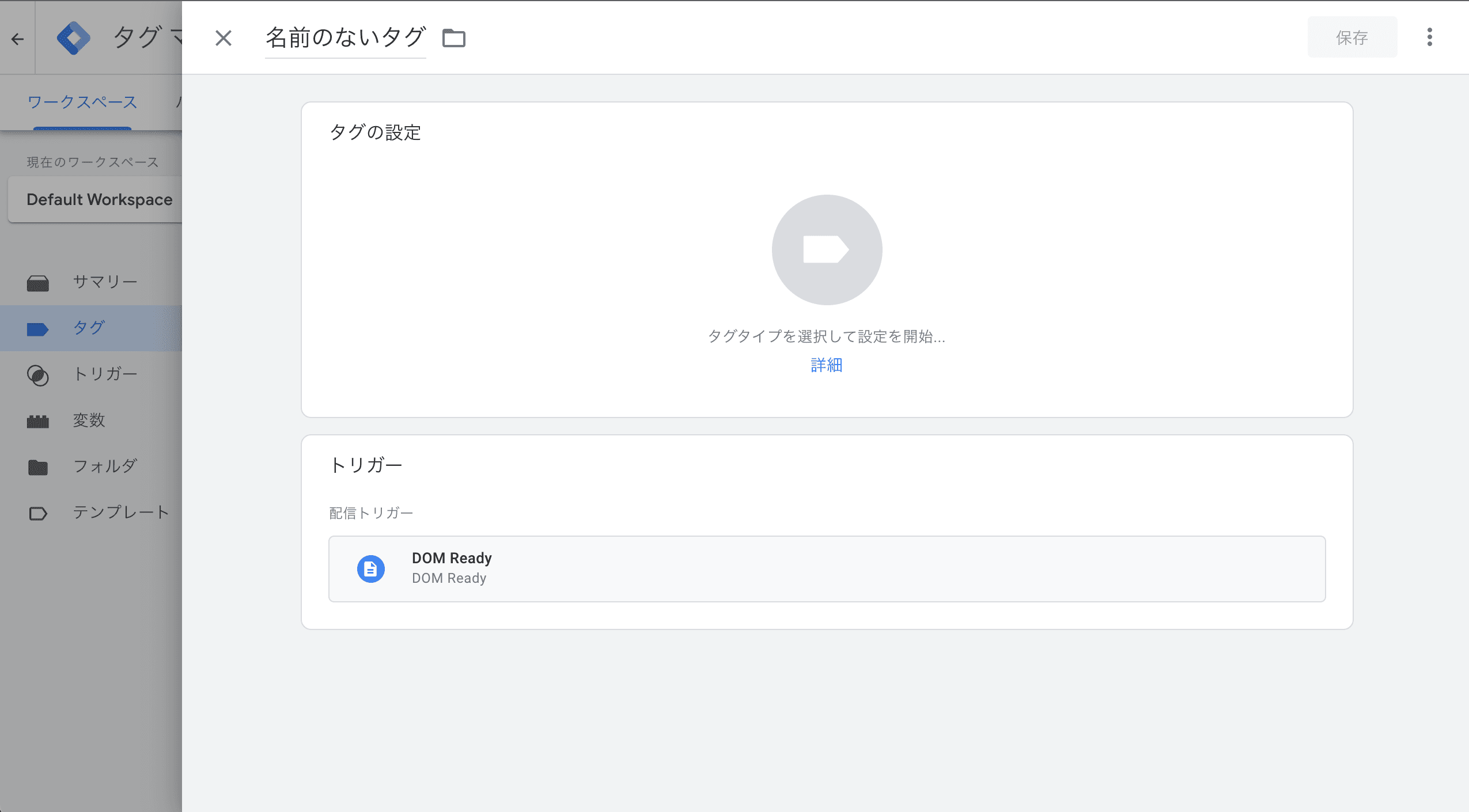
Save the created trigger and return to the Create Tag screen.

