In this article, we will show you how to run a page created with Next.js in combination with the Experience Editor, a Sitecore-only editing tool.

Prerequisite
When a Next.js app is linked to Sitecore, the Experience Editor does not work with Sitecore alone, but with the Next.js app running, Sitecore works with the app to run the Experience Editor. The Sitecore experience editor is not run by Sitecore alone.
This introduction assumes that the Sitecore and Next.js applications are running on the same machine.
Sitecore Settings
All configuration files will modify appname.config (appname is the name of the app at hand), which is copied to App_Config\Include\zzz.
Sitecore requires the URL of a working Next.js app rendering. For example, by default, it would be listed as follows.
<app name="appname"
sitecorePath="/sitecore/content/appname"
useLanguageSpecificLayout="true"
graphQLEndpoint="/sitecore/api/graph/edge"
inherits="defaults"
serverSideRenderingEngine="http"
serverSideRenderingEngineEndpointUrl="http://localhost:3000/api/editing/render"
serverSideRenderingEngineApplicationUrl="http://localhost:3000"
/>The serverSideRenderingEngineEndpointUrl and serverSideRenderingEngineApplicationUrl are the information for linking with Next.js. In this case, since we will be using the same host, we will proceed with the settings as they are.
Next, there is an item JavaScriptServices.ViewEngine.Http.JssEditingSecret, and set the secret key for connecting with the Next.js application in this item. Basically, it is better to use an obfuscated key that is not a string, but for this time, we will leave the settings as they are in the sample for the purpose of confirming that it works.
<setting name="JavaScriptServices.ViewEngine.Http.JssEditingSecret" value="MySuperSecret" />Next.js side setting
A file named .env is prepared at the top level of the already running Next.js directory. Apply the secret key set in Sitecore to JSS_EDITING_SECRET in this file.
JSS_EDITING_SECRET=MySuperSecretStart app
Sitecore will be in the form of no layout service unless the Next.js application is running, so please start the Next.js application first.
jss start
Go to http://localhost:3000 and make sure the page is visible.

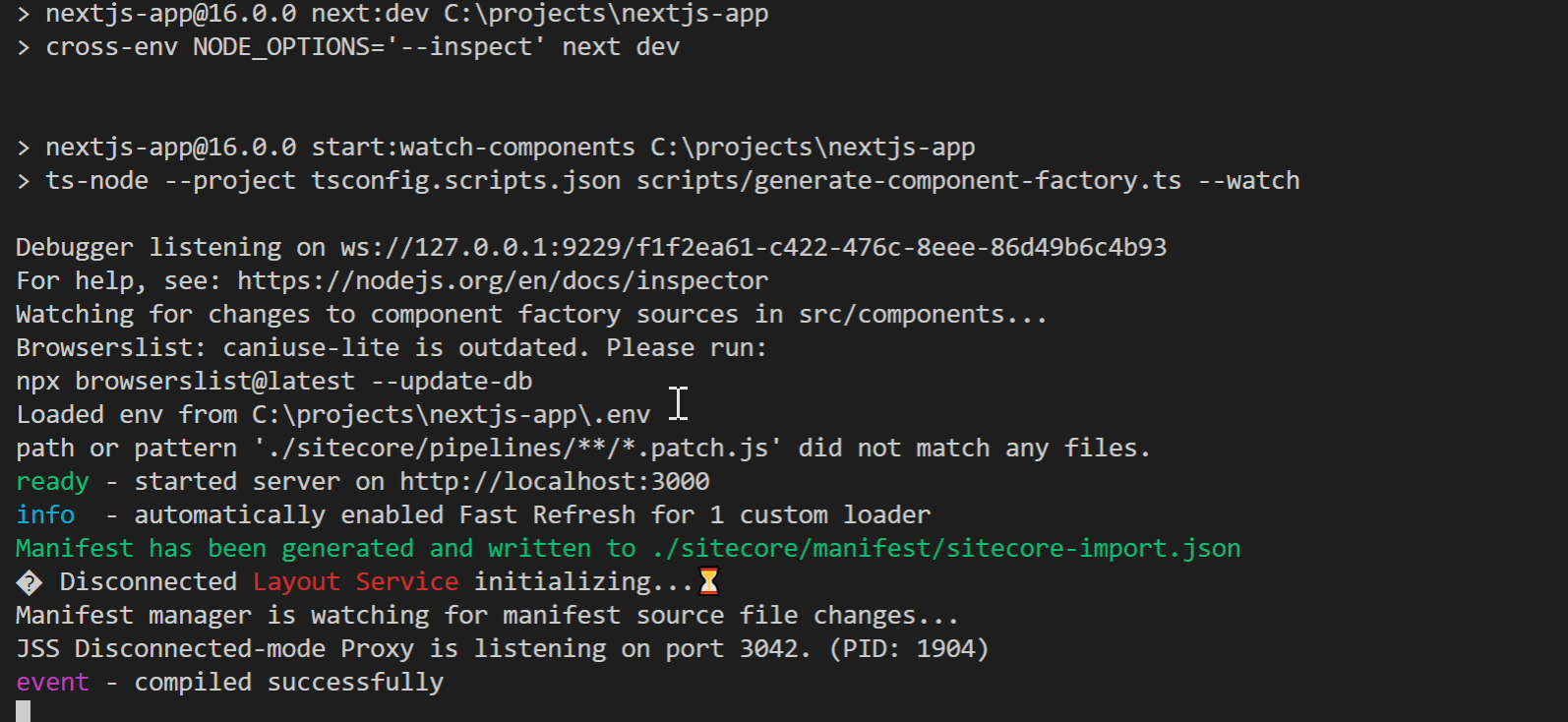
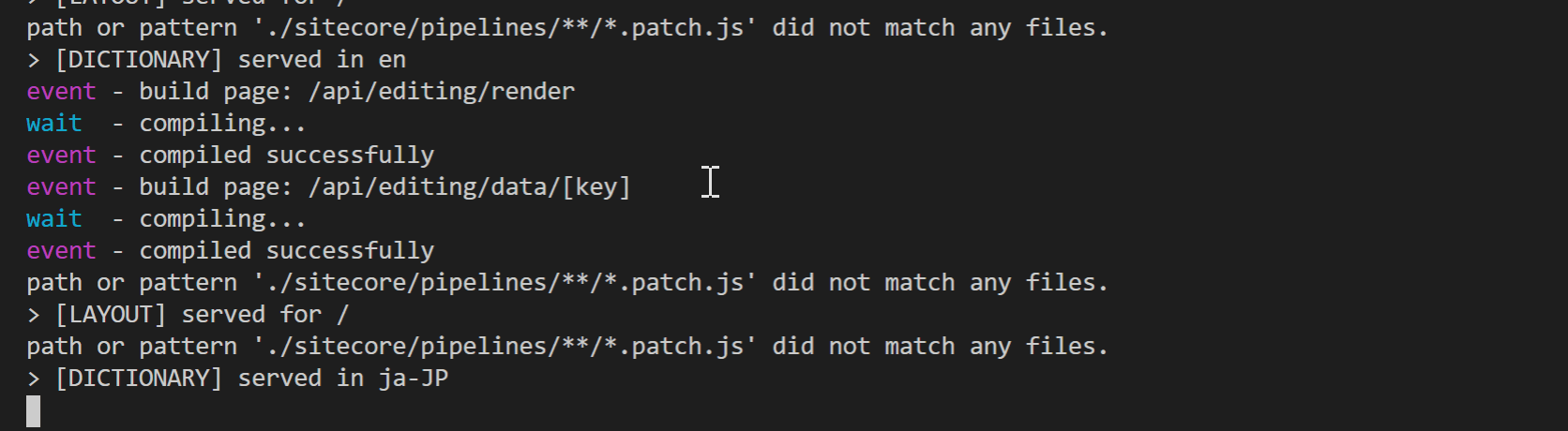
After confirming that it is running, select the target item in the Content Editor and open the Experience Editor. You will see that the console is being accessed from Sitecore.

