This section describes how to install a sample site and style guide created with the Sitecore Experience Accelerator (hereinafter referred to as SXA) module.

Sitecore Experience Accelerator Style Guide Installation
Experience Manager (XM)Published: 2021-08-04
Prerequisite.
The prerequisite is that SXA is installed. The procedure for installing the module is as described in the previous section.
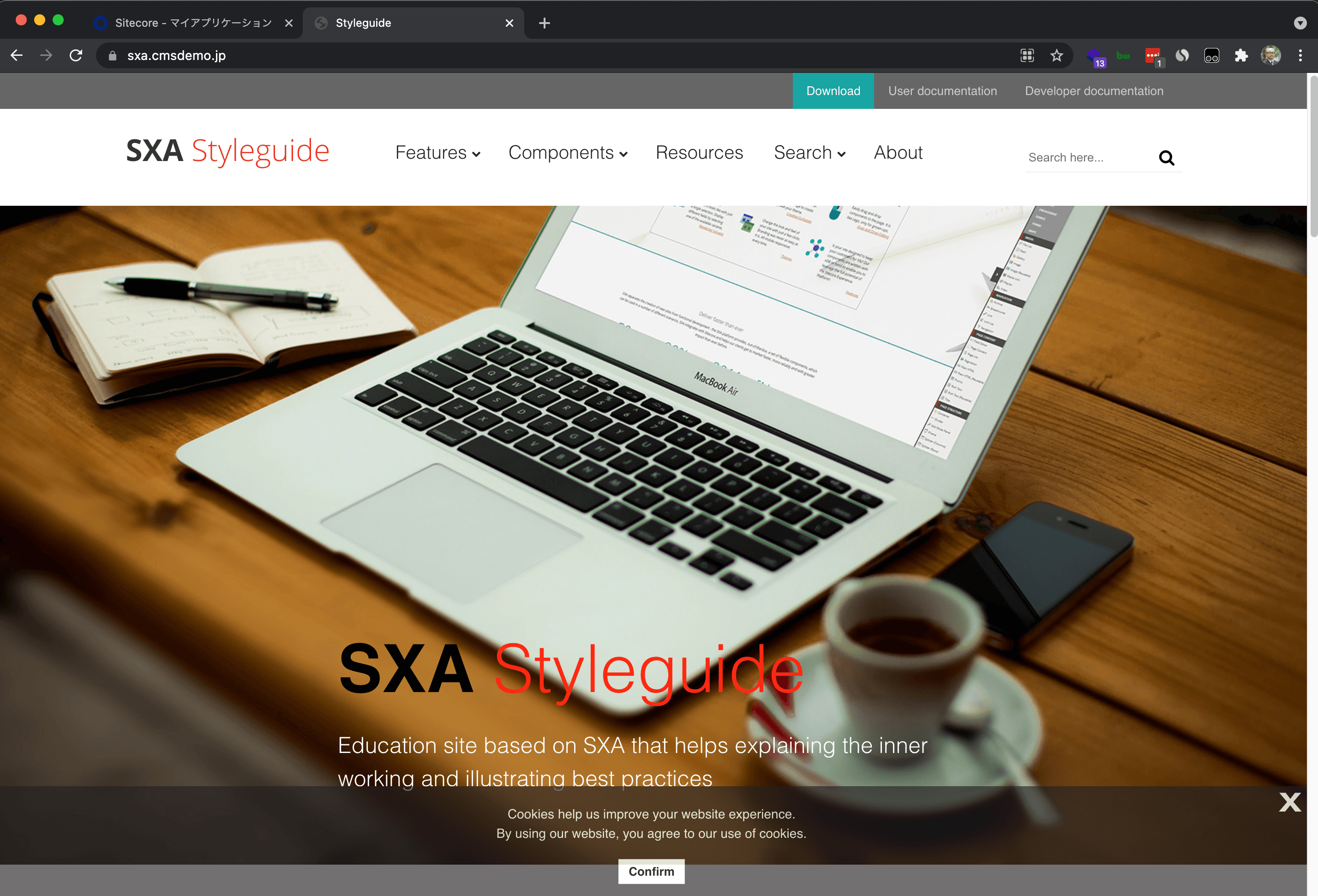
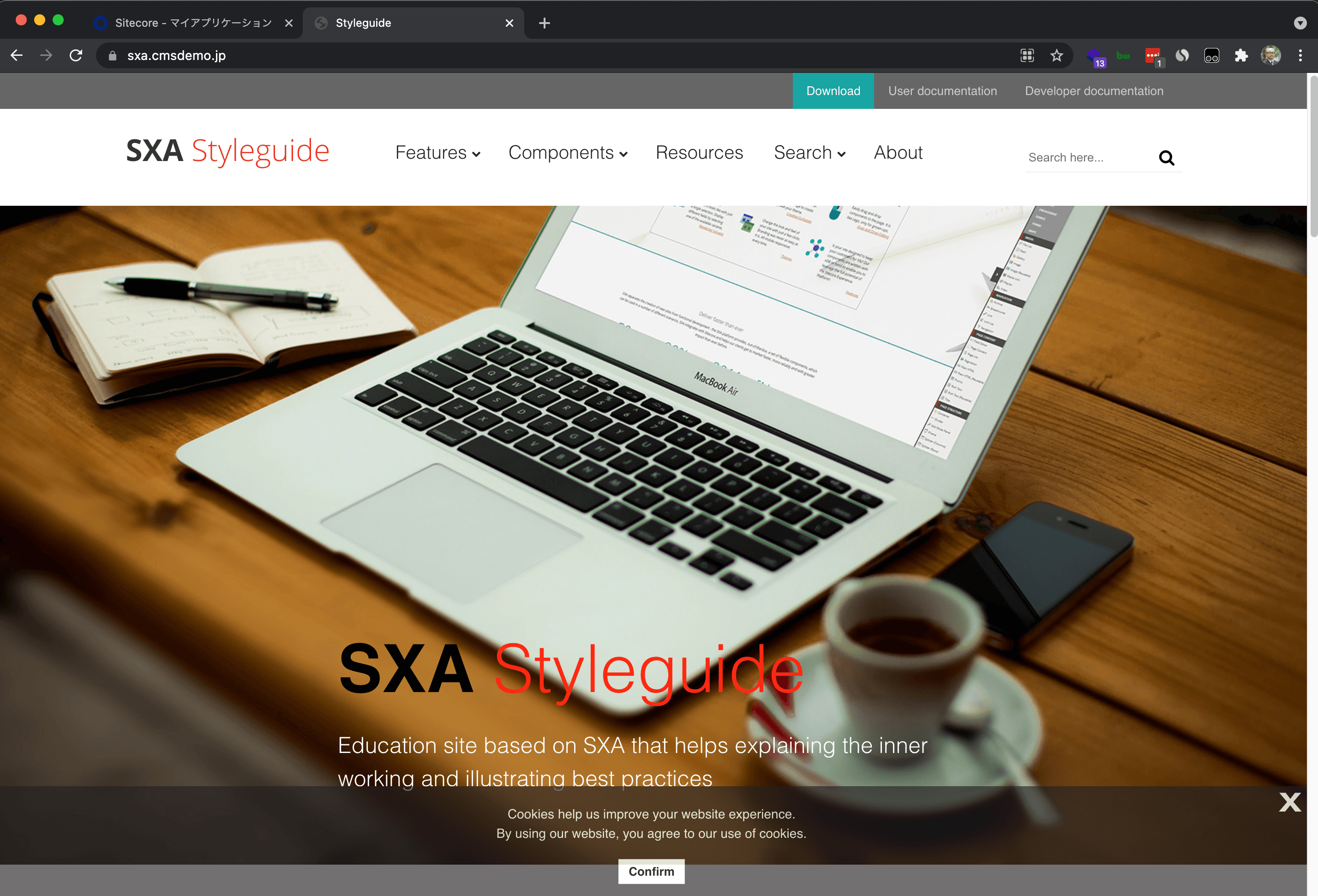
What is SXA Styleguide?
This is a sample site created by SXA to introduce SXA modules. This site is provided as an unsupported sample. The following page is a reference for this.
All sample code, etc., is deployed on Github, and the latest version is compatible with 10.1.
install
To install, download the Zip file package from GitHub.
