The repository integrated with Netlify automatically triggers builds for all branches by default. While only pre-configured branches become official sites, creating a staging branch allows setting up a staging environment for pre-publishing checks.

Content Update
Please check the latest information on the following page
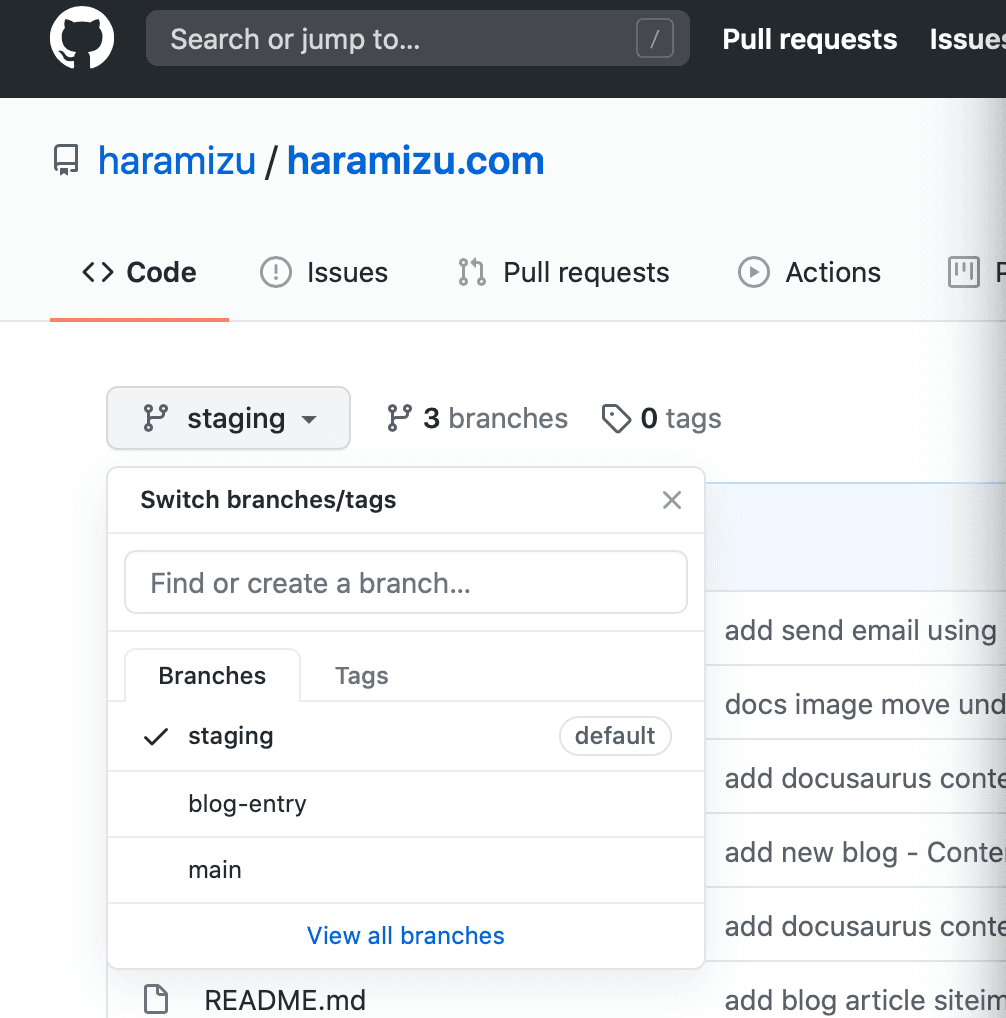
Adding a Branch to GitHub
Create a branch on GitHub. In my case, I operate with main as the official site data, staging as the staging data, and blog_entry as the place to upload blog posts before uploading to staging.

Basically, we upload the page to staging, check that it is displayed in the staging environment, and then make a pull request to the main branch to reflect the change.
Specify a branch for staging in Netlify
When Netlify and GitHub are linked, by default, a Deploy is performed when all branches in the linked repositories are updated. This means that if a branch for my blog post is also updated (Build is limited to 300 minutes per month), that would be a problem. So, I specify a branch.
