Sitecore Experience Commerce provides a Web API that allows you to do many things. In this article, we will run several scenarios using Postman to verify the operation of this Web API.

Install Postman
We will install and work with Postman in an environment that has access to the Sitecore Experience Commerce environment, which we have previously discussed.
It can also be installed using choco.
choco install postmanIf the following screen is displayed, the installation is complete.

Make SDK available to Postman
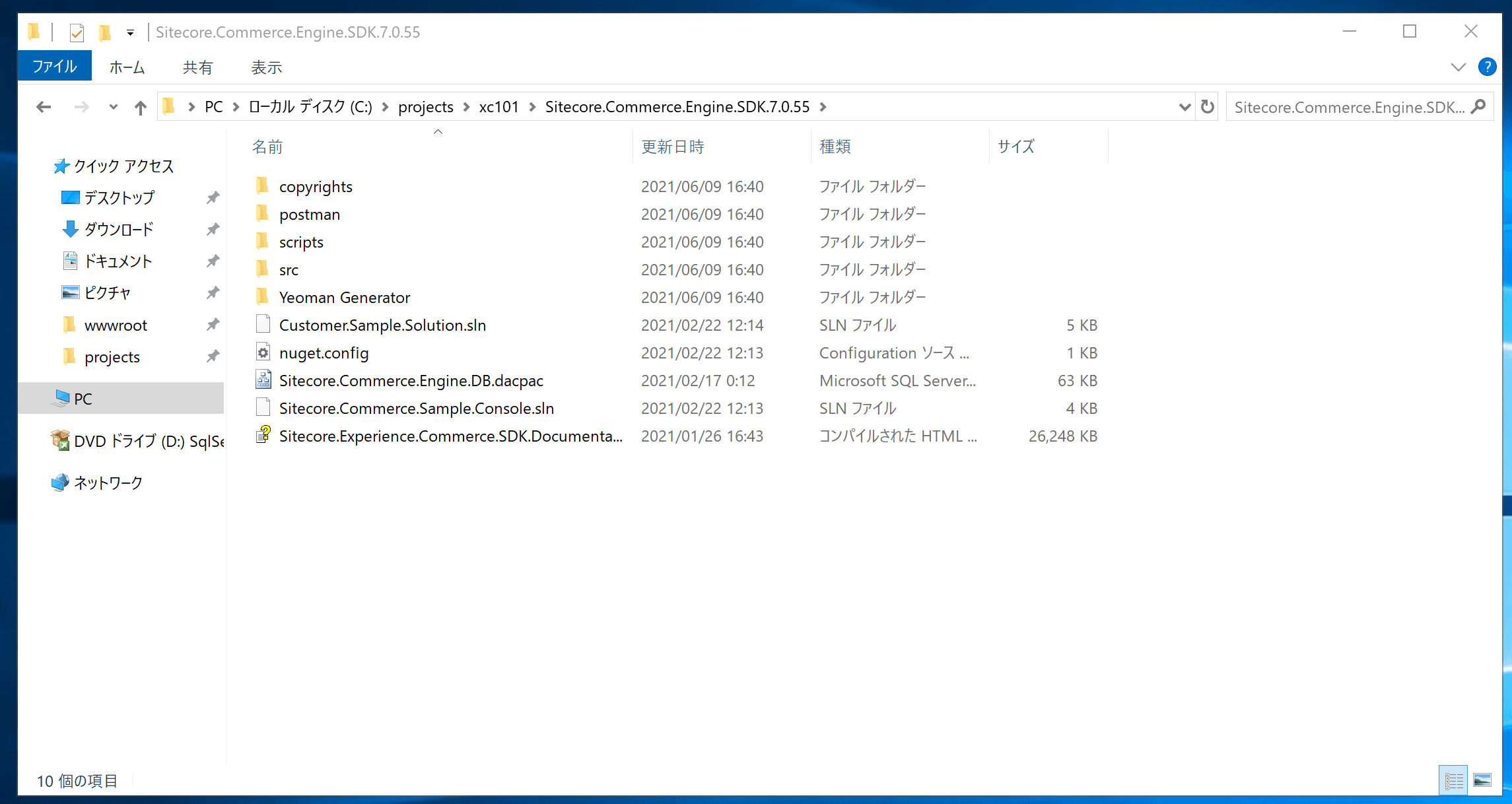
In the previous installation procedure, we extracted the files for installation to c:\projects\xc101. The SDK files are provided in this directory.
- Sitecore.Commerce.Engine.SDK.7.0.55.zip Expand this file and you will see the Postman folder.