- https://github.com/markvanaalst/SXA.Styleguide/releases/tag/10.1
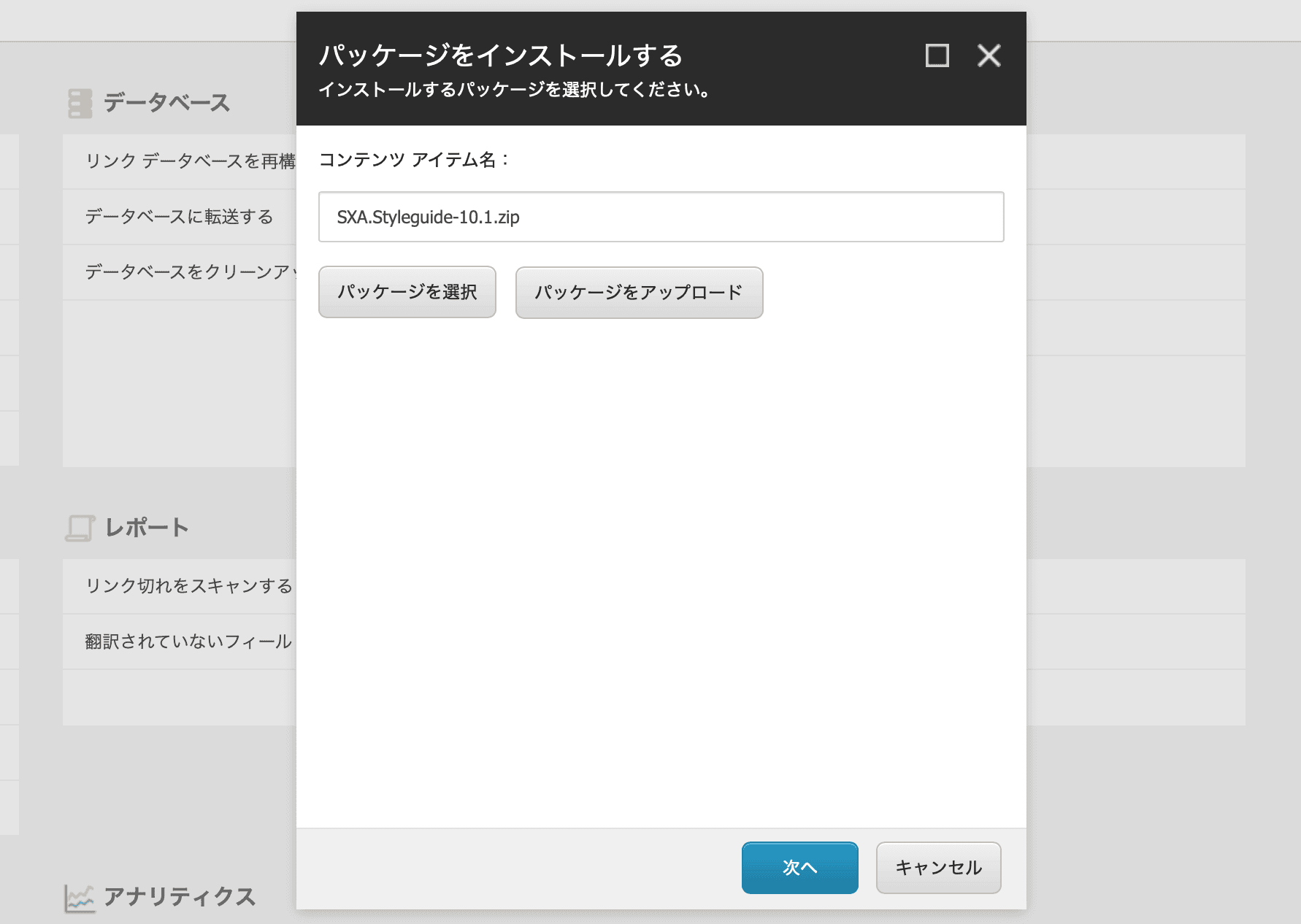
Select the downloaded file from the Control Panel, Administration - Install Package.

