Sitecore Content Hub builds on its digital asset management capabilities to implement the services required by enterprises. In this article, we will introduce the new features released in Sitecore Content Hub 4.0.

New Licenses to be offered
The licenses previously offered up to Sitecore Content Hub 3.4.x are as follows
- Digital Asset Management (DAM:Media)
- Product Content Management(PCM:Product)
- Content Marketing Platform(CMP:Content)
- Marketing Resource Manager (MRM:Project)
- Web 2 Print (Print)
- Salesforce Connector (Salesforce)
- Free Modeling (FeelModeling)
Media + Product is the basic functionality offered, and the other features are licensed separately in some cases.
- Content Publishing
New features are also being released in conjunction with this content publishing functionality.
- Sitecore Experience Edge for Content Hub
In this issue, we will introduce the first function related to content publishing.
What is Content Publishing?
By using the content publishing feature, content created with the Sitecore Content Hub's CMP can be published via GraphQL. Of course, DAM / PCM data will also be available as data that can be accessed via GraphQL.
Enable Function
In this article, we will introduce you to the Sitecore Content Hub 4.0.0 sandbox. Please note that this feature is only available with a subscription, so the following steps may not be possible depending on your environment.
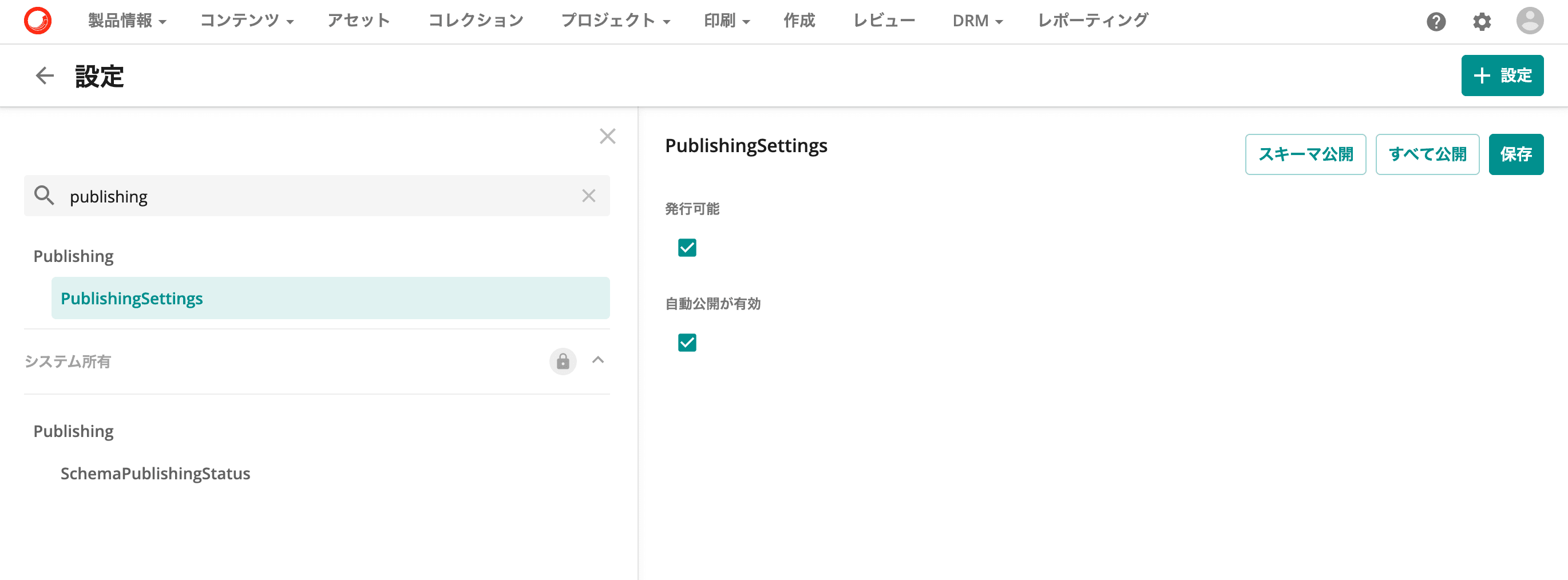
First, activate the feature in the admin screen. From the admin screen, open the settings and select PUBLISHING settings.

The above figure has already been set up, but please check the two items and save the file. Now you can issue API keys.
Issue API keys
Once the function is enabled, API keys can be created. Please select API Keys on the administration page.

The first time there is one, the key is empty.