The setup procedure is as follows
- Open Site settings for the target site
- Select the Build & Deploy menu
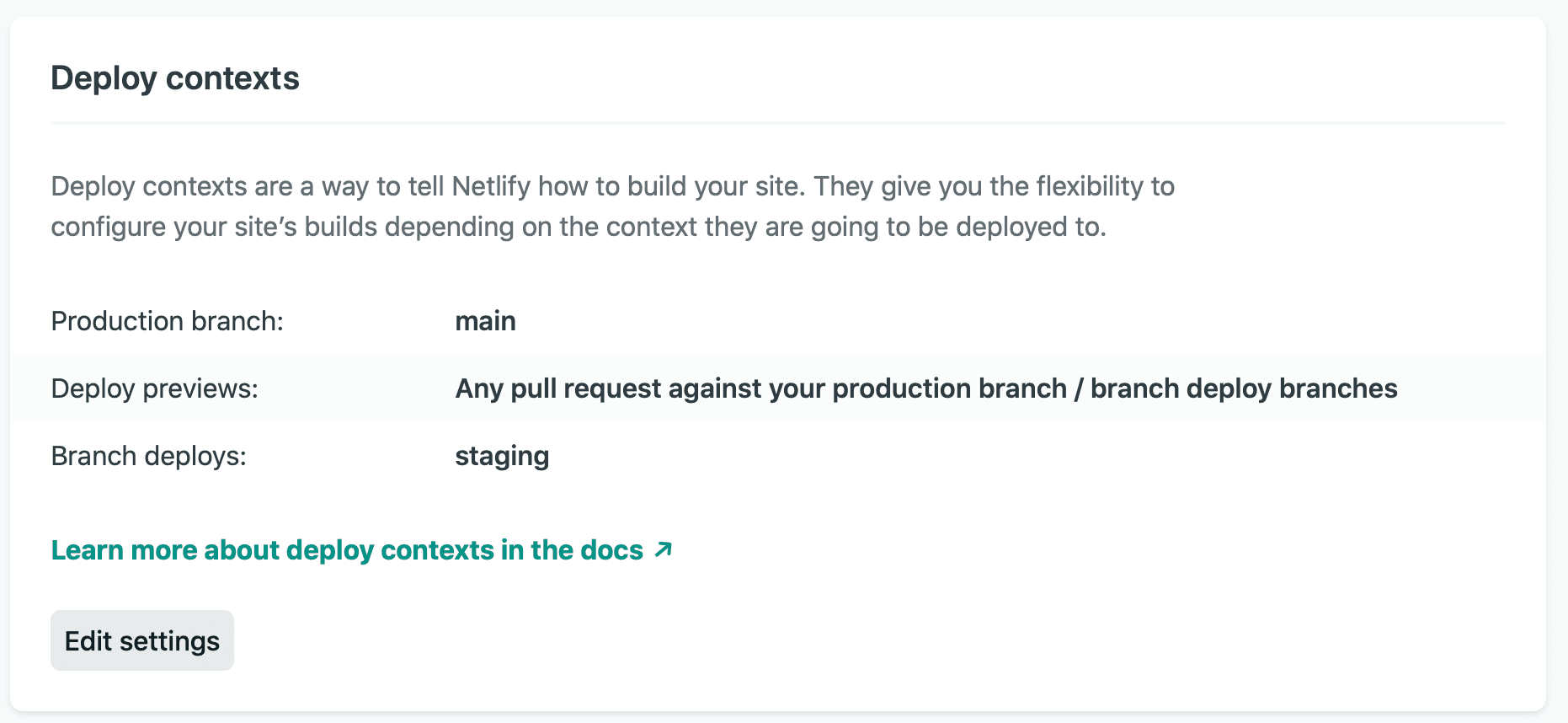
- Edit the Deploy contexts entry
Production branches are designated as main, and all other branches are designated as staging.

Now, when the staging branch is updated, deployments will automatically take place.