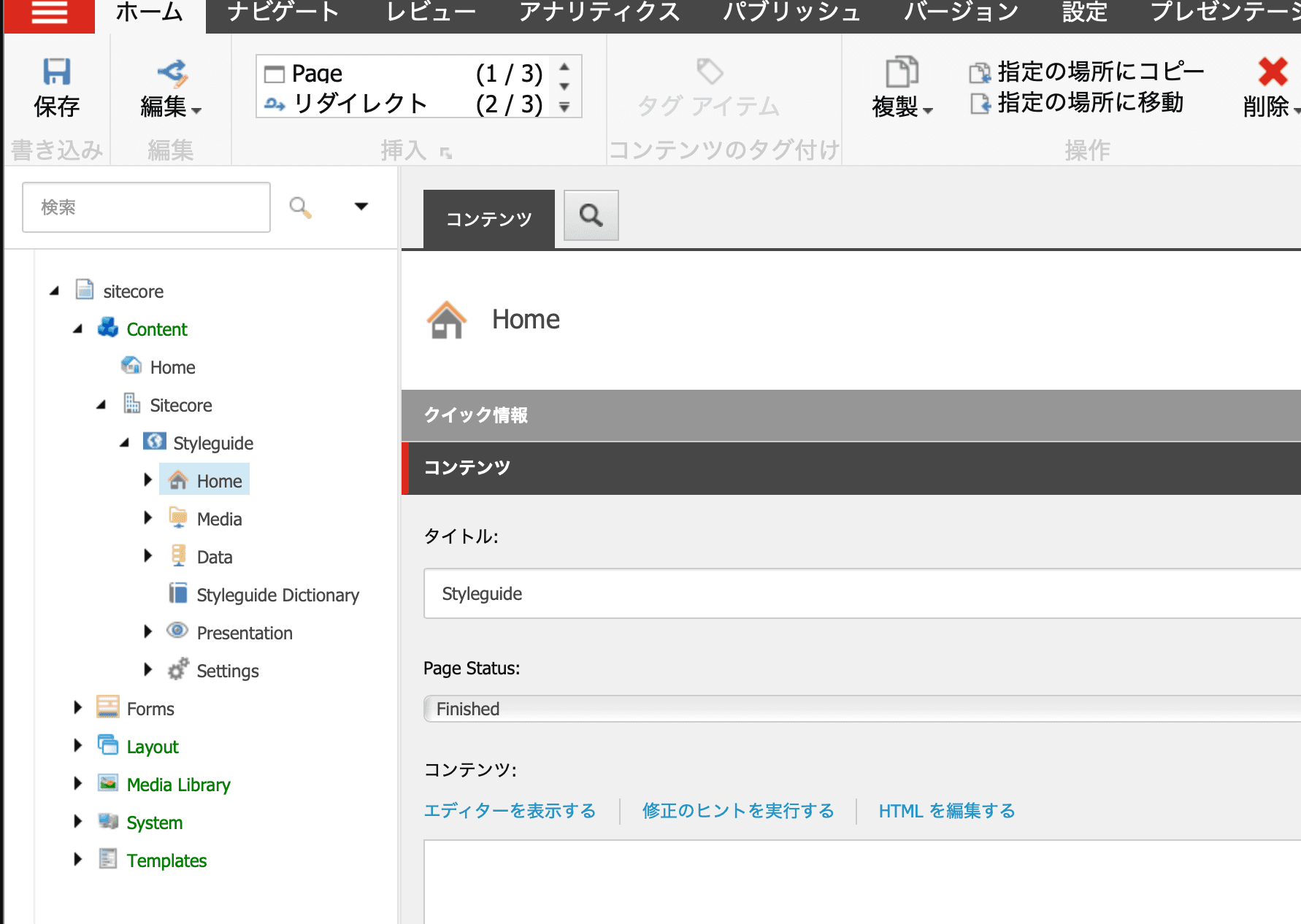
After the installation is complete, open the content editor and you will see the tree added as shown below.

This completes the package installation.