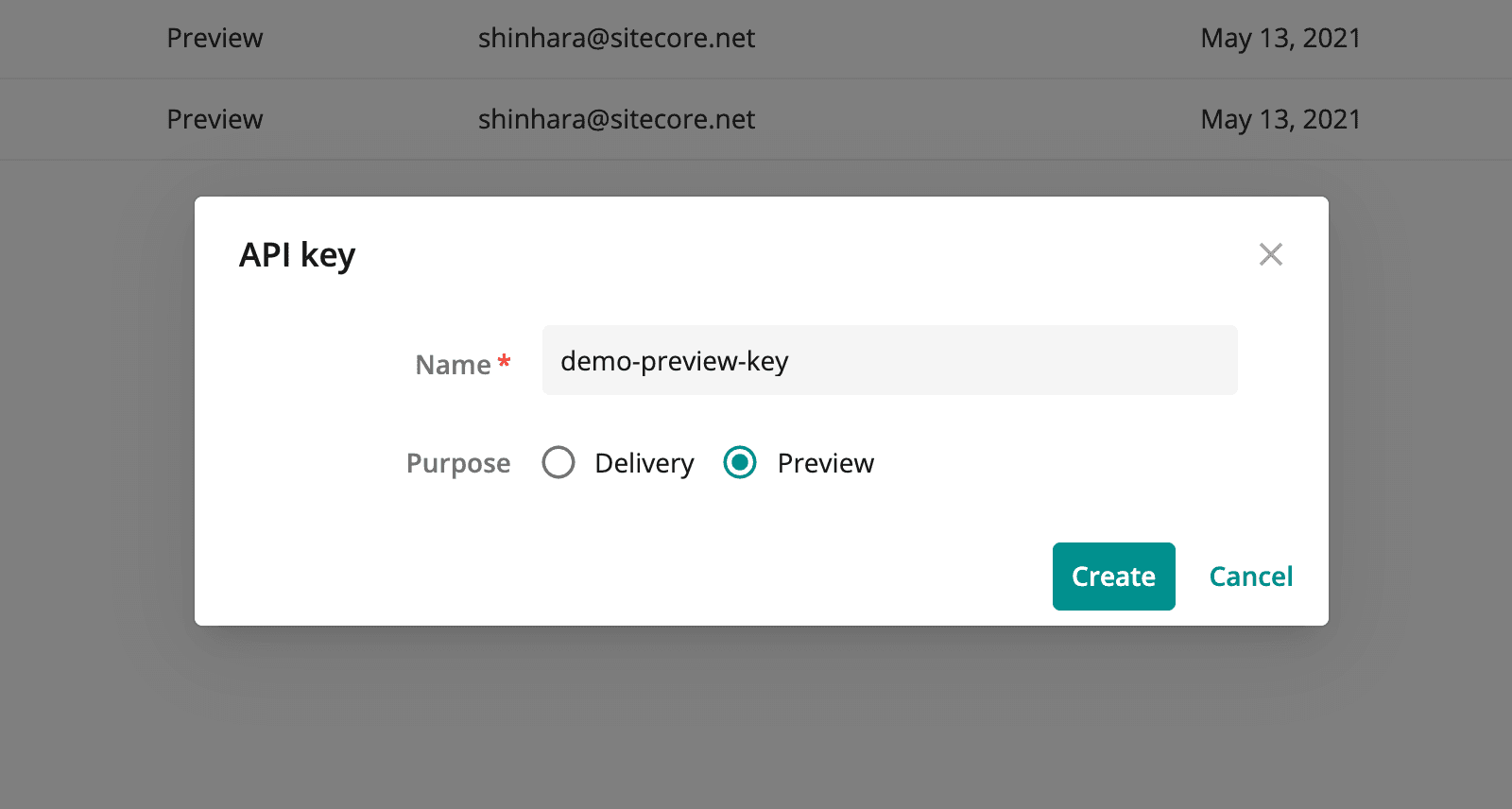
This time we will issue an API key for the preview.

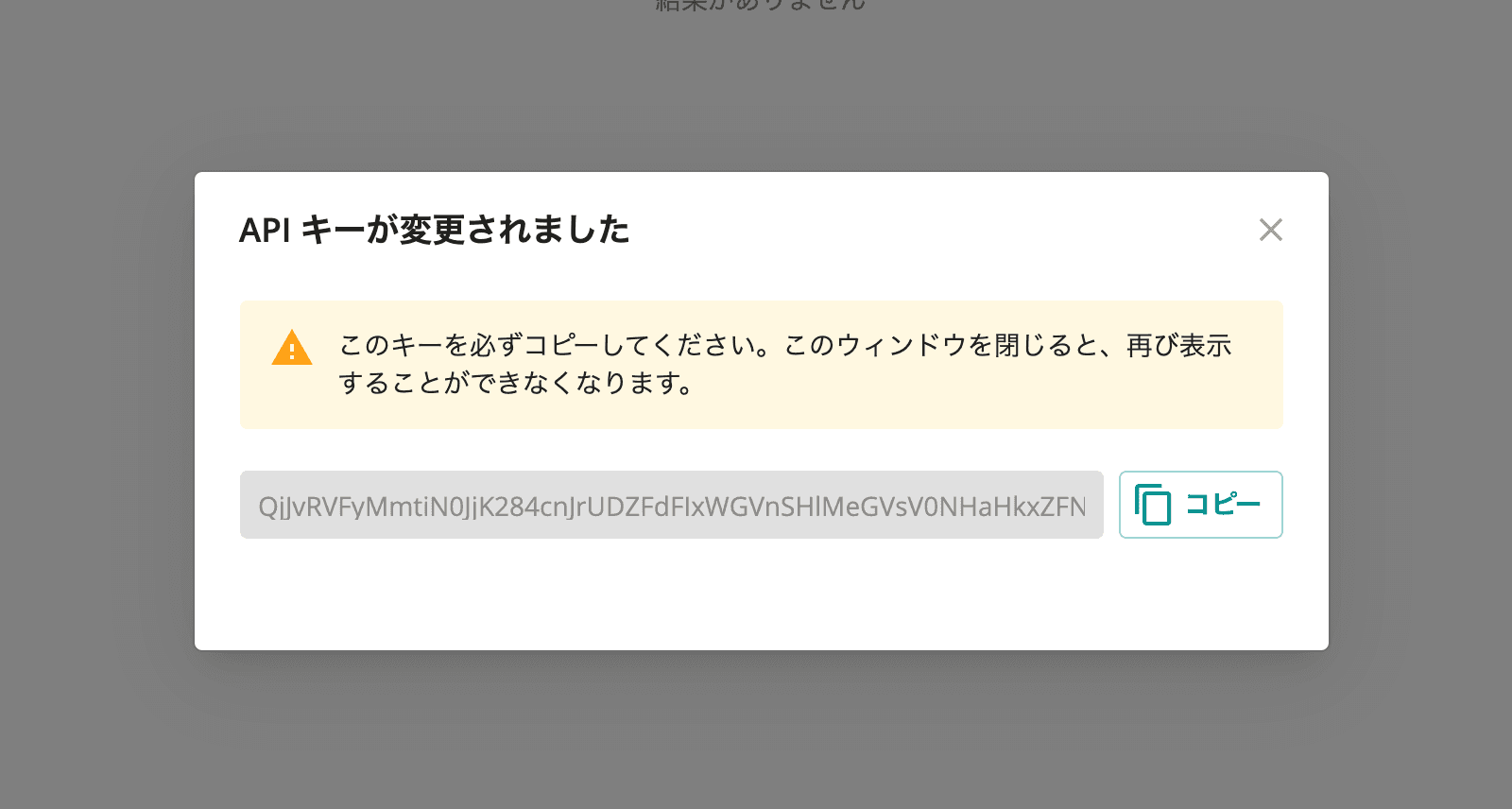
When created, the API key is temporarily displayed. This key cannot be viewed again, so please keep it as an important key.

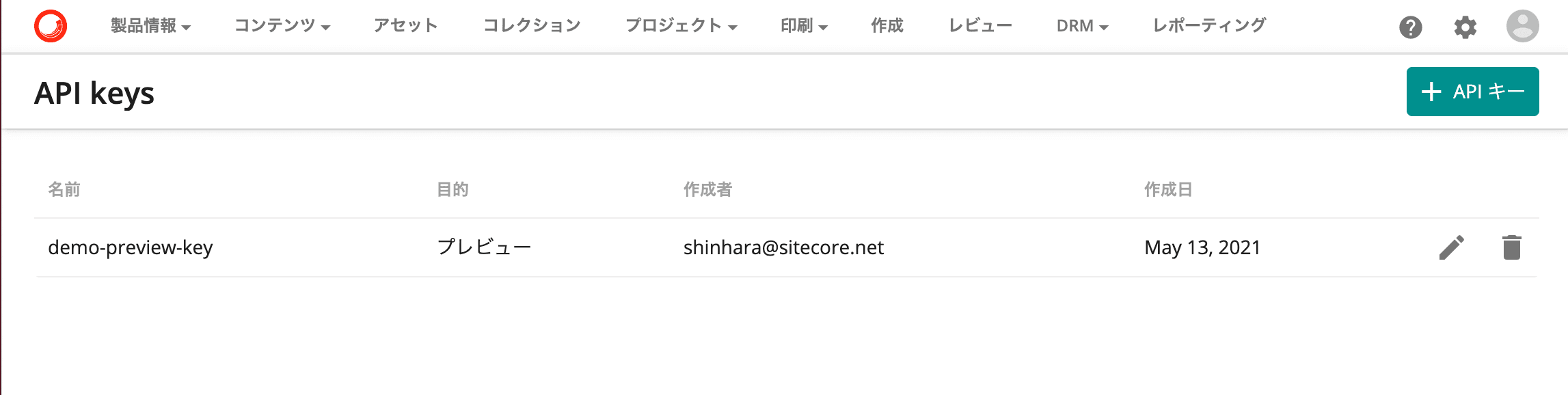
Once the key is activated, you will be able to see the key you have created.

Let's use GraphQL with this key.
Using GraphQL
Using the GraphQL IDE
We have prepared a screen that allows you to use GraphQL in your browser. Please access the following on your instance.