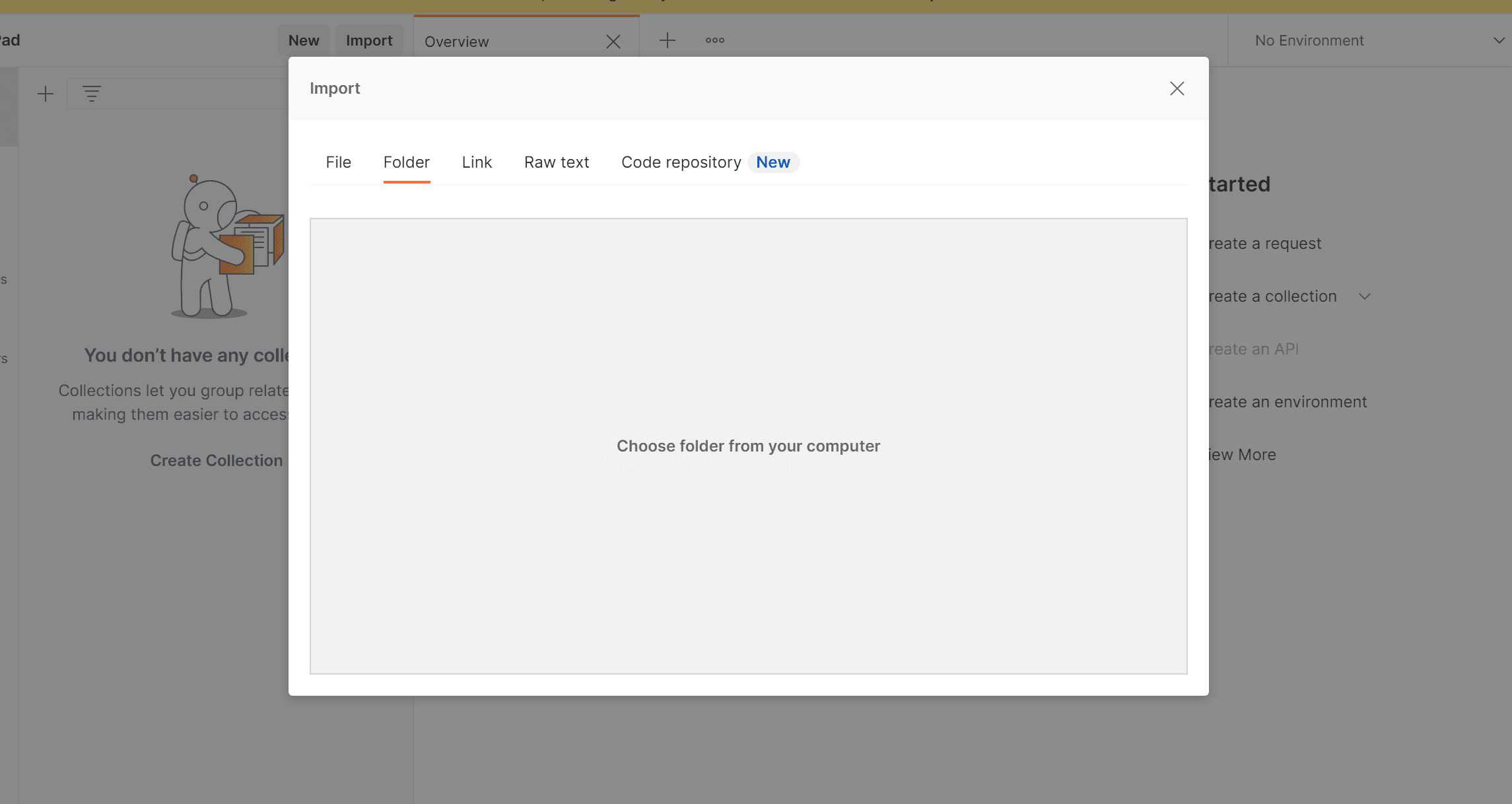
Start Postman, select the File - Import menu, and switch to the Folder tab.

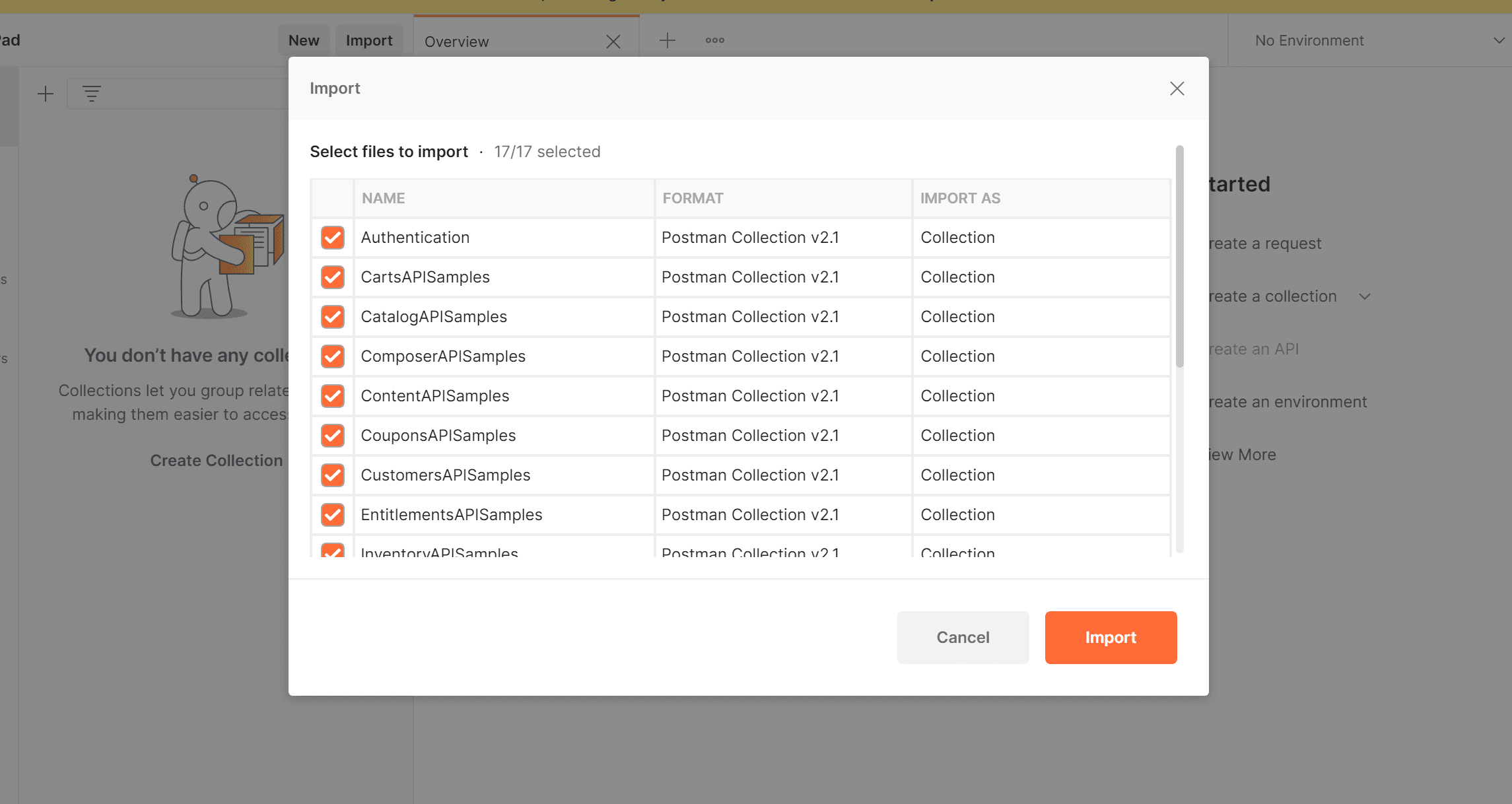
If you specify Postman in the previously unzipped folder as the folder to import, the screen will switch to the following.