Adjusting the environment
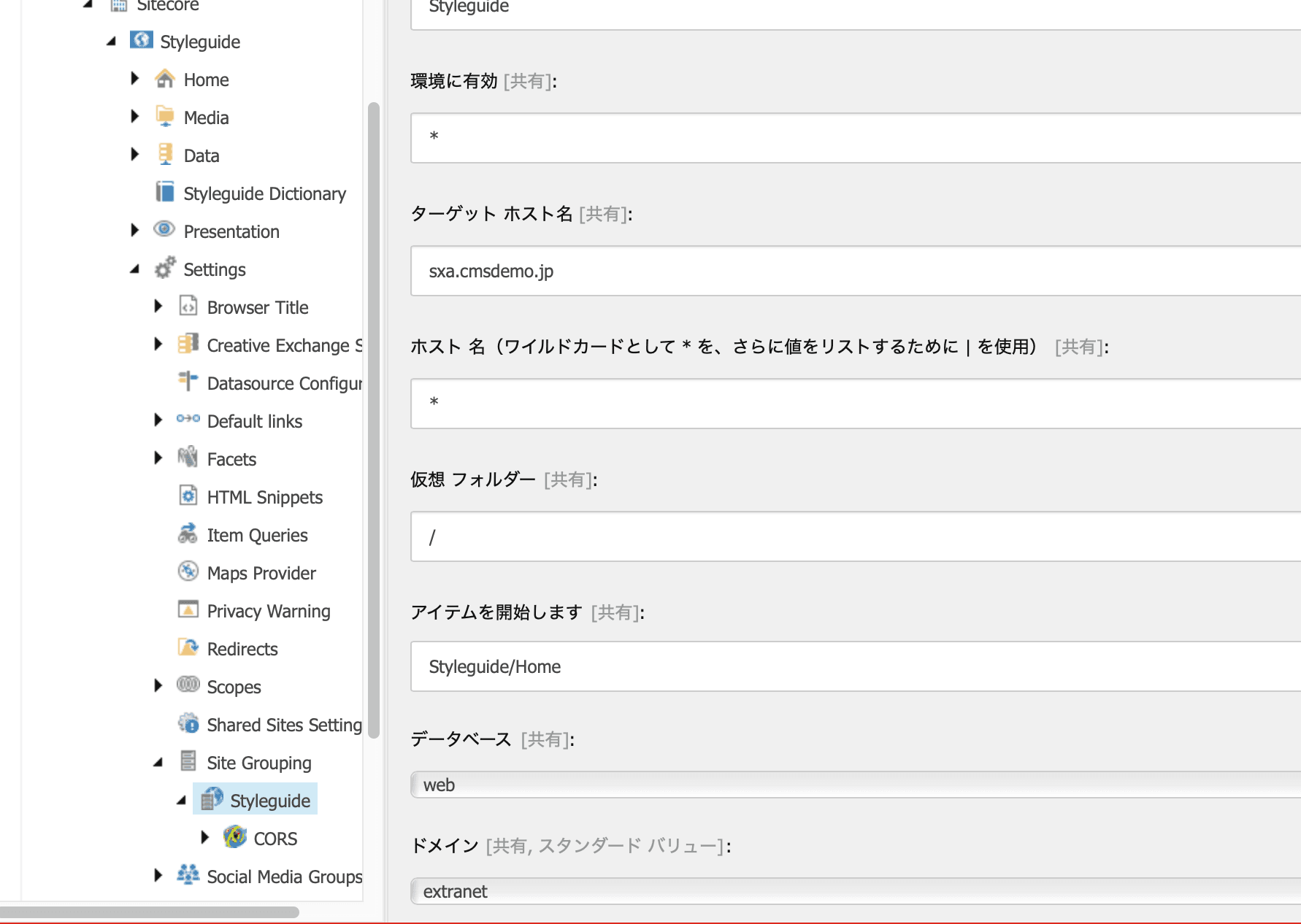
Imported data is by default set up so that it can be referenced by accessing the virtual folder /styleguide on the server. The following items are configured
- /sitecore/content/Sitecore/Styleguide/Settings/Site Grouping/Styleguide
This time, change the target host name to the name of the server and the virtual folder to /. Also, change the database from master to a web database.