- https://{youe-instance}/api/graphql/preview/ide/
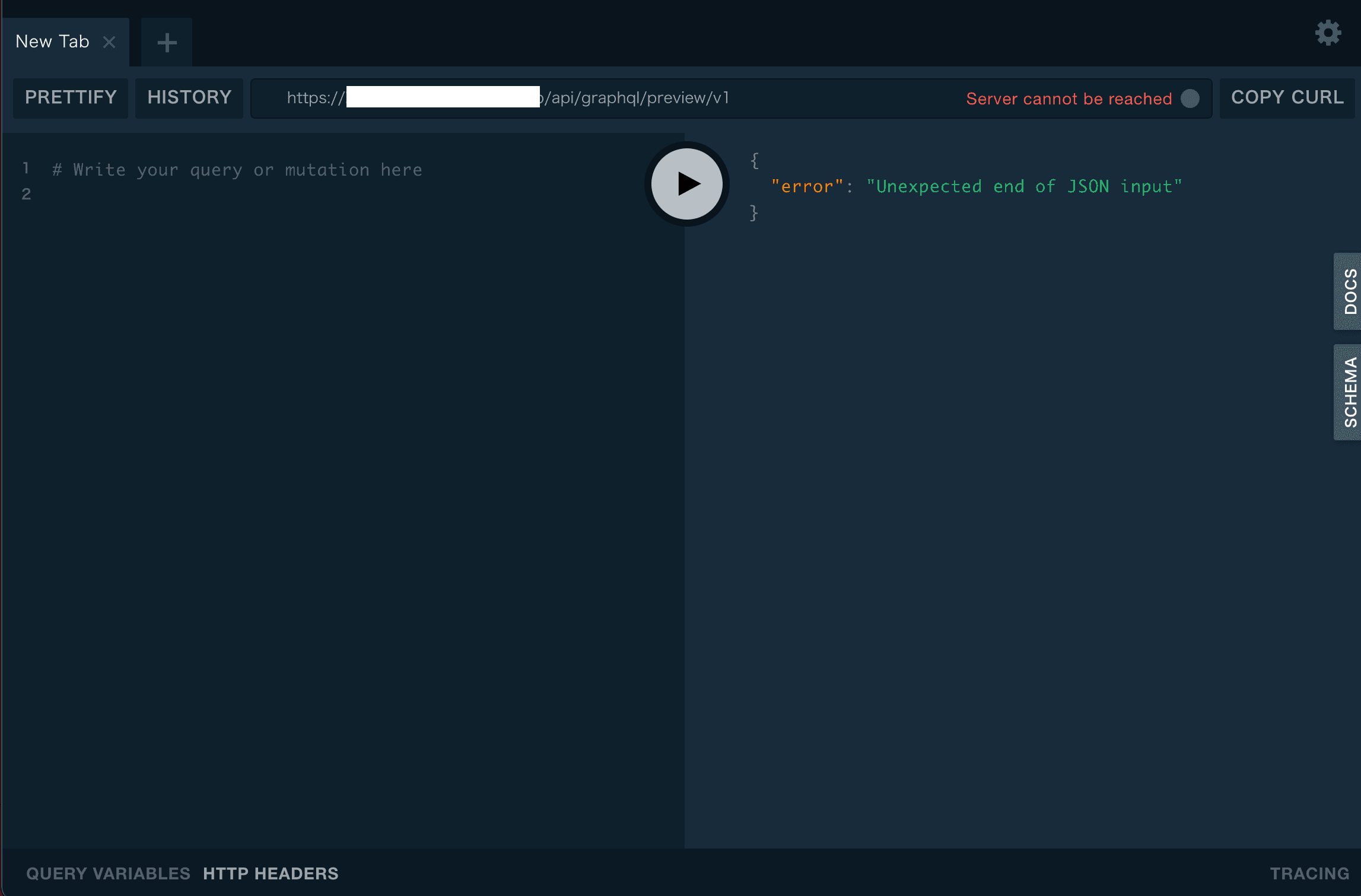
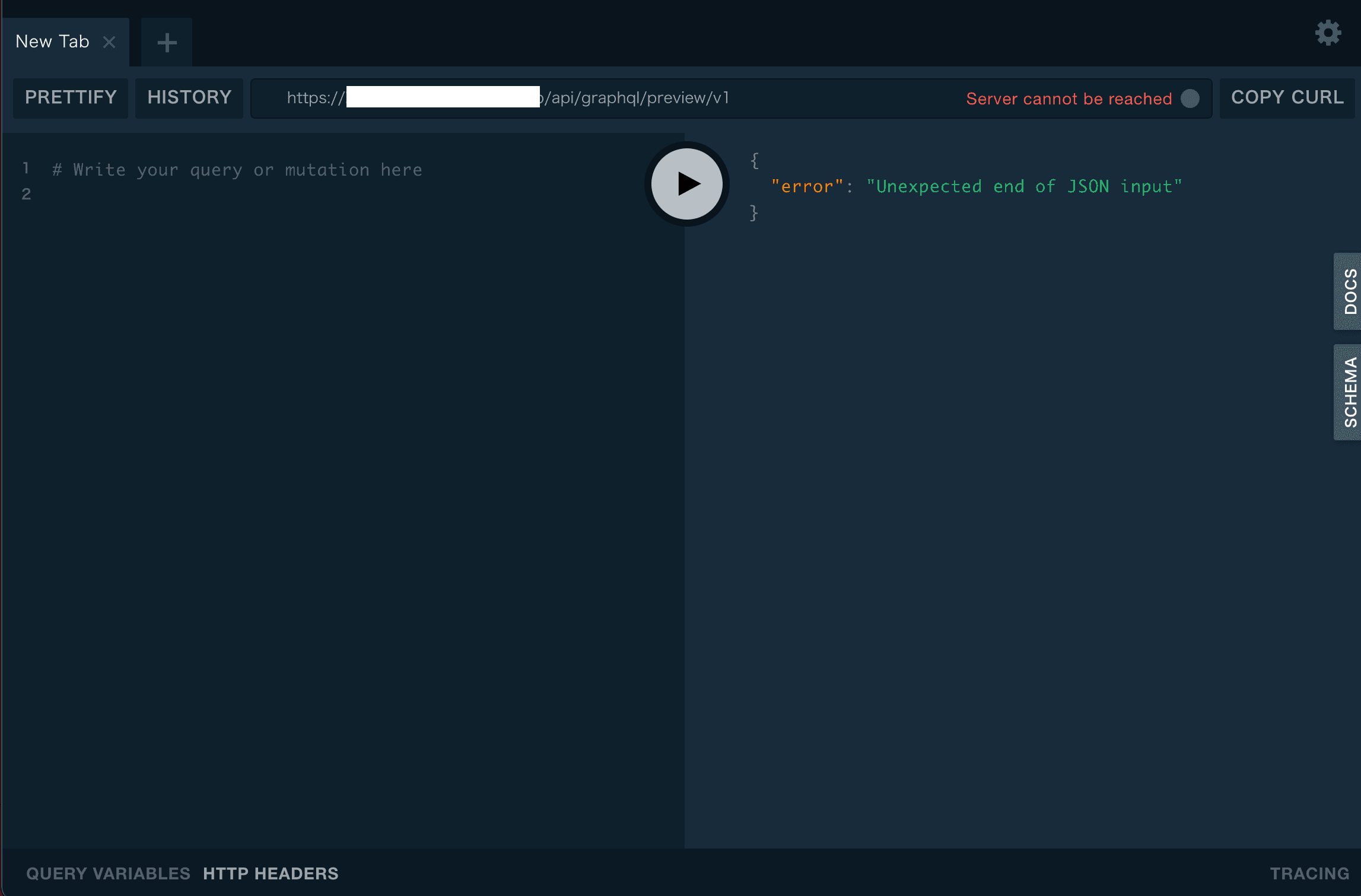
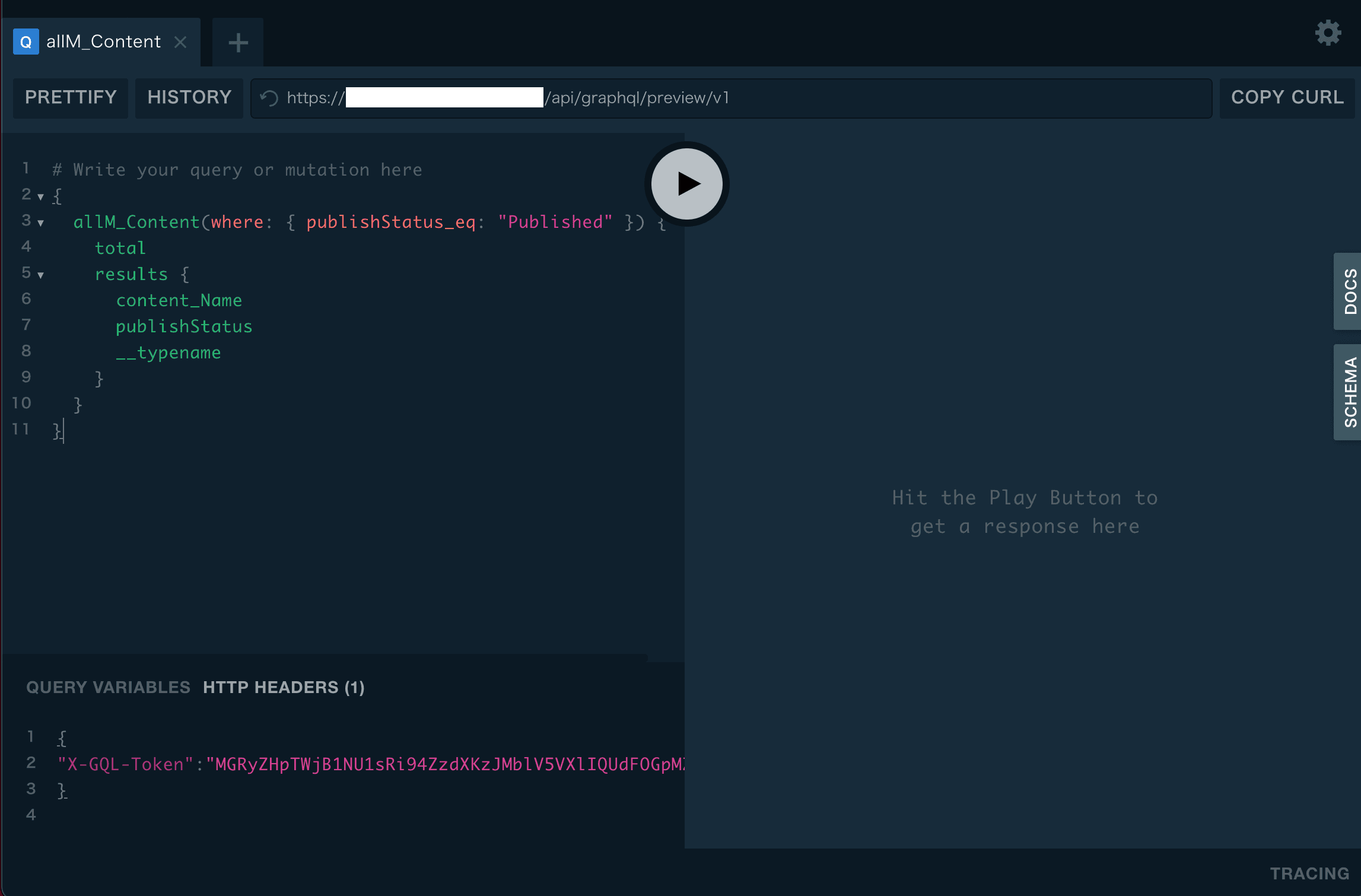
After accessing the site, you will be taken to the following screen.

In the lower left corner, there is a definition of the header to be used for the request. Here, use the Token you just created and combine it with X-GQL-Token to describe the header as follows.