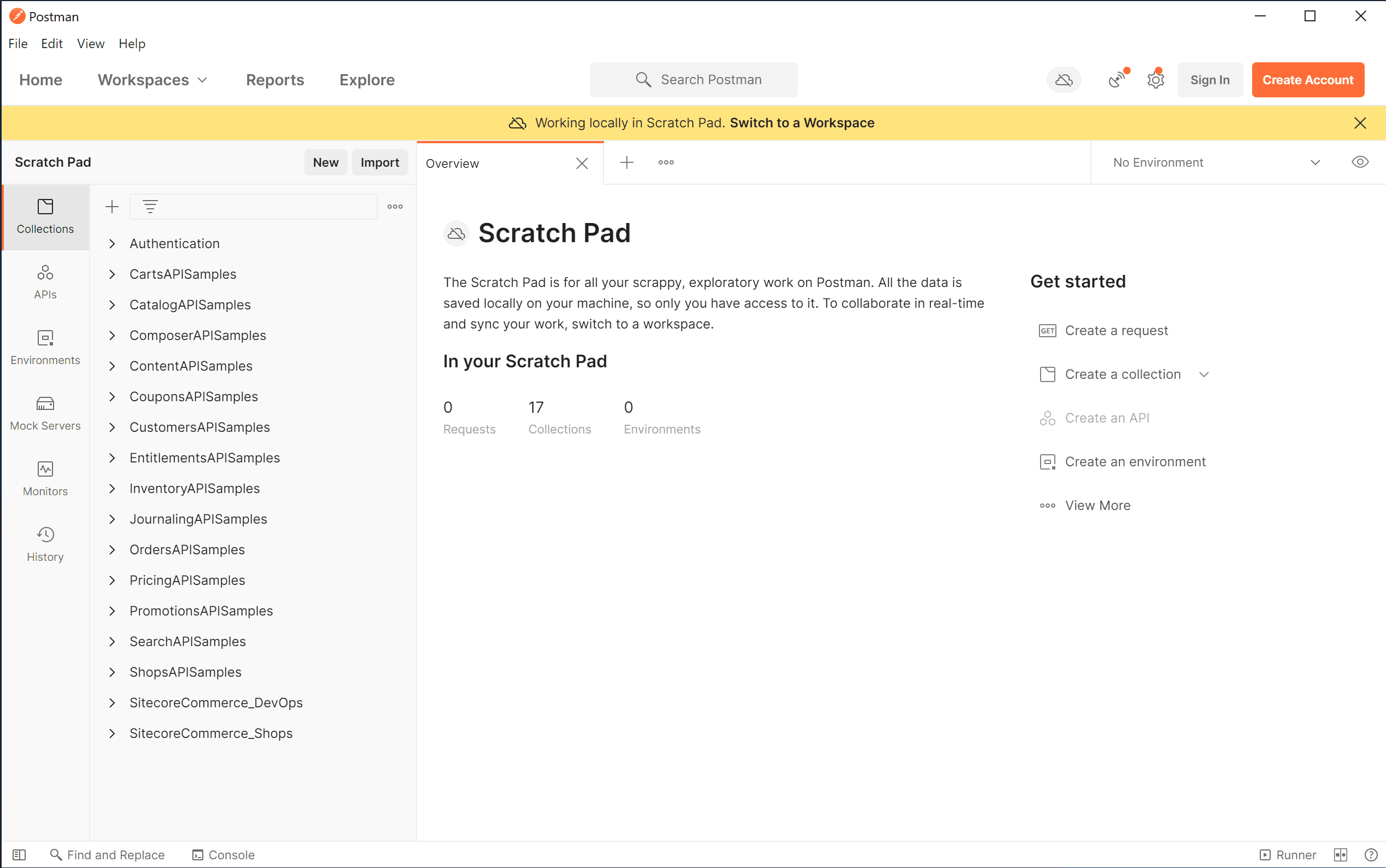
Once everything has been imported, the Postman environment will switch to the following screen.