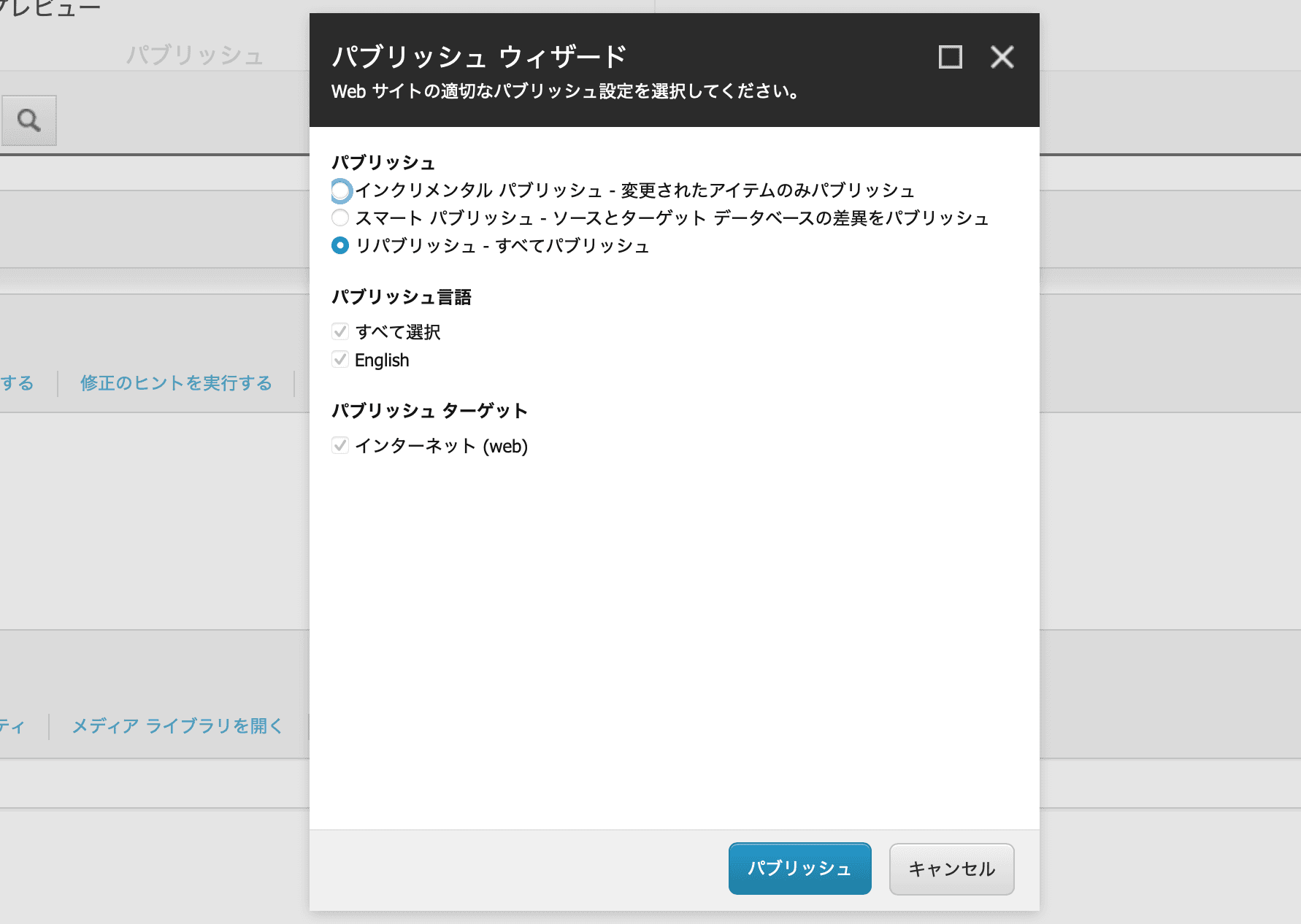
After making changes, select Publish - Publish Site, this time selecting Republish to expand the content.

The content will now be displayed when accessing the target server.

Summary
When developing with SXA, it will be helpful in many ways to understand this SXA StyleGuide in a nutshell. In particular, you can check how to create modules and verify the linkage with style sheets, etc., using items that have already been imported.