{
"X-GQL-Token":"L0pYRkx6bmVYOWZtZmsxSVZqSkNuTm1YcU9jK2wwRXE4eTJBVFZYNkdkST18bGlnaHRob3VzZTQwMWph"
}
Also, enter Query on the left side. For now, let's refer to the code on the Query sample page.
In this case, the following code was set on the left side.
{
allM_Content(where: { publishStatus_eq: "Published" }) {
total
results {
content_Name
publishStatus
__typename
}
}
}
The screen before execution is as follows.

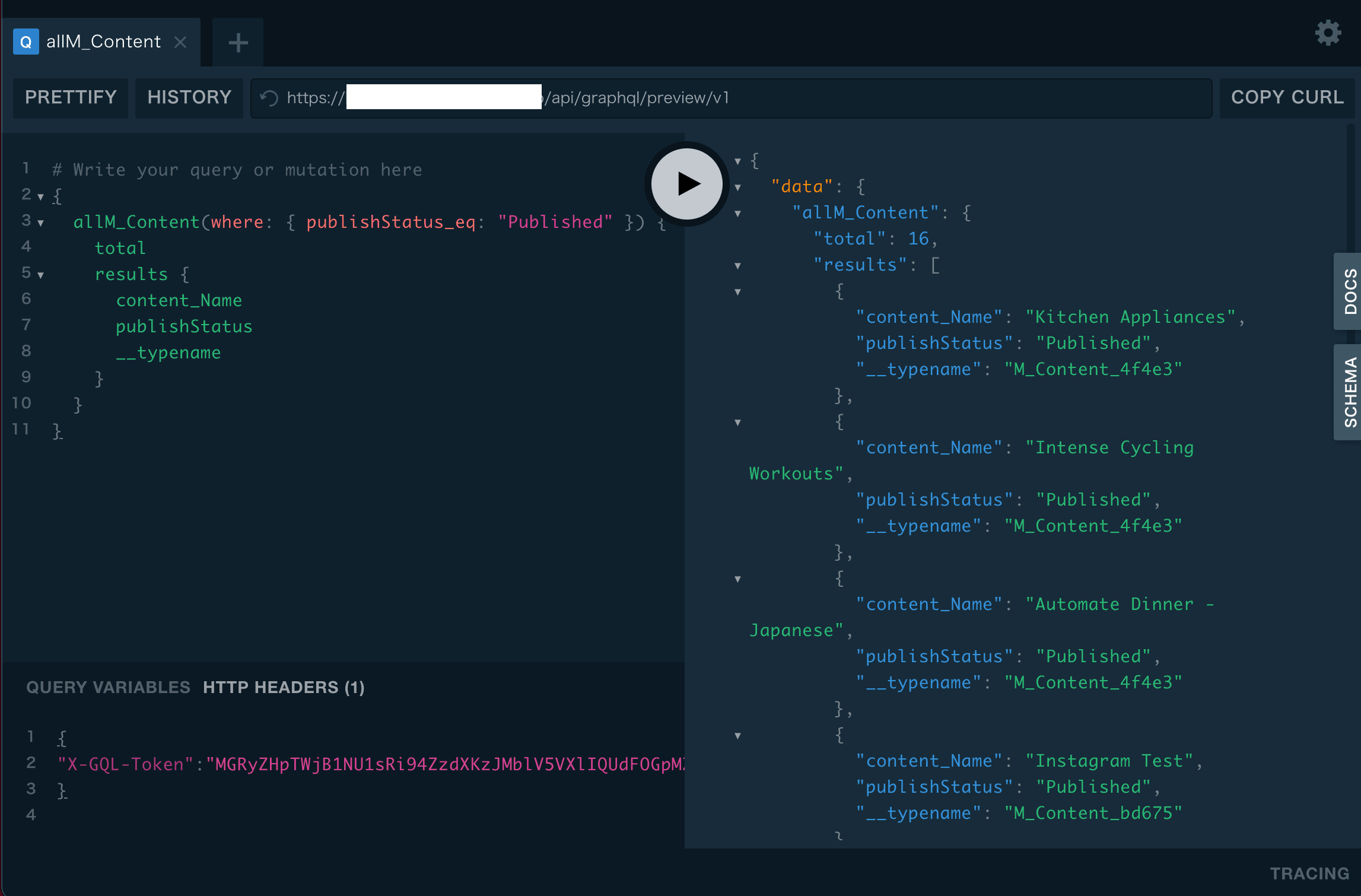
Now click the Run button in the center. The result of the query will be returned as JSON data.

Thus, we have seen how GraphQL can be used to access data stored in the Sitecore Content Hub.