Check the preview
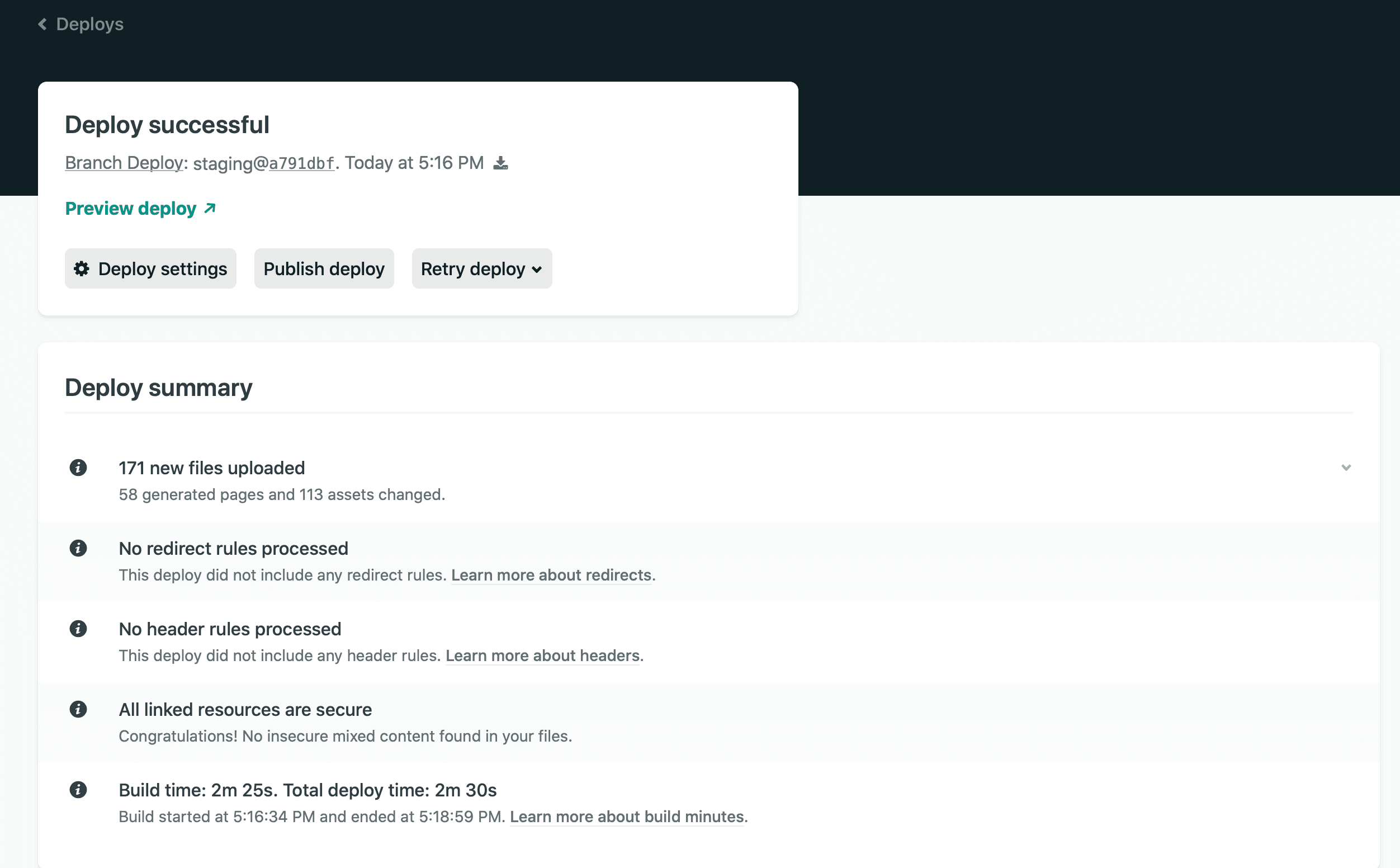
When the staging branch is updated with the above configuration completed, a check of `Deploys` in the administration screen will show that the staging build is running.

- staging@xxxxxxx is displayed on the staging branch
- main@xxxxxxx is displayed in Production, Published to confirm that it is published.