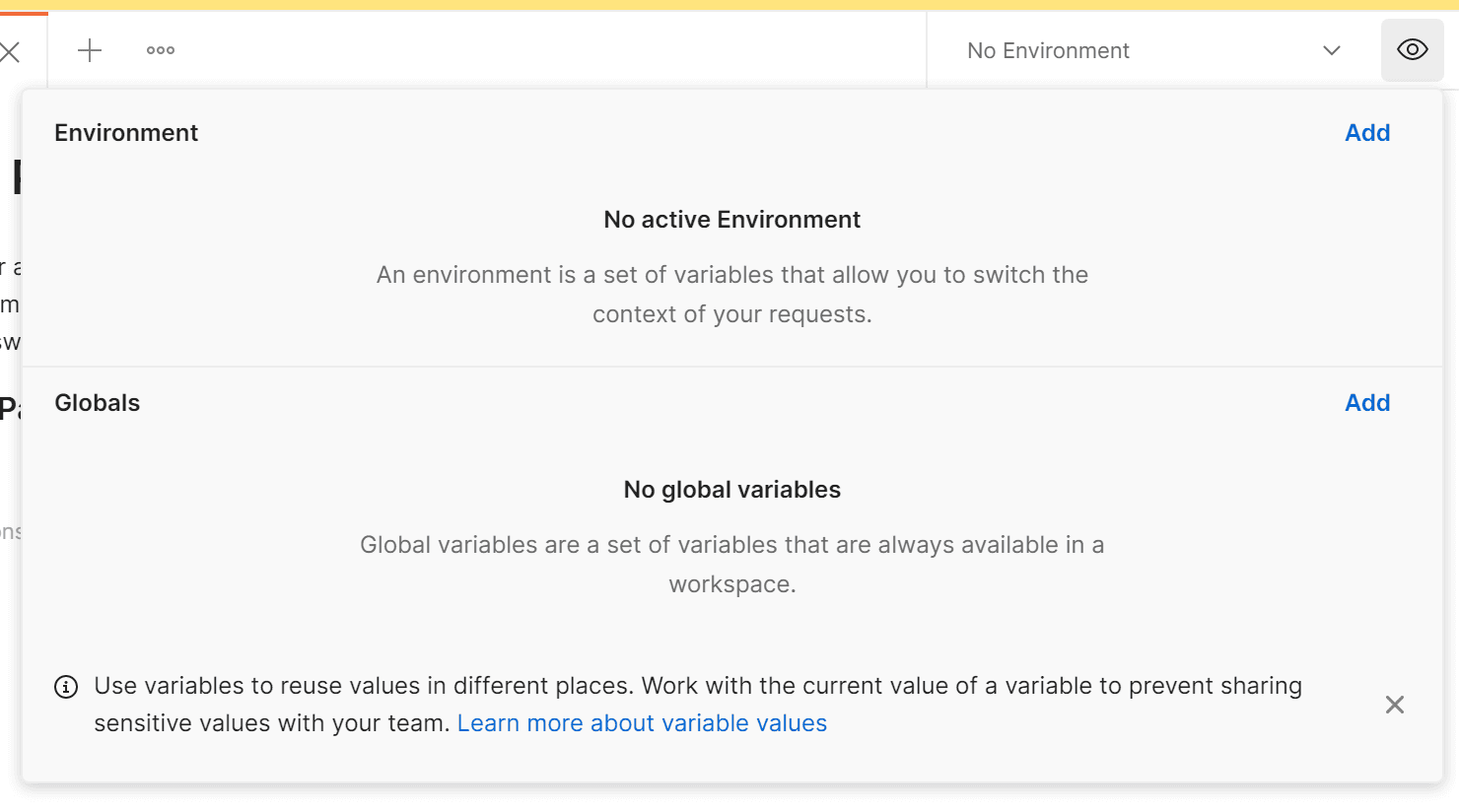
To import the information for the subsequent connection, click on the icon in the upper right corner of the screen and you will see that the environment does not yet contain anything.