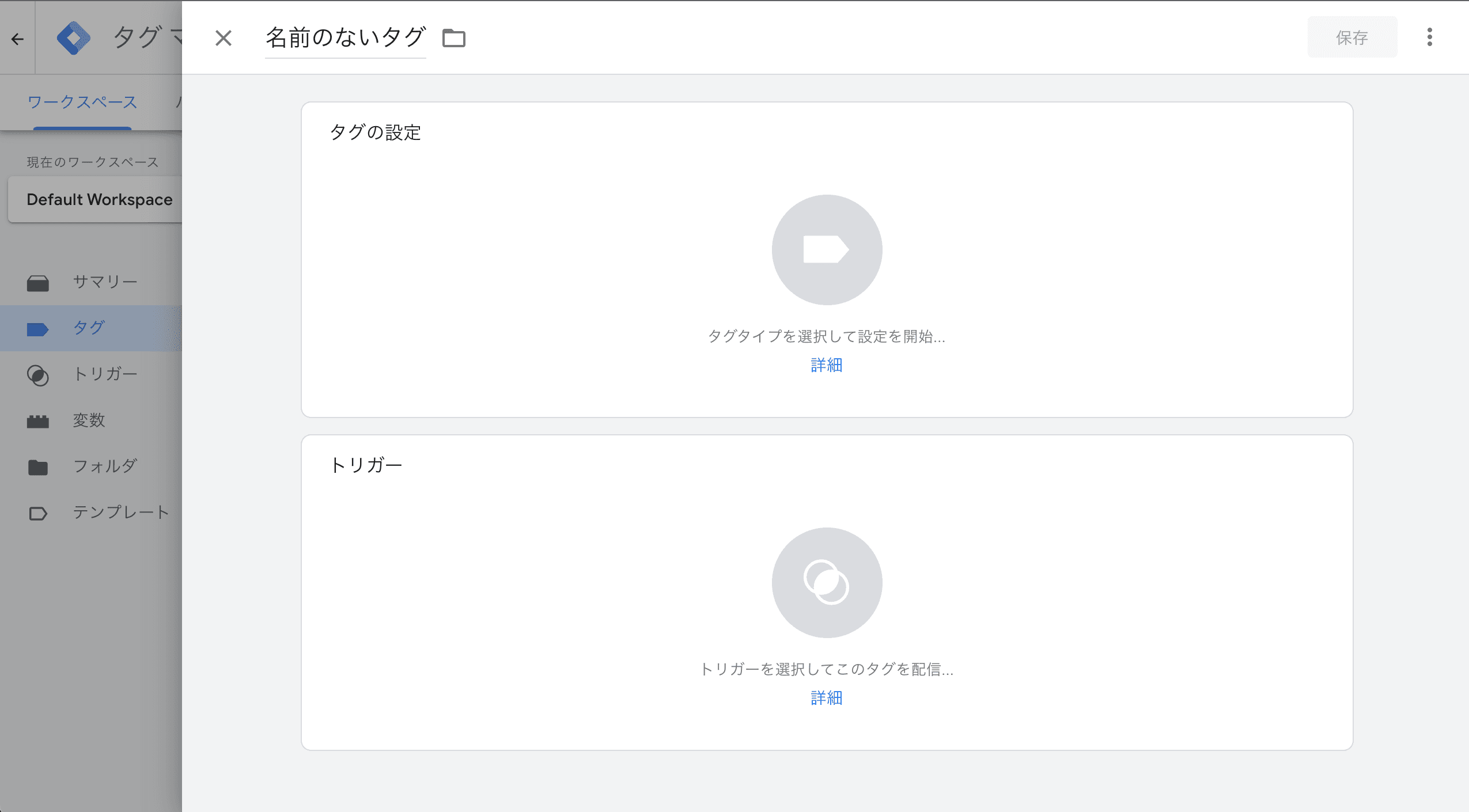