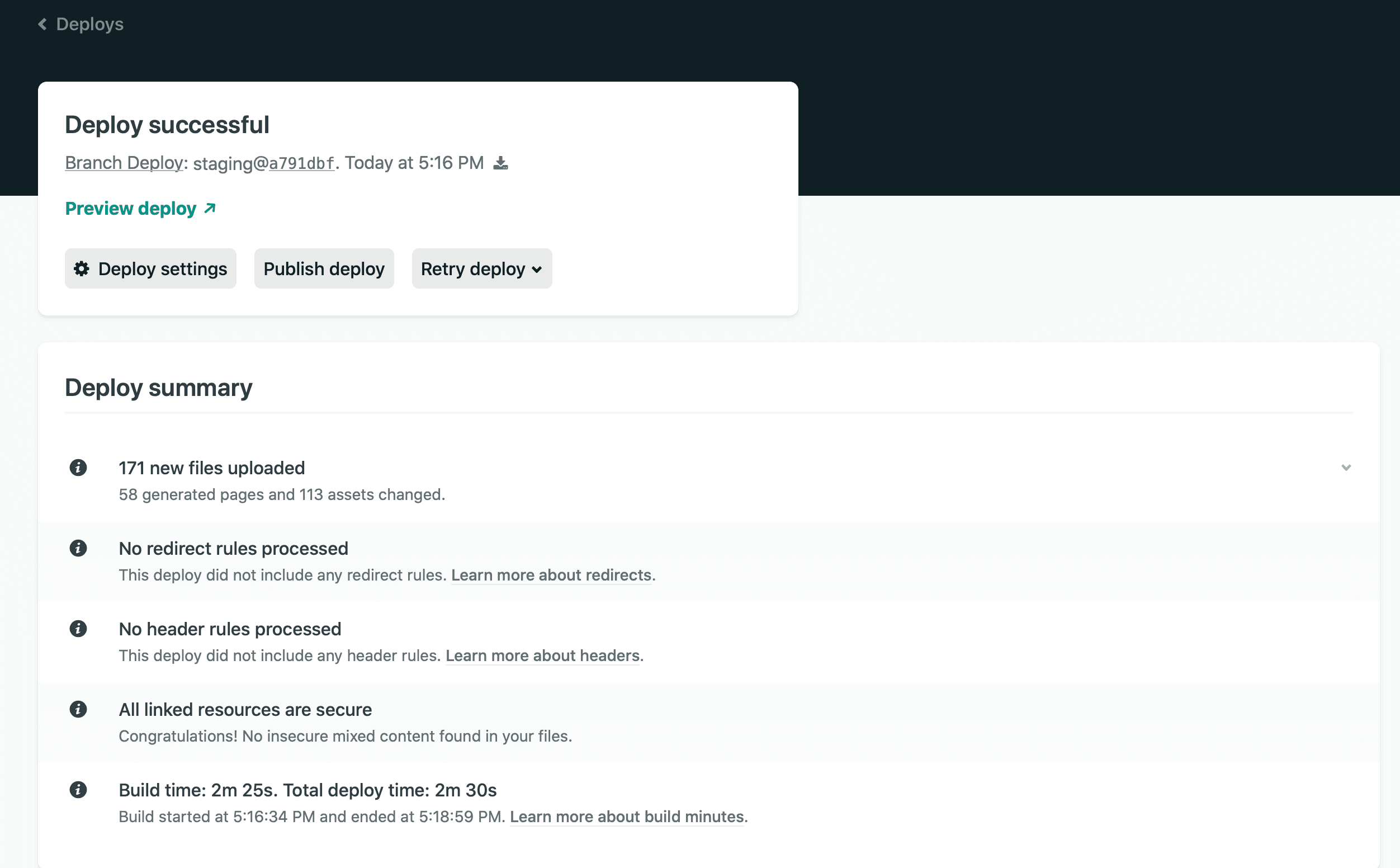
In fact, if you click on the Deploy item in staging, you will see a summary of the deployment as follows

Each Build takes a little over 2 minutes, which means that you can deploy about 100 times a month. Scrolling through the above screen, you can also see the logs of Build runs.
Click Preview deploy on the above screen to see the site deployed on the staging server.
Summary
It was easy to create a staging environment. Although few people may want a staging environment, if it is easy to use, it is convenient to have. In my case, I check the operation locally, then check it in staging, and then go to production. When I read the staging environment, I notice things that need to be fixed.