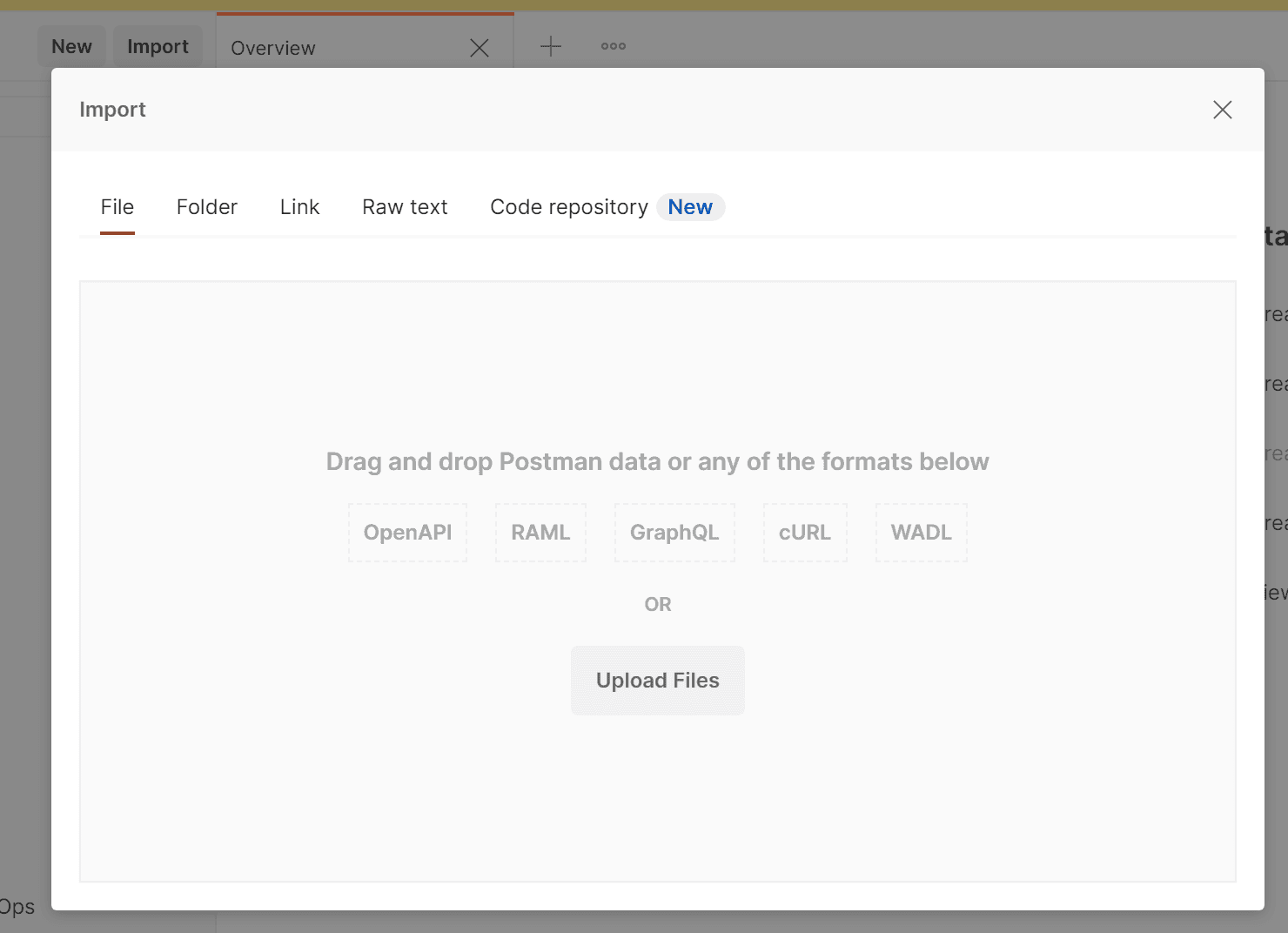
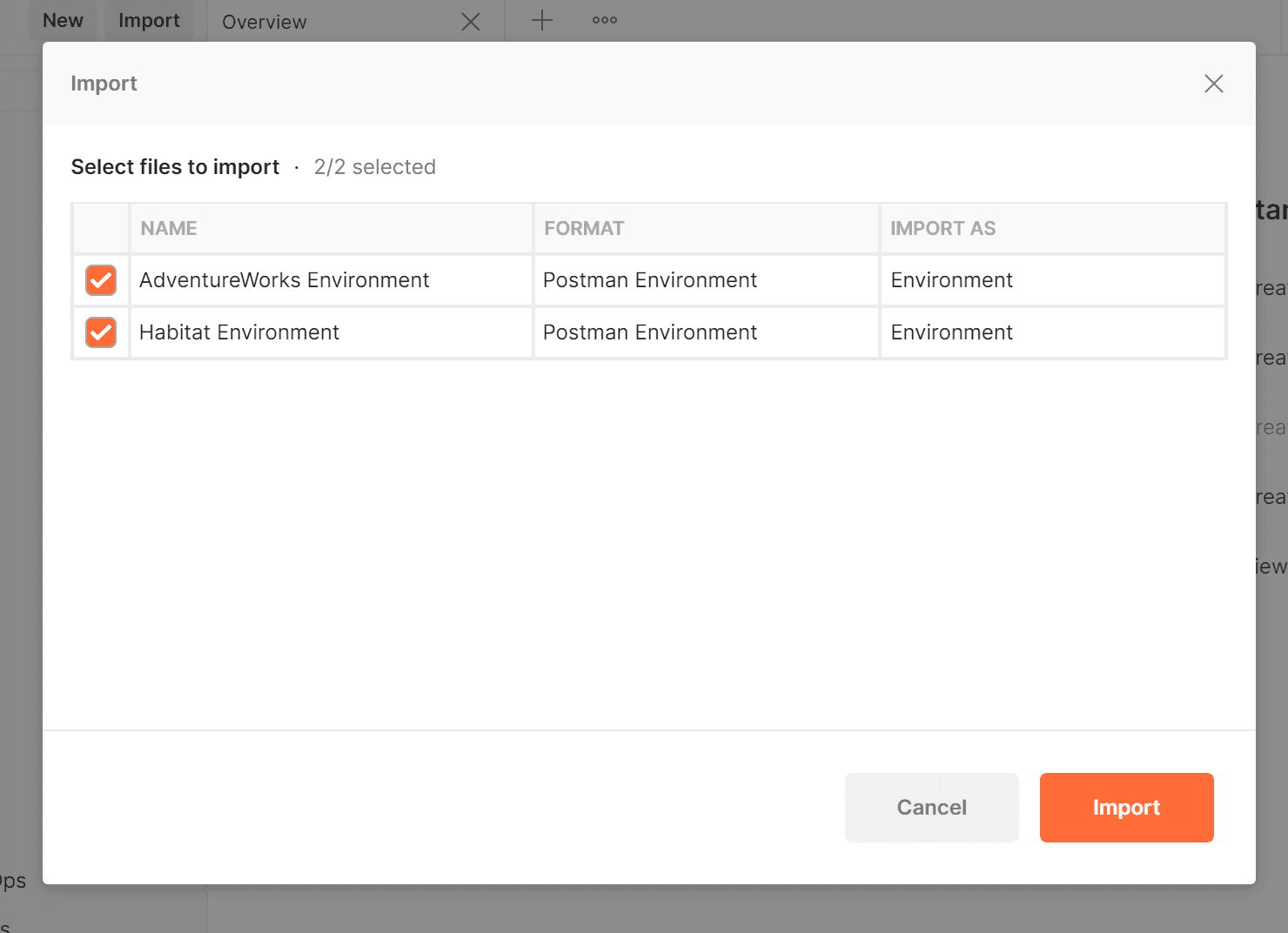
The procedure for importing an environment is to specify a file, whereas earlier it was by folder.