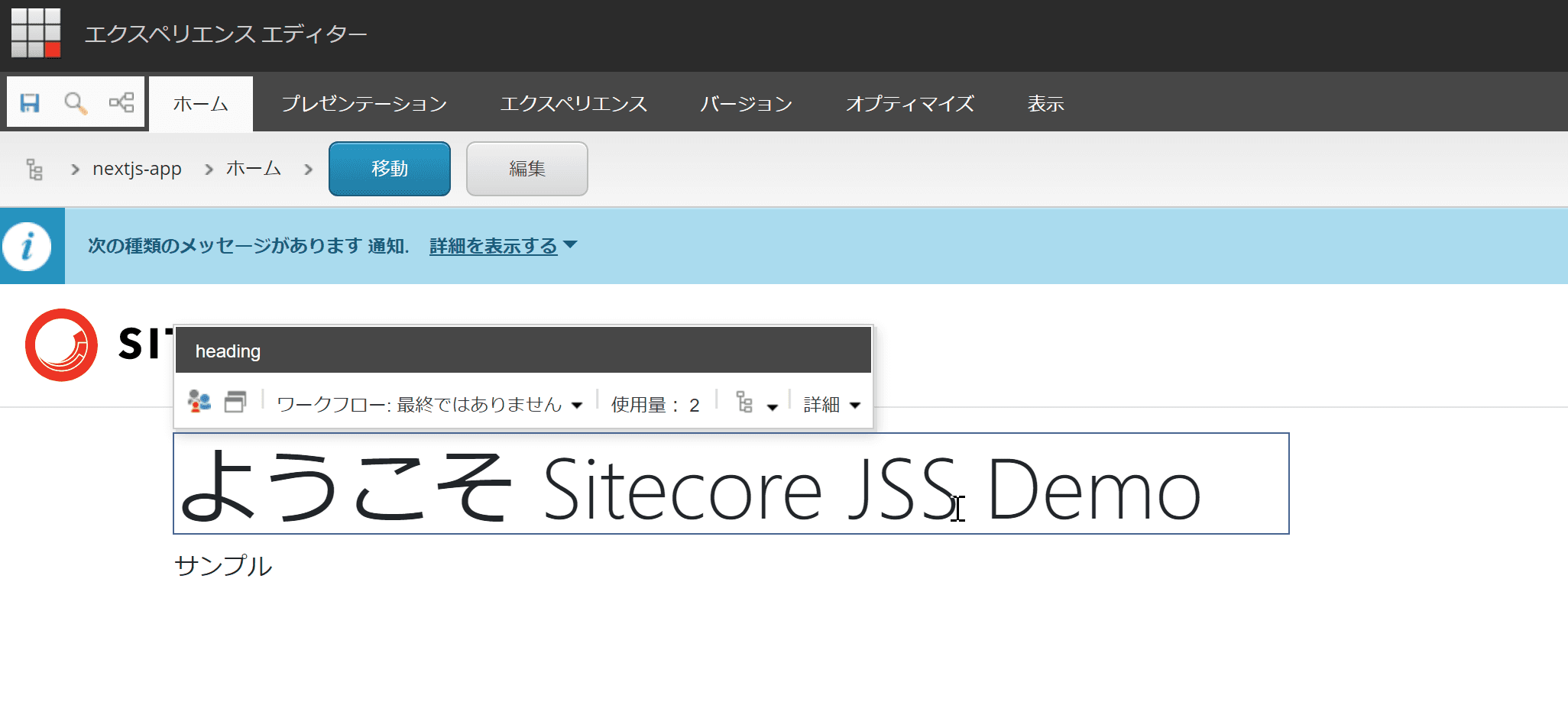
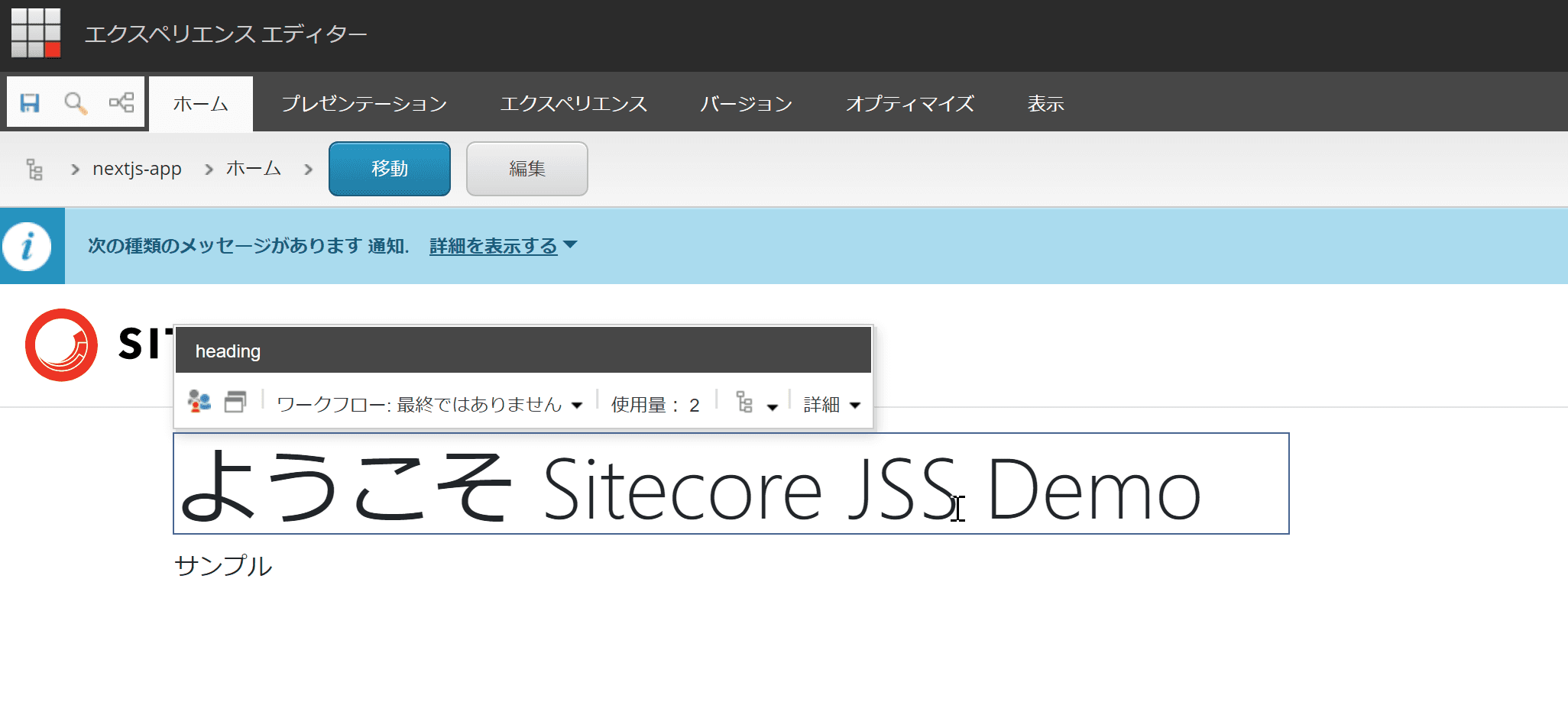
A short time later, the experience editor is opened and it is possible to edit with respect to text.