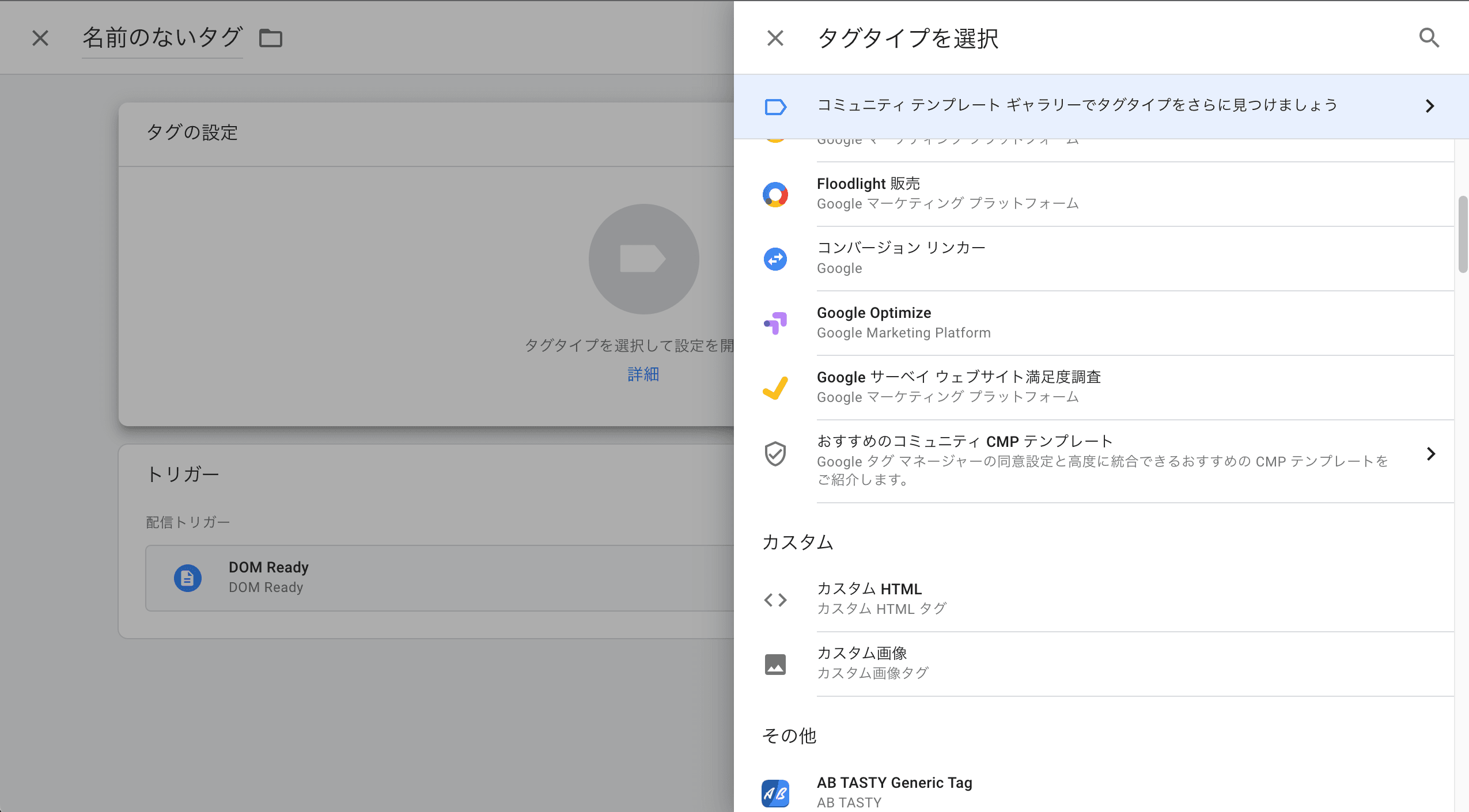
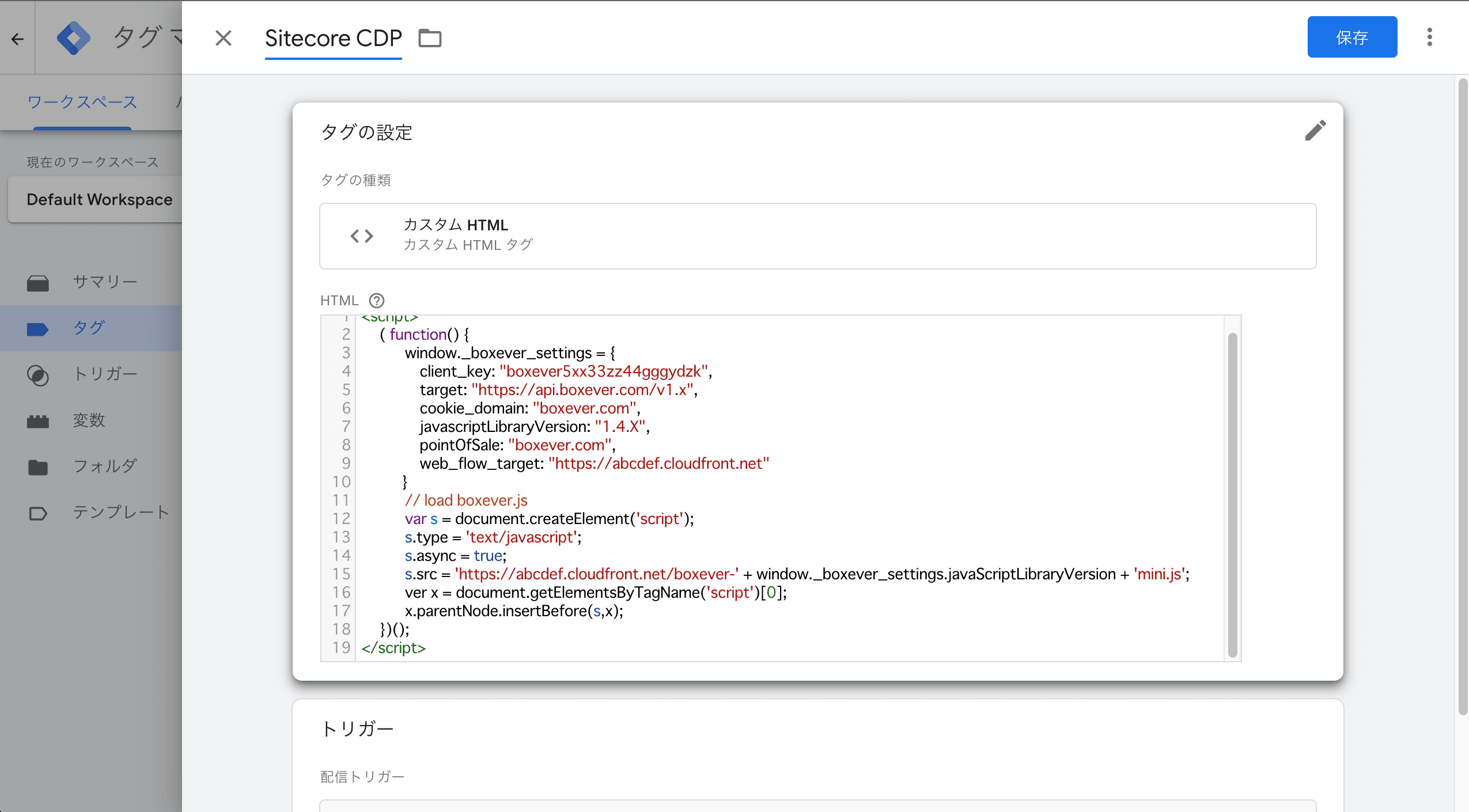
Select Tag Settings, Insert Custom HTML Tag.