Drag and drop the two json files under C:\projects\xc101\Sitecore.Commerce.Engine.SDK.7.0.55\postman} to import them here. You will then switch to a screen with two environment files checked.

Certificate Related Behavior
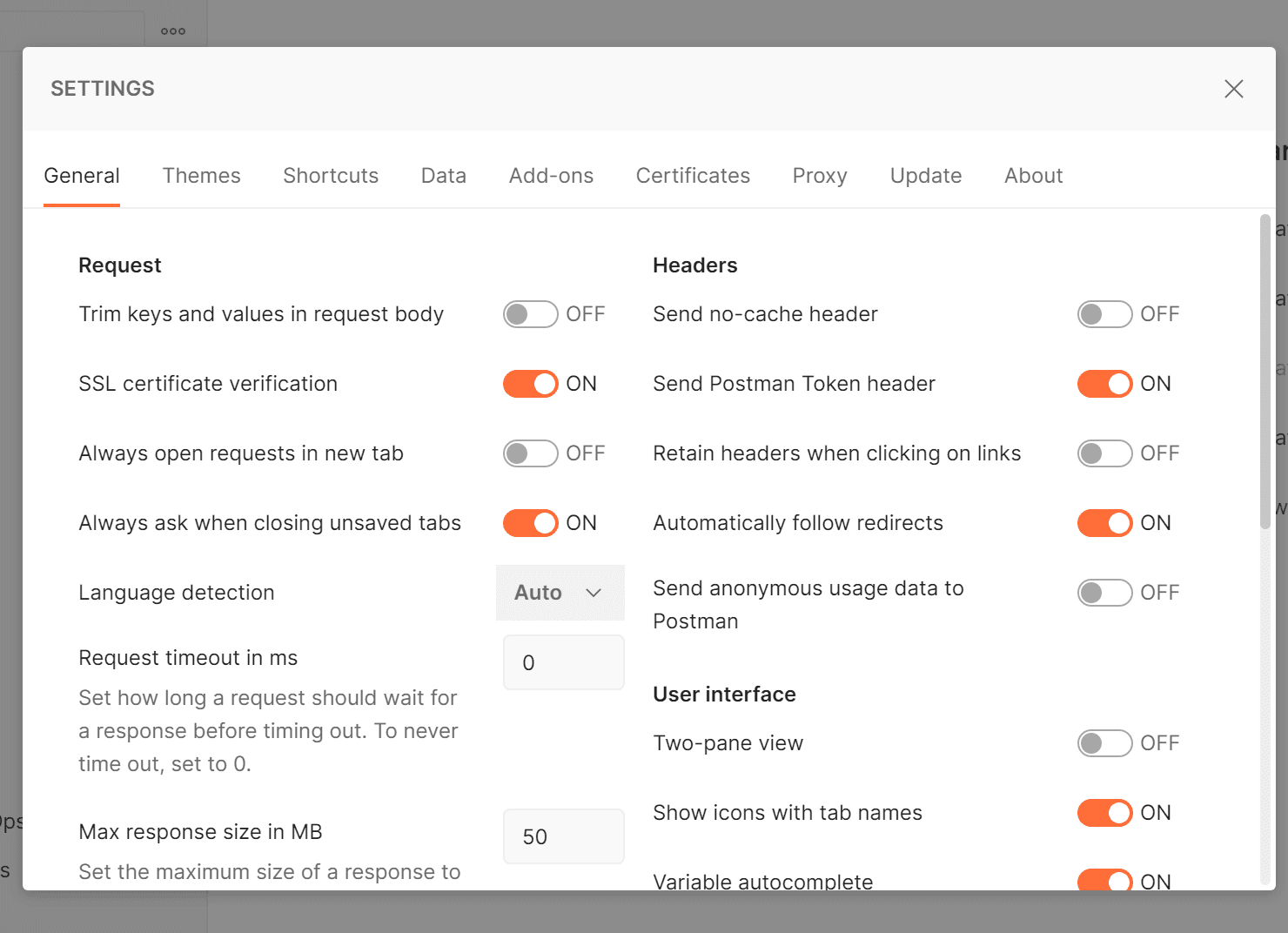
In the standard installation, Sitecore Experience Commerce works with self certificates with respect to SSL; Postman verifies SSL by default, so it will not work correctly if you are using a self certificate. Therefore, to turn this setting off, go to File - Settings.

If you turn off the second item from the top on the left side, SSL Certificate verification, you can use your own certificate.
Align with Sitecore Experience Commerce environment
To connect, we will configure the settings according to the environment, switching the Postman environment to the Habitat Environment and changing various parameters.
Column | Value |
|---|---|
SitecoreIdServerHost | Sitecore Identity Server URL |
SitecoreIdServerPassword | Set the administrator's password |
HostName | Set the server name |
After changing the above settings, save the file.
Operation verification
Assuming that the above settings have been completed, try the following procedure to verify the operation.
