This time, we'll guide you through installing the headless module in the Sitecore Experience Manager (XM) environment. If you've installed XM using the Installation Assistant, you'll have separate CM/CD environments.

Sitecore XM Series - Sitecore Headless Rendering Installation
Experience Manager (XM)Published: 2021-09-29
As for the procedure, follow the introduction on the JSS website below.
Prerequisite.
This time, we will use the same environment we have introduced so far. For this reason, the following environment will be used as the basis.
- Sitecore 10.1.1
- Configuration of XM1 (CD / CM separated)
Download & Install Modules
The following modules are available for installation.
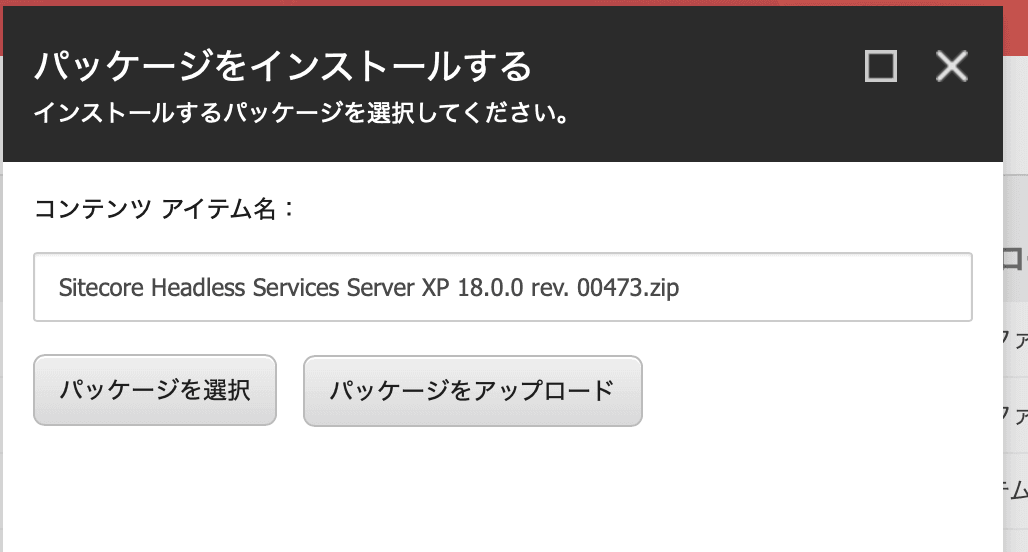
Enter the administration panel, select Control Panel - Administration - Install Package and import the downloaded files.

After the module has been installed, create an API key.
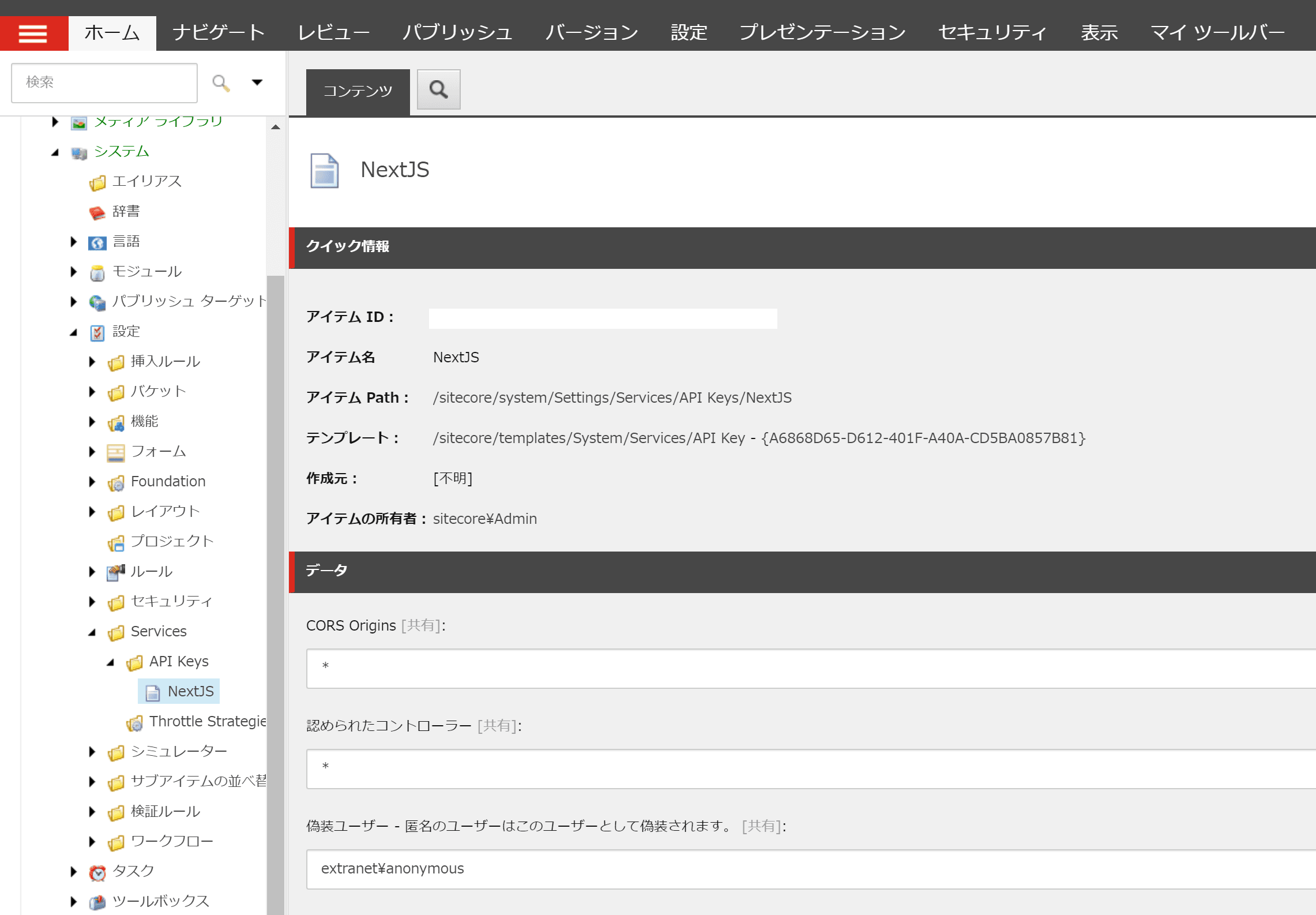
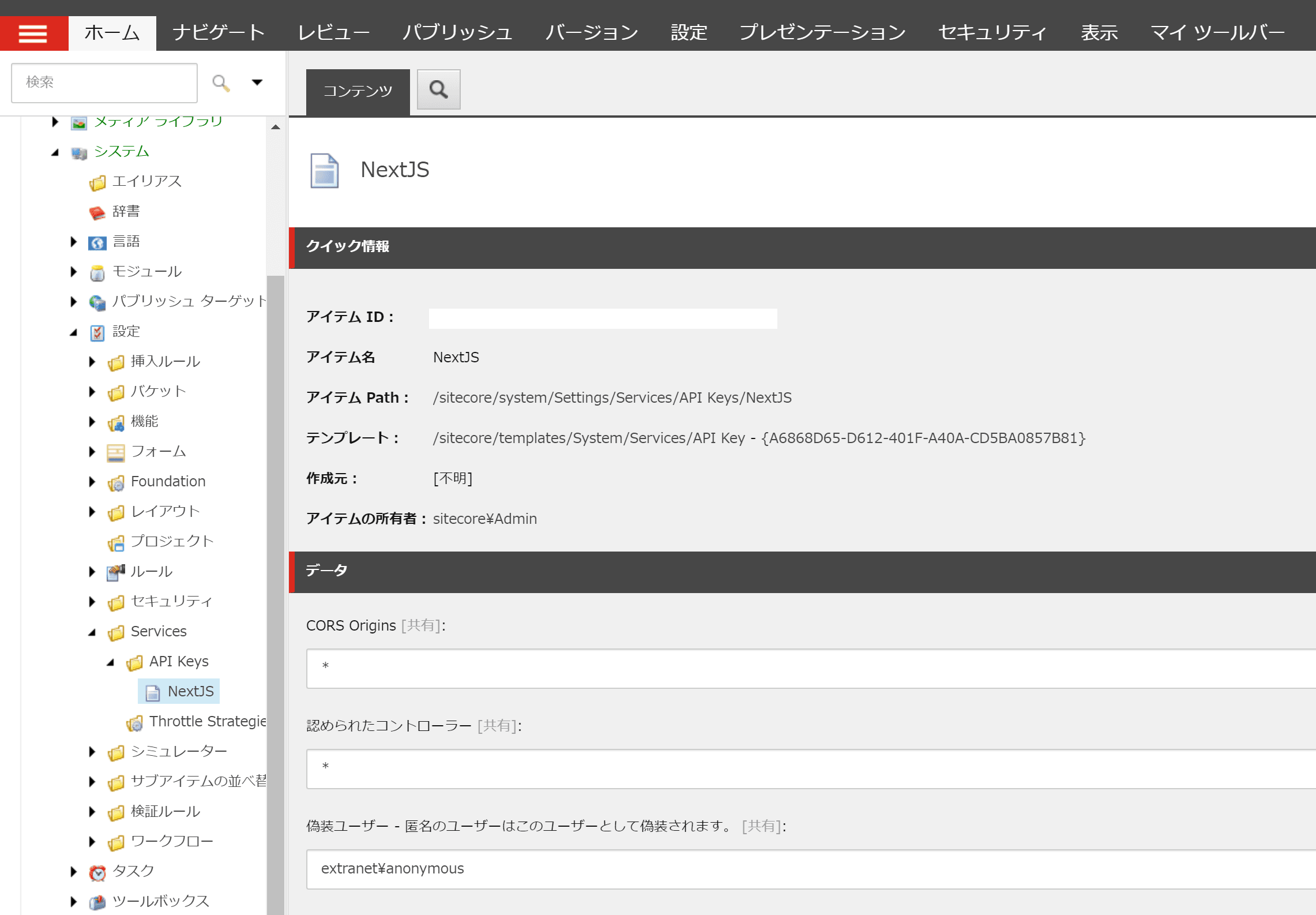
- Open the content editor
- Select System - Settings - Services - API Keys
- Create a new API key
- CORS Origines / Set * for authorized controllers, extranet¥anonymous for fake users

- Publish and activate the API key you have created
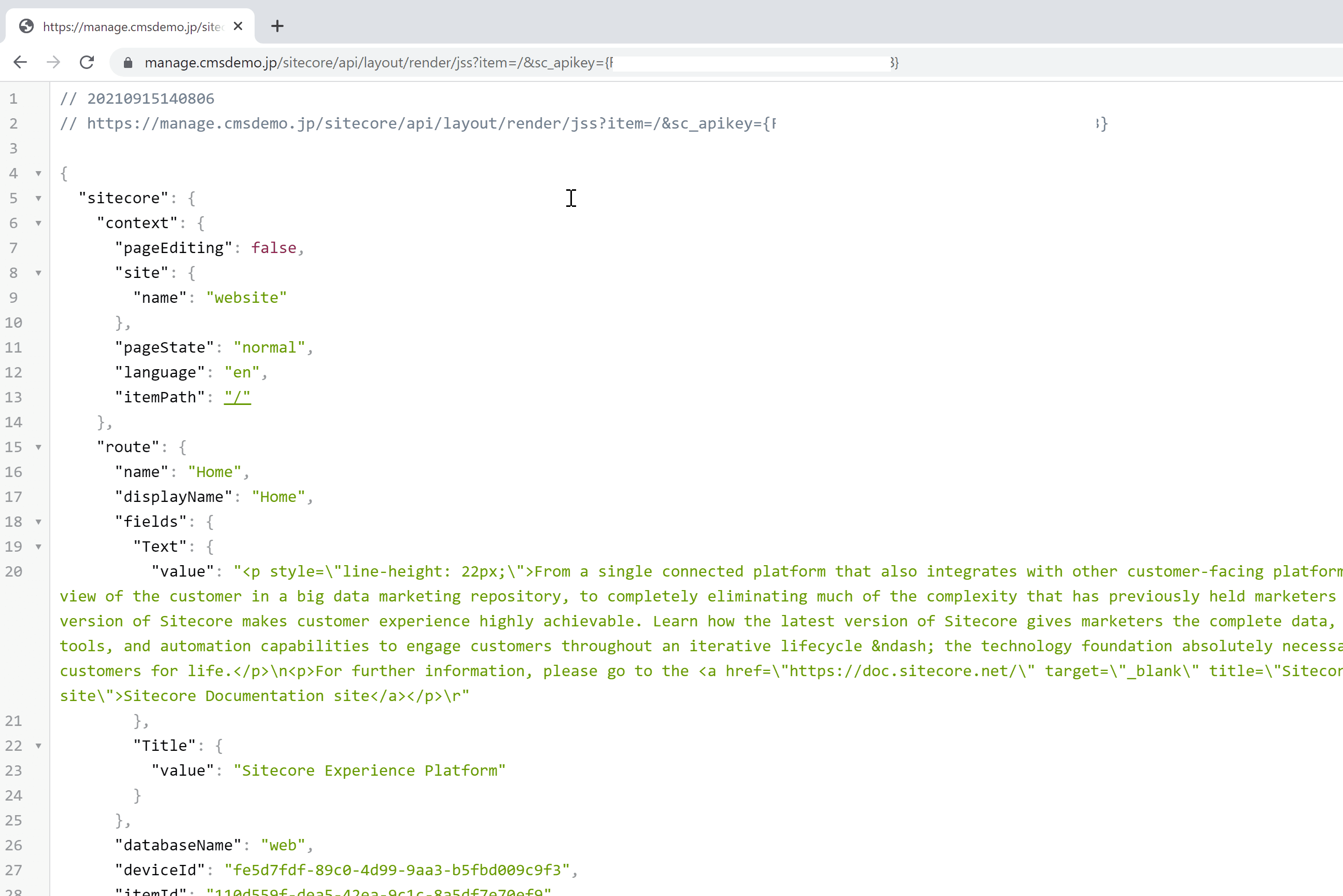
The item ID you created will become your API key. Using the created API key, access the following URL to check if the key is valid: If Json data is displayed, the API key is valid.
- http://your-sitecore-instance/sitecore/api/layout/render/jss?item=/&sc_apikey=TEST

Deployment to CD server
After installing the package, the headless functionality is now available on the CM server, but if you want to use it on the CD server as well, you can manually install the package as follows.
- Unzip the module files, and also unzip Package.zip that comes out of it.
- Extract the files in the files folder App_Config, bin , sitecore, Views to the CD server
- Add the following line to <handlers> in web.config.
<add verb="*" path="sitecorejss_media.ashx" type="Sitecore.JavaScriptServices.Media.MediaRequestHandler, Sitecore.JavaScriptServices.Media" name="Sitecore.JavaScriptServices.Media.MediaRequestHandler" />
Restart the CD server to complete the procedure. To check the operation, please confirm that the CD server is working again.
- http://your-cd-instance/sitecore/api/layout/render/jss?item=/&sc_apikey=TEST
Summary
With these settings, the procedure for running a headless CMS is now complete, and we have introduced the manual installation of modules to run on a CD server as well. The actual endpoint depends on whether the CM server alone or the CD server is used.