The input should be put in the following code as a reference. Of course, you will need to change it according to your environment and version.
<script>
( function() {
window._boxever_settings = {
client_key: "boxever5xx33zz44gggydzk",
target: "https://api.boxever.com/v1.x",
cookie_domain: "boxever.com",
javascriptLibraryVersion: '1.4.X',
pointOfSale: "boxever.com",
web_flow_target: "https://abcdef.cloudfront.net"
}
// load boxever.js
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'https://abcdef.cloudfront.net/boxever-' + window._boxever_settings.javaScriptLibraryVersion + '.mini.js';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
})();
</script>The tag is named Sitecore CDP this time.

This completes the preparation.

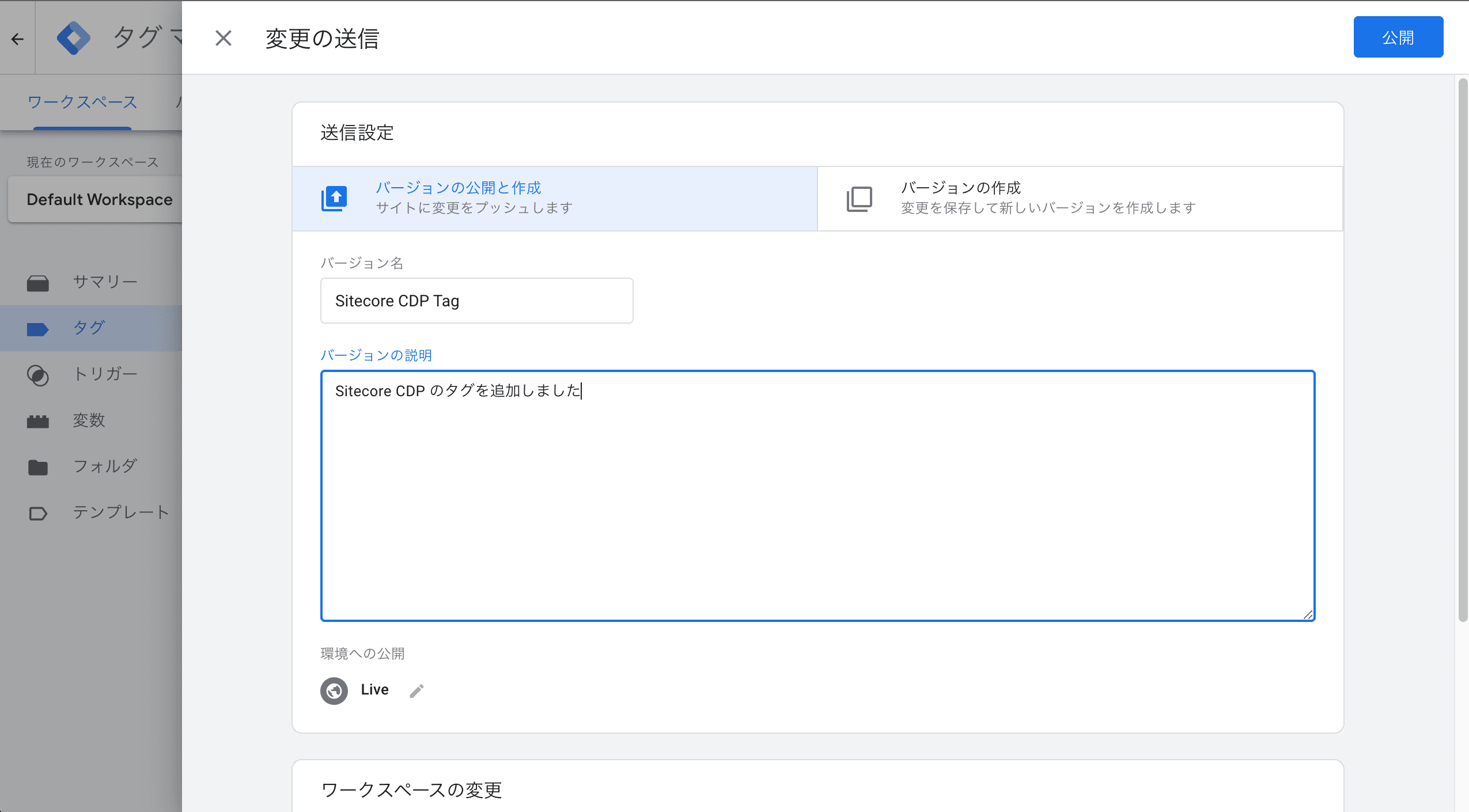
Press the publish button to deploy the tag on the page.

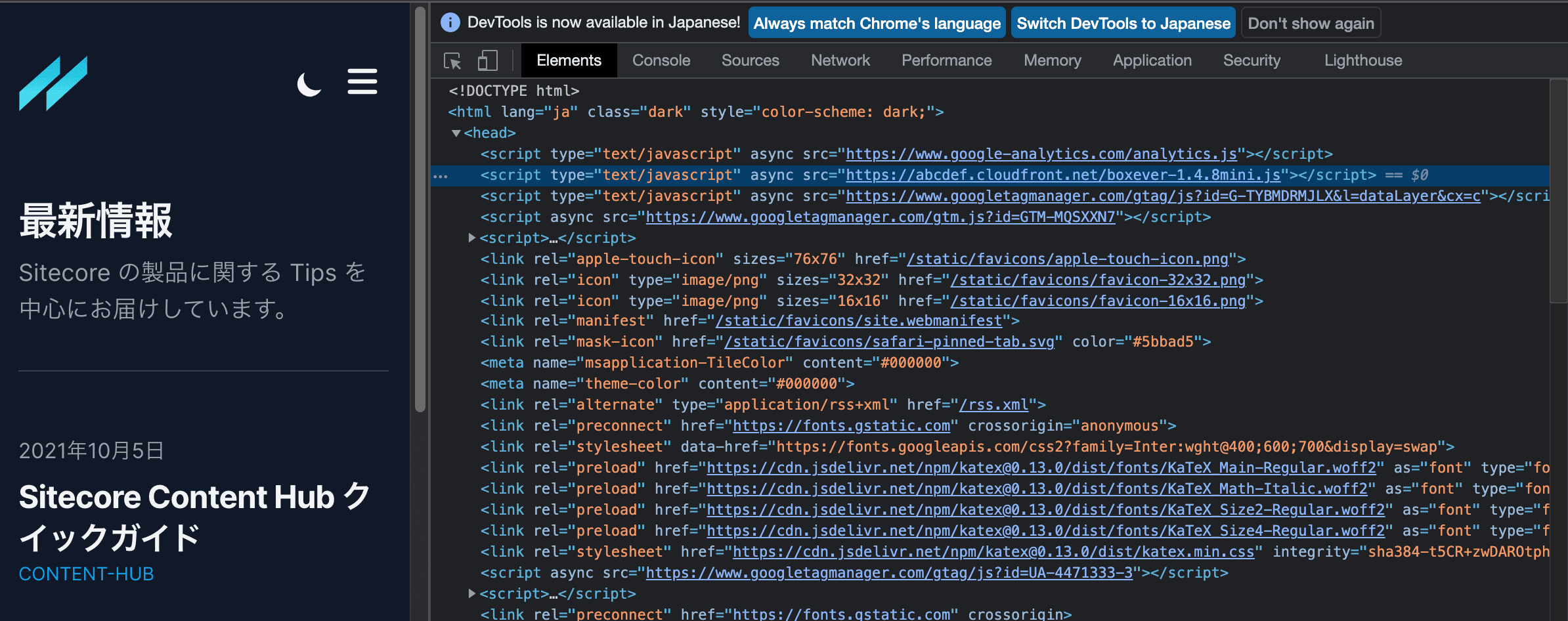
Operation check
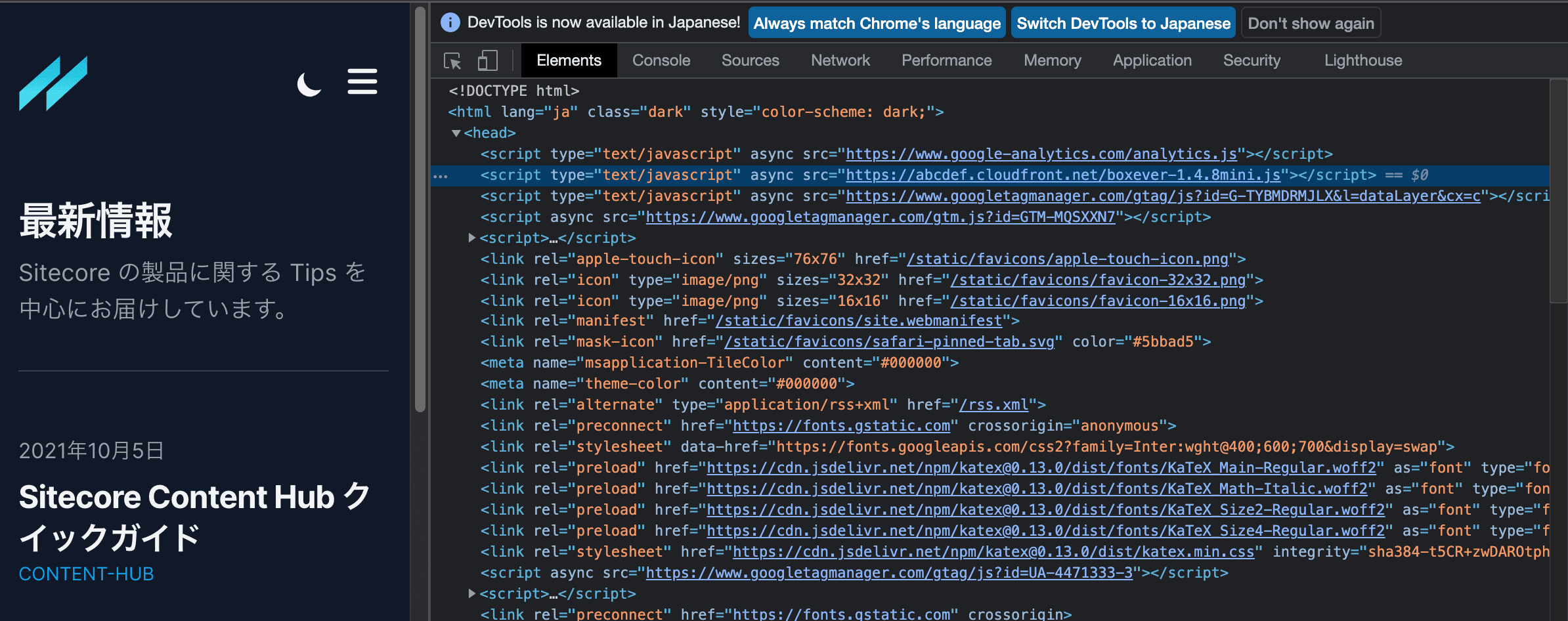
When you actually go to refer to the source code, you will see that the following preconfigured contents have been added.

Summary
When implementing Sitecore CDP, if you are already using Google Tag Manager or a similar tag management tool, you can embed tags into the pages of your site through tag management, rather than having to embed them into individual pages. Of course, it is also possible to insert tags through CMS integration, but it is easier to integrate with a tag management tool because Sitecore CDP's functions can be used for pages that are not managed by CMS.