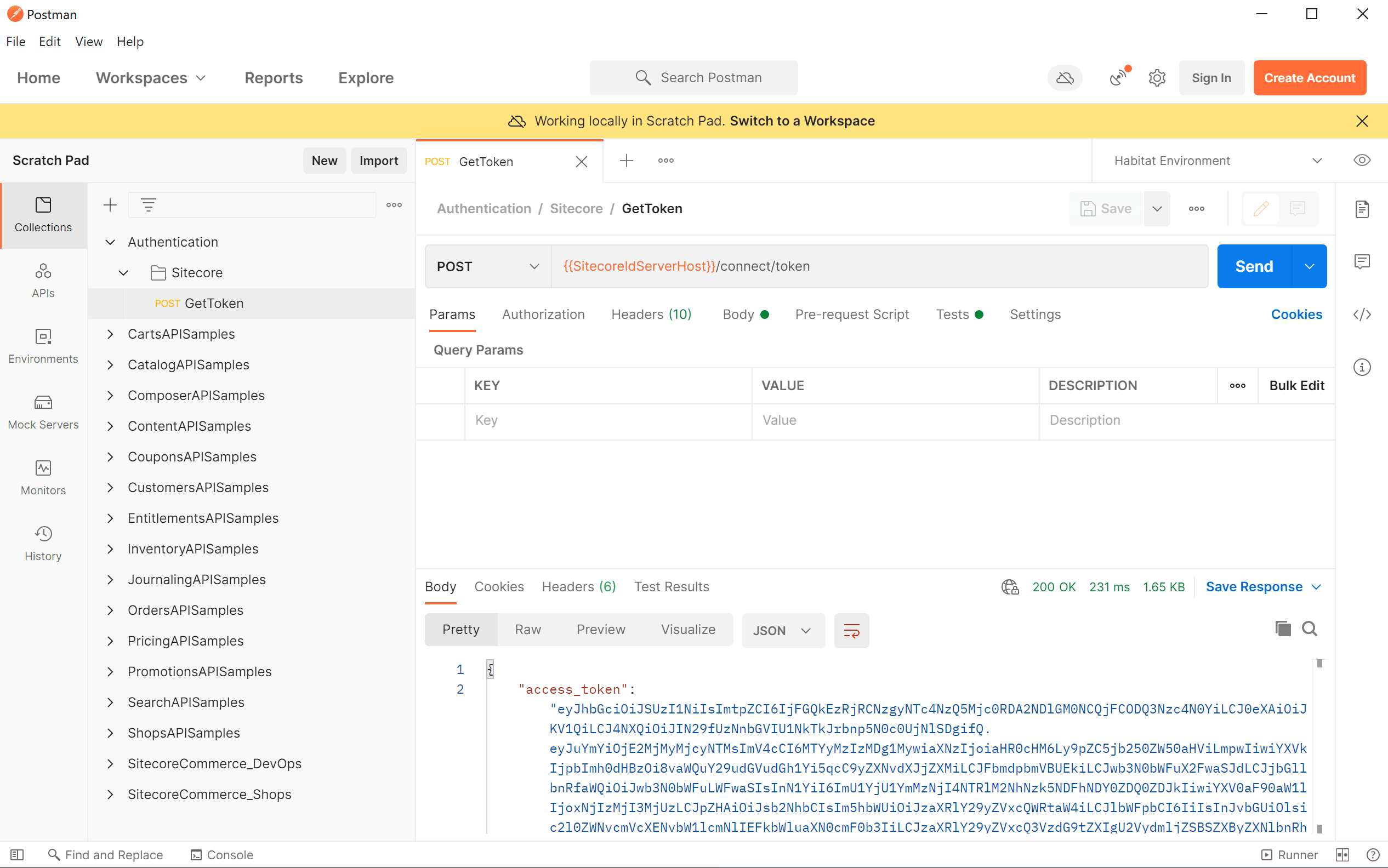
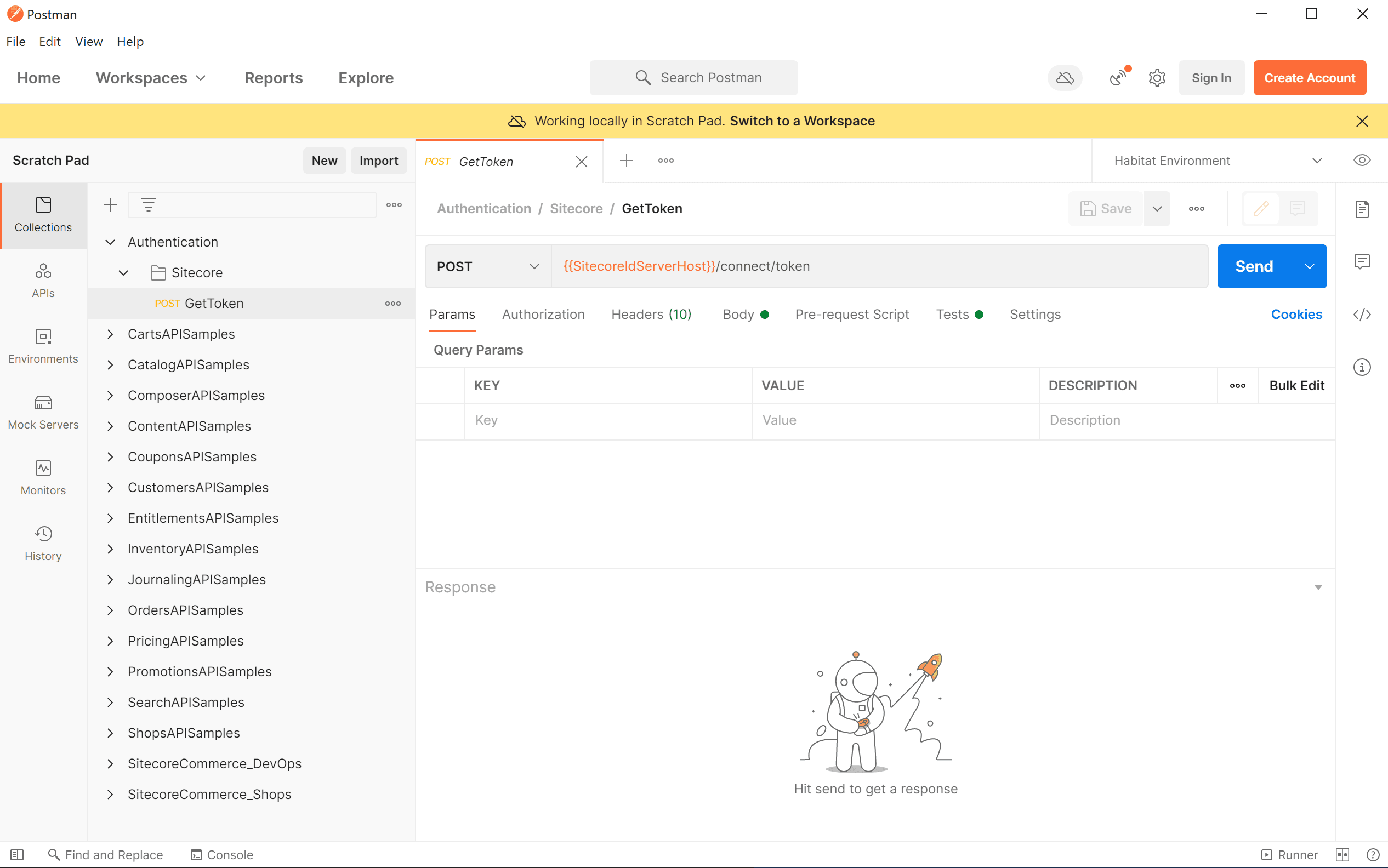
- Select Authenticaion - Sitecore - GetToken from Postman Collections (left panel).