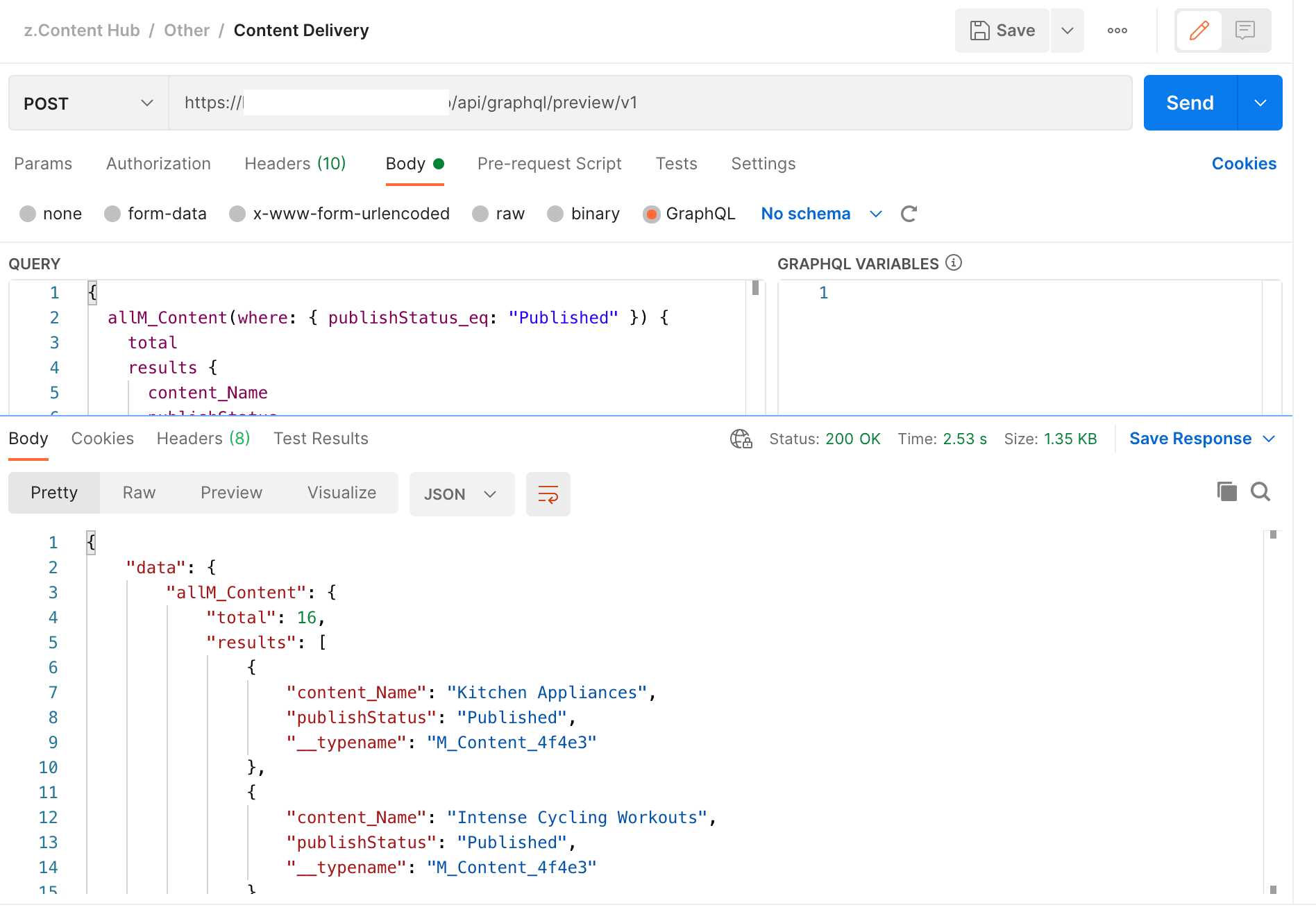
Access with Postman
This section describes how to access the Sitecore Content Hub using Postman as an access method other than the IDE provided by the Sitecore Content Hub.
Using the new query, proceed with the setup as follows
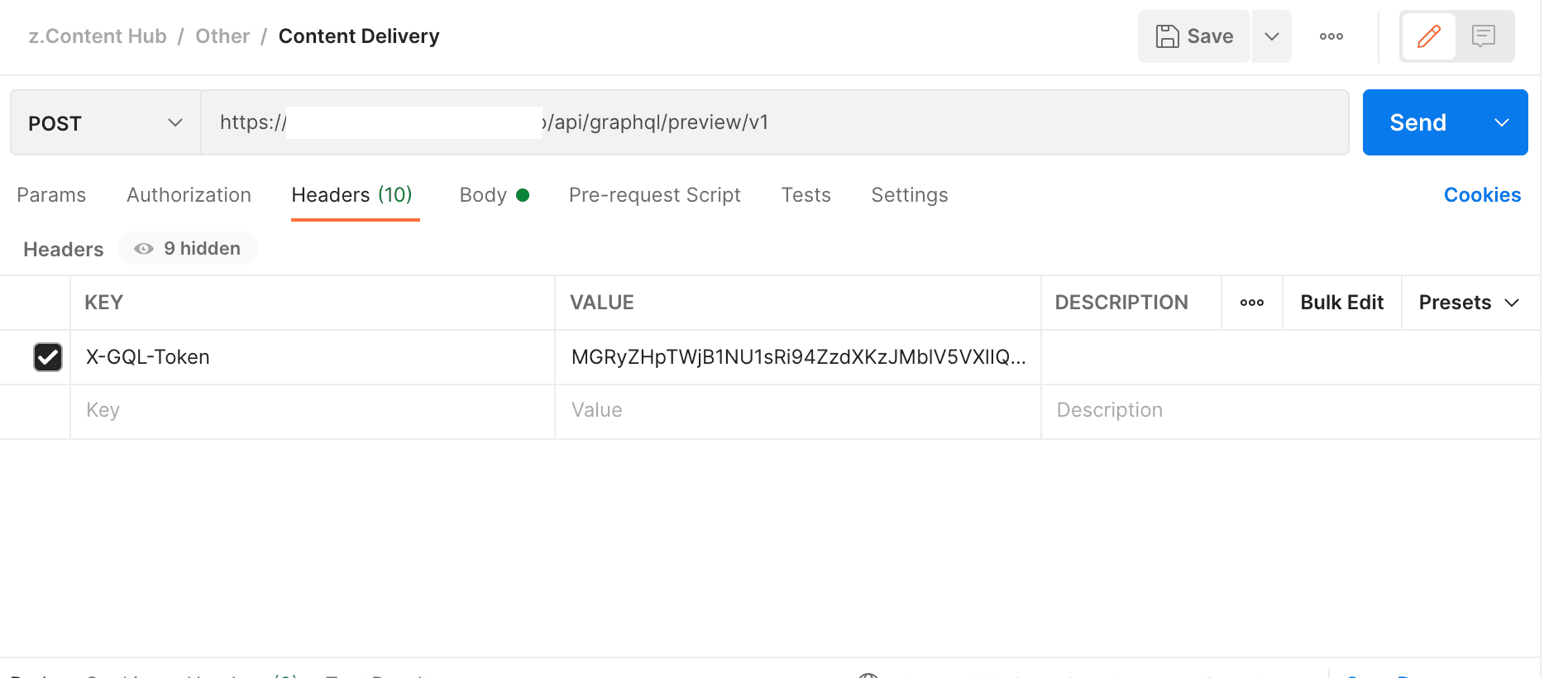
- Select POST as request method
- Endpoint - https://youe-instance/api/graphql/preview/v1
- Set X-GQL-Token as KEY in Headers and the created key in Value.