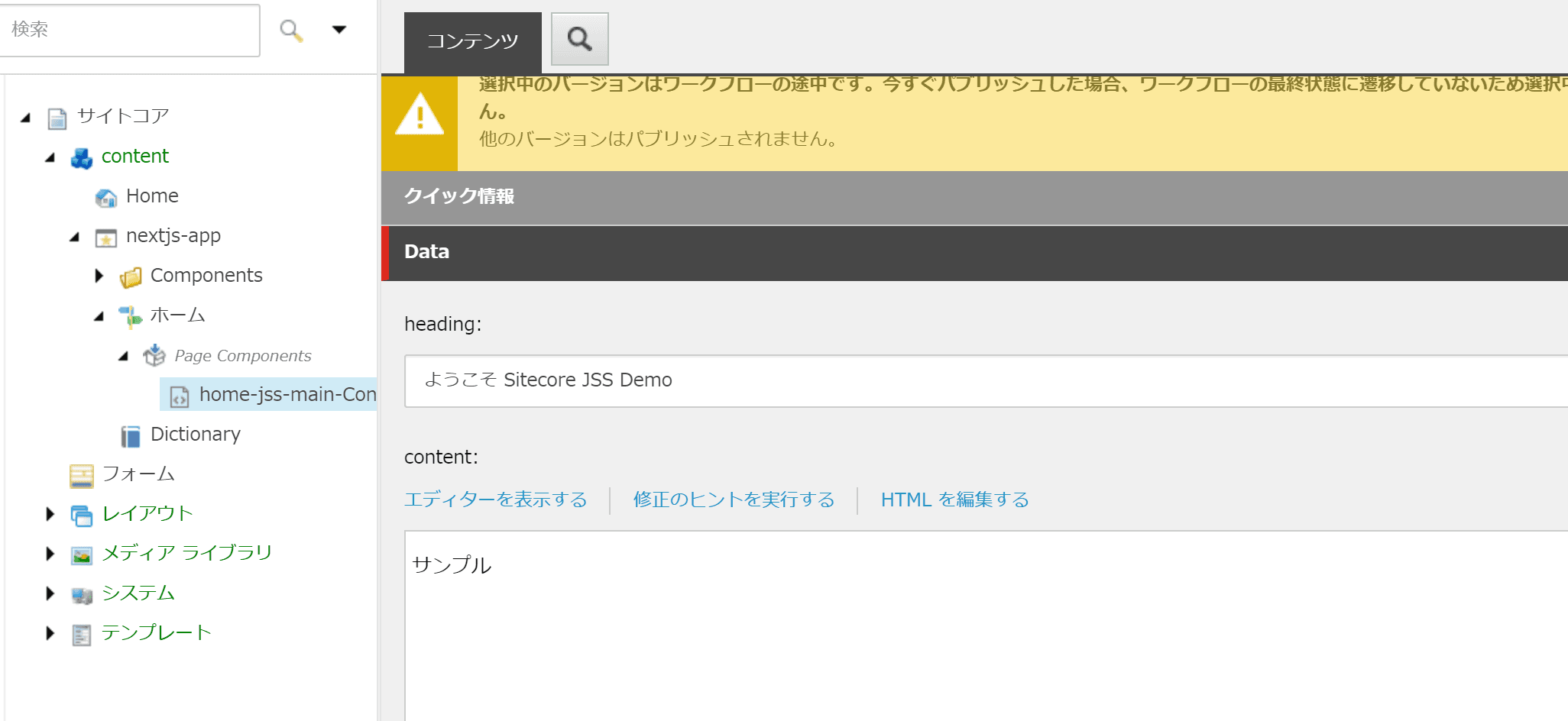
実際に編集を保存、その後コンテンツエディタを参照しにいくと、更新されていることがわかります。

Summary
Even if you are using Next.js, you can use the Experience Editor, which allows you to edit as you see fit. Don't forget to configure your settings so that you can use this feature.
- Building a sample site using Next.js SDK - Part. 1
- Building a sample site using Next.js SDK - Part. 2
- Building a sample site using Next.js SDK - Part. 3
- Building a sample site using Next.js SDK - Part. 4