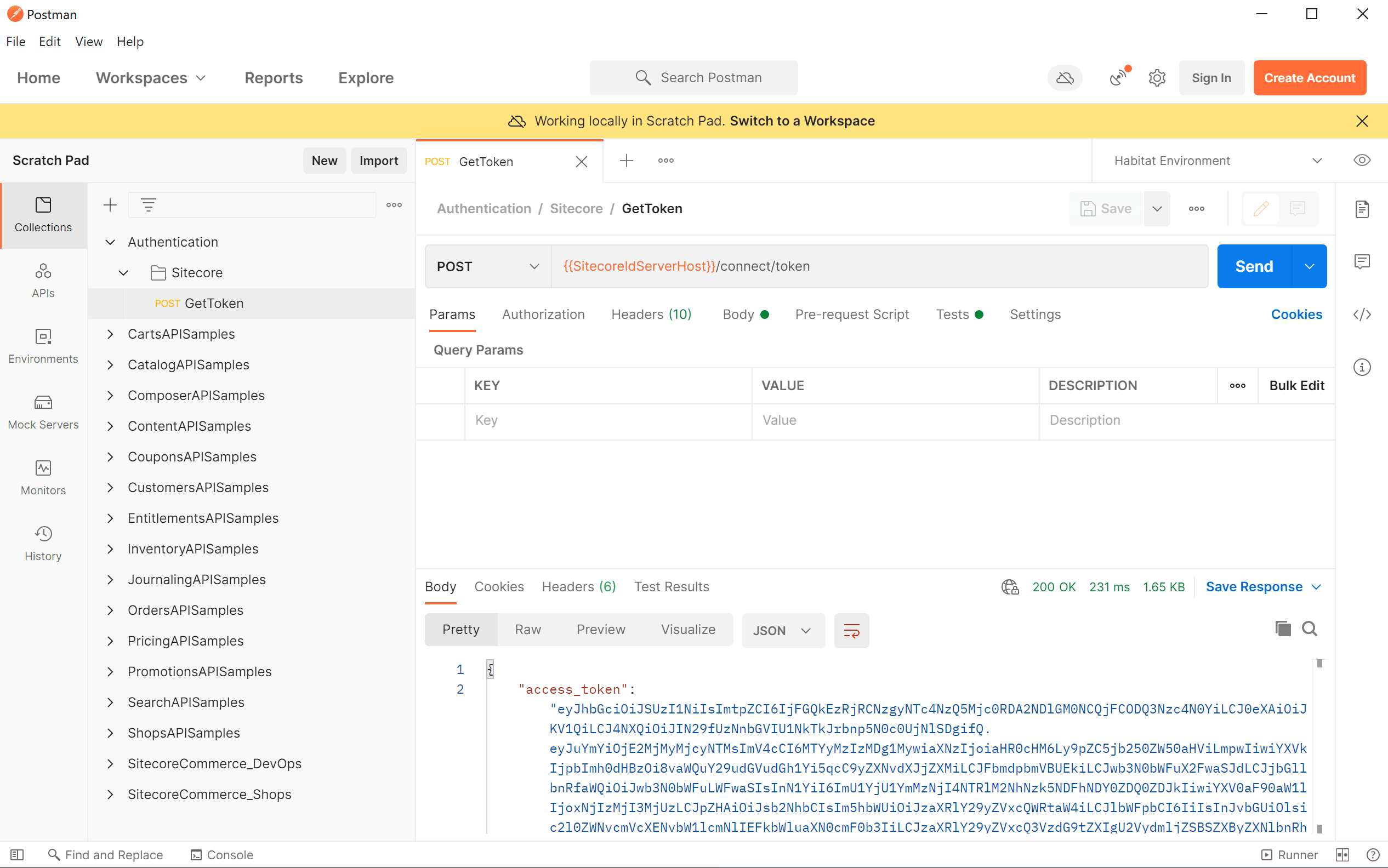
- Clicking the Send button will display 200 OK if the settings are correct and the Token can be obtained.

If access_token is obtained by the above procedure, the operation check is complete.
Summary
We have confirmed that we can access Sitecore Experience Commerce using the API to retrieve data. We will use this API to finish the system integration. In the next article, we will introduce catalog data, but we will use the API instead of Sitecore's administration screen to retrieve catalog data.