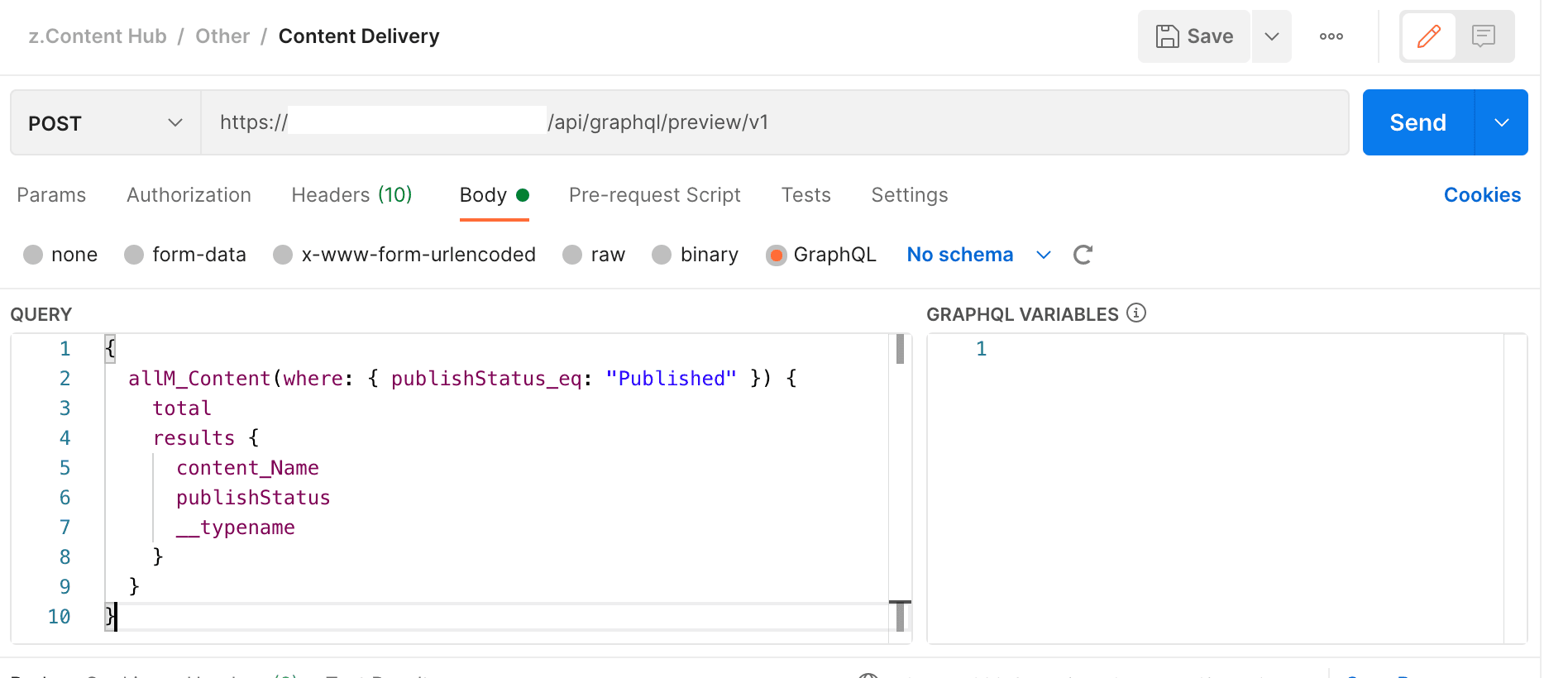
- Set GraphQL query for Body

Once you have completed the above settings, click on the Send button and the results from GraphQL will appear at the bottom of the screen.

The same results as in the GraphQL IDE could be obtained using Postman.
Summary
In this issue, we introduced the new content publishing feature offered in the Sitecore Content Hub. This allows information stored in the Sitecore Content Hub to be easily accessed from other systems. This is the linkage with Sitecore Experience Edge for Content Hub, which will be